本記事では、WordPressサイトの骨組みとメインメニューの作成手順を説明いたします。
WordPressの初期設定・テーマの設定が終わったら、ホームページの骨組みを作っていきます。
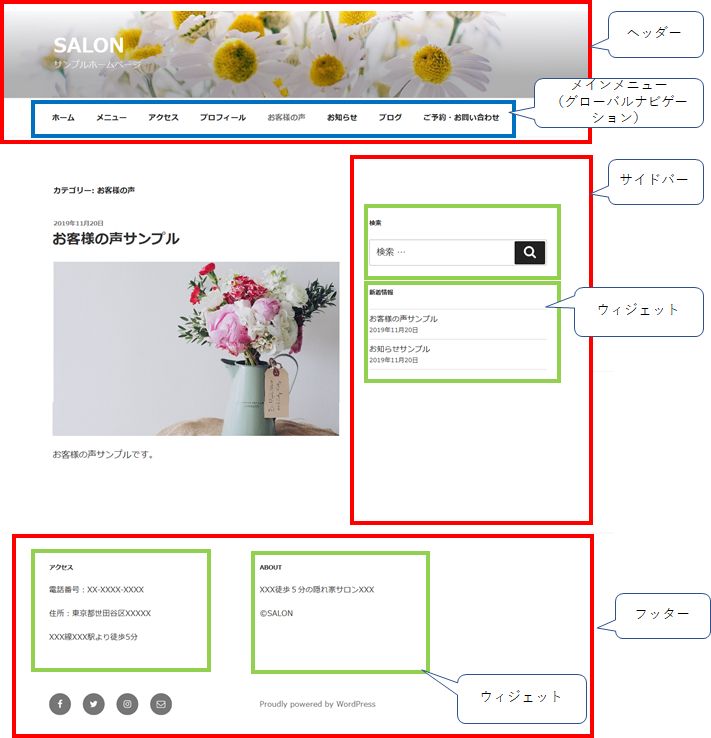
今回は以下の、「メインメニュー(グローバルナビゲーション)」の部分を作ります。

1.ページ構成・メインメニューの内容を決める
事前に考えたページ構成を元にメインメニューの内容を決めます。
ページ構成そのままでもOKですし、外部サイト(ブログやネットショップ)へのリンクをメインメニューに加えることもできます。
今回は以下の内容でメインメニューを作成する手順を例に説明します。
・トップページ(固定ページ ※)
・メニュー(固定ページ)
・アクセス(固定ページ)
・プロフィール(固定ページ)
・お知らせ(投稿ページ)
・お客様の声(投稿ページ)
・ブログ(投稿ページ)
・ご予約・お問い合わせ(固定ページ)
WordPressでは「固定ページ」や「投稿ページ」の「カテゴリー」をメインメニューに設定することができるため、
まずは上記のように、各ページを「固定ページ」で作るか「投稿ページ」で作るかを決めます。
(※お使いのテーマによっては、トップページは固定ページで作成しない場合もあります)
2.メインメニューの作成
ページ構成とメインメニューの内容が決まったら、以下の手順にて「固定ページ」「カテゴリー」「メニュー」を作成します。
①ページ構成に従い「固定ページ」を作成する。
②ページ構成に従い「カテゴリー」を作成する。
③メニューを作成する。
①ページ構成に従い「固定ページ」を作成する。
ページ構成に従い、「固定ページ」を作成していきます。
例えば、上記のページ構成の場合、
・トップページ(固定ページ ※)
・メニュー(固定ページ)
・アクセス(固定ページ)
・プロフィール(固定ページ)
・ご予約・お問い合わせ(固定ページ)
を作成します。
(※お使いのテーマによっては、トップページは固定ページで作成しない場合もあります)
①「固定ページ」をクリックします。固定ページの一覧が表示されます。

②サンプルで入っている不要なページがあれば「非公開」「ゴミ箱」などにして、削除します。

③「新規追加」をクリックします。

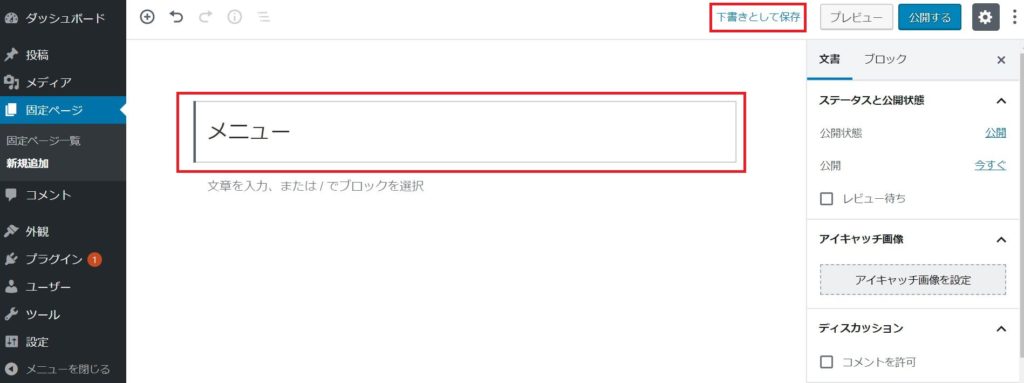
④タイトルを入力し「下書きとして保存」をクリックします。

⑤「パーマリンク」を半角英数表記に変更し「公開する」をクリックします。

ページの内容はこの時点では作成しなくてもOKです。
同様に③~⑤の手順を行い、他の「固定ページ」も作成します。
②ページ構成に従い「カテゴリー」を作成する。
続いて「投稿ページ」の「カテゴリー」を作成します。
例えば、今回のページ構成の場合、「お知らせ」「お客様の声」「ブログ」というカテゴリーを作成します。
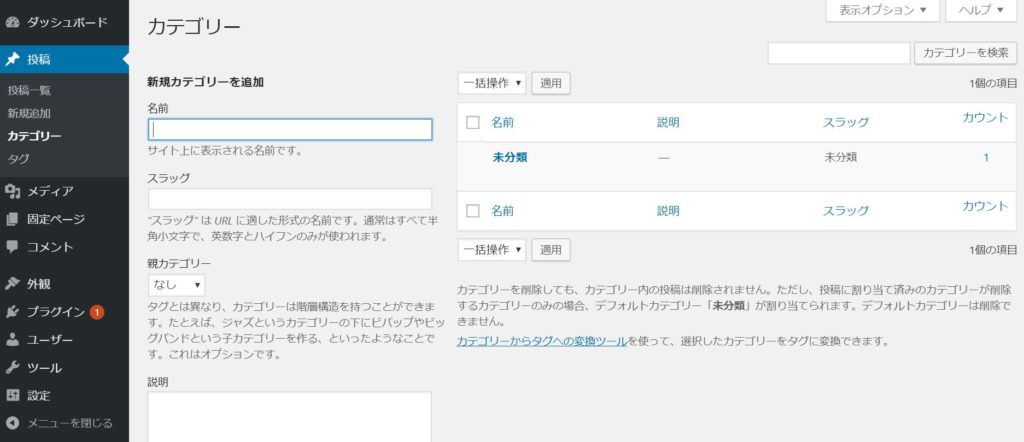
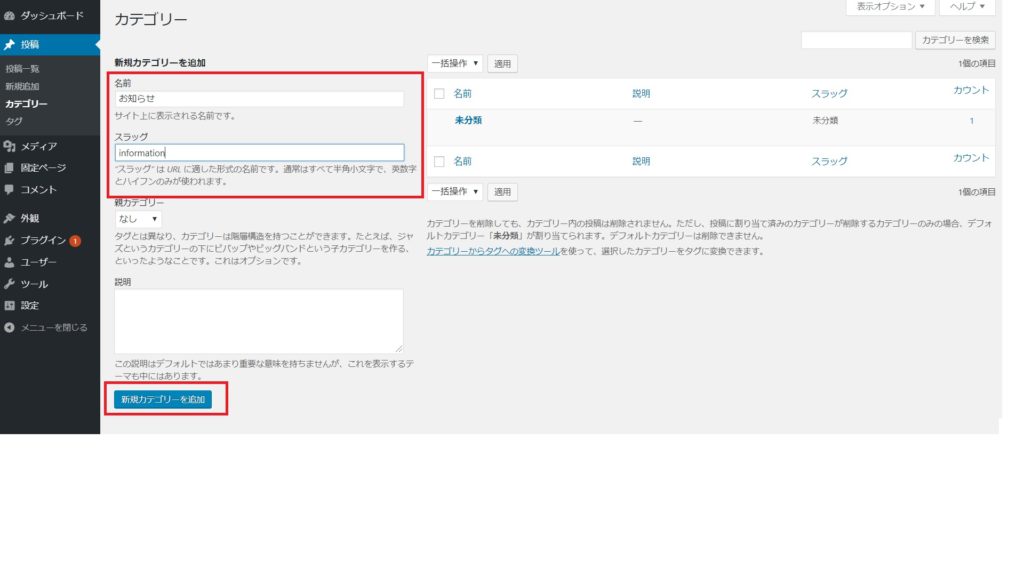
①「投稿」-「カテゴリー」画面を開きます。

②「名前」を「スラッグ」を入力し「新規カテゴリーを追加」をクリックします。

同様の手順で他のカテゴリーも作成します。
③メニューを作成する。
続いてメニューを作成します。
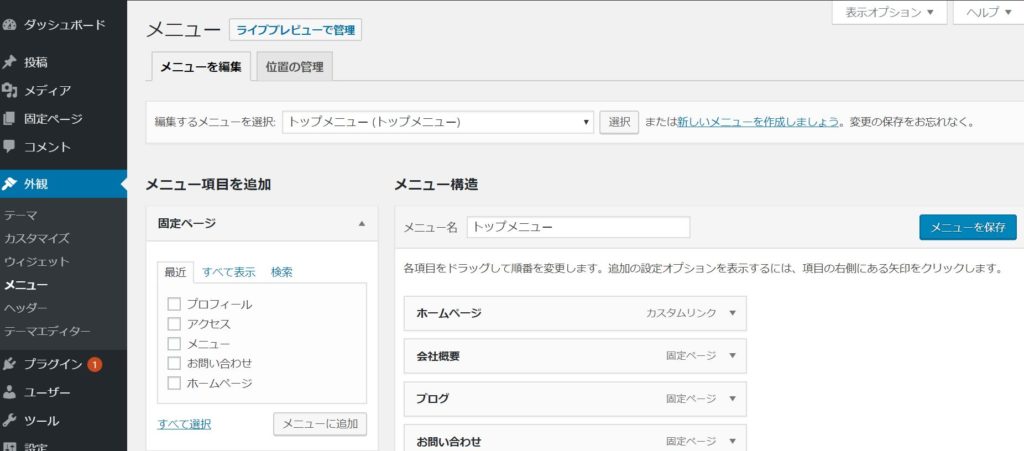
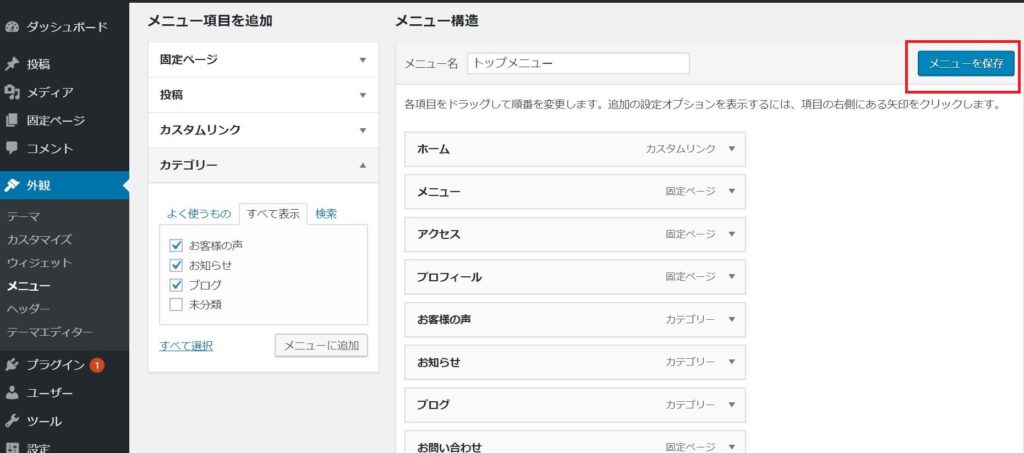
①「外観」-「メニュー」画面を開きます。

②サンプルで入っている不要なメニュー項目があれば削除します。

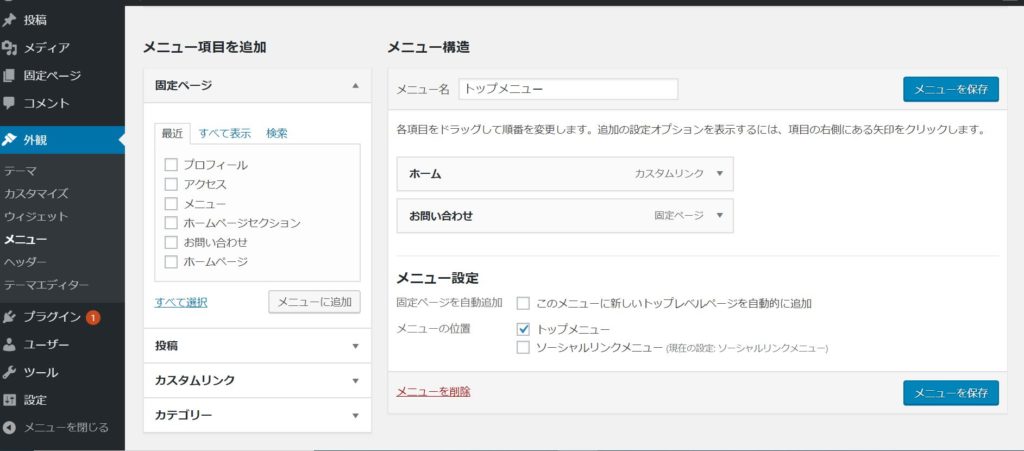
③「固定ページ」をメニュー項目に追加します。
「固定ページ」の「すべて表示」を選択し、追加する固定ページにチェックを入れ「メニューに追加」をクリックします。

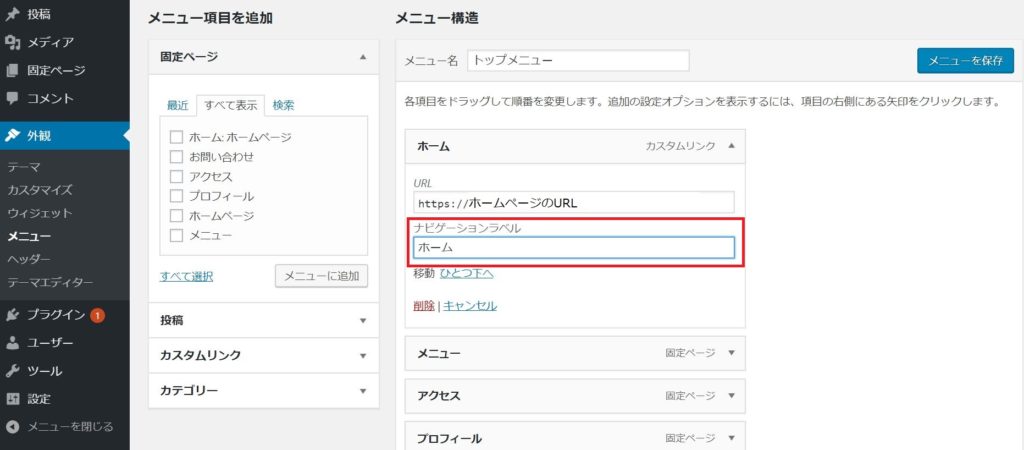
④メニューの文言を変更したい場合は「ナビゲーションラベル」の文言を変更します。

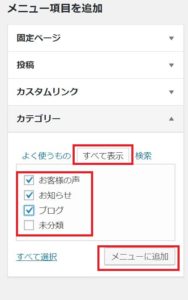
続いて、カテゴリーからメニュー項目を追加します。
⑤「カテゴリー」の「すべて表示」を選択し、追加するカテゴリーにチェックを入れ「メニューに追加」をクリックします。

⑥表示したい順に並び替え、「メニューを保存」をクリックします。

⑦トップページを表示して、メニューが表示されていることを確認します。

以上でメインメニューの作成は完了です。