本記事では、WordPressテーマの設定手順について説明いたします。
標準テーマの「Twenty Seventeen」を例に、他のテーマでもよく設定する項目を中心に説明しています。
WordPressの初期設定が終わったら、使用するテーマの設定を行います。
1.使用するテーマをインストール・有効化
2.テーマ特有の設定
1.使用するテーマをインストール・有効化
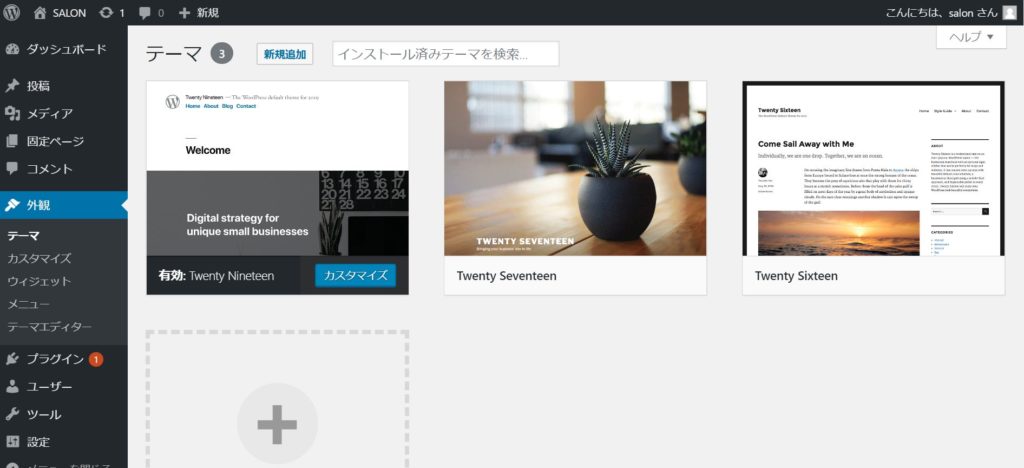
「外観」-「テーマ」メニューを開きます。
インストール時に入っているテーマが表示されています。

ここに表示されていないテーマを使用する場合はテーマのインストールを行います。
WordPressの公式テーマを使用する場合は「新規追加」ボタンよりテーマを選択し、インストールできます。
また、ファイルをダウンロードするタイプの有償テーマなどの場合は、そのテーマのマニュアルに従ってインストールを行ってください。
今回はWordPress標準テーマの「Twenty Seventeen」を使用してサンプルサイトを作成する例を説明していきます。
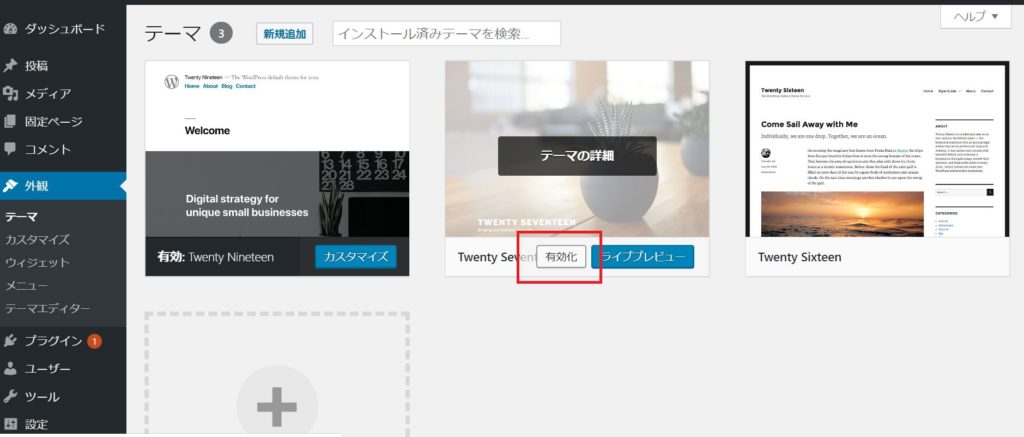
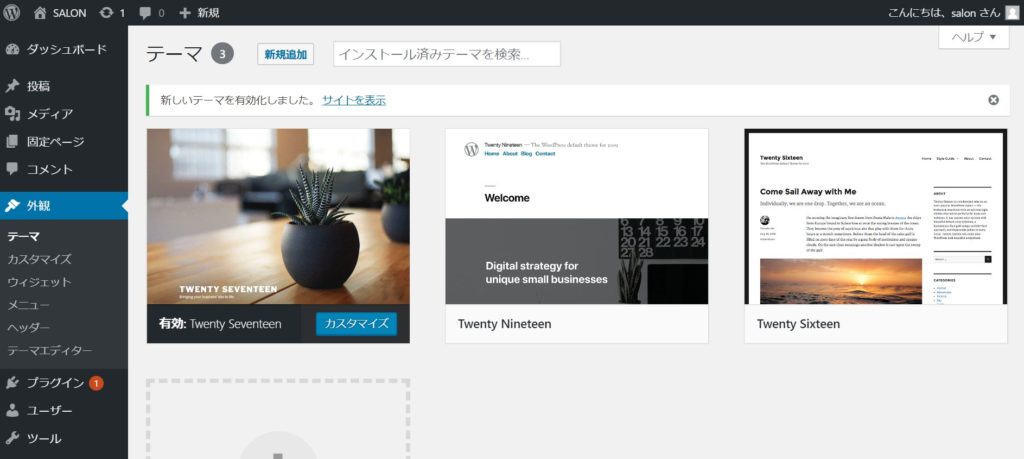
使用するテーマの「有効化」ボタンをクリックします。

有効化されました。

2.テーマ特有の設定
続いて、テーマ特有の設定を行っていきます。
「外観」-「カスタマイズ」メニューを開きます。

ここで設定できる項目は使用するテーマによって変わってくるため、別のテーマを使用する場合はそのテーマのマニュアルを参照しながら設定してください。
ここでは、他のテーマでもよく設定する項目を中心に説明していきます。
(設定項目名はテーマによって異なりますので、そのテーマの設定項目に置き換えてお読みください)
サイトアイコン
faviconとも呼ばれます。ブラウザのタブなどに表示される小さなアイコンのことです。
こちらを設定しているとひとめでそのサイトということがわかりやすいですし、ホームページの印象がUPしますので、可能であれば設定することをおすすめします。
ヘッダー画像
ホームページの印象を決める重要な画像となります。
このテーマのようにアップロードしてから切り抜くことができる場合は、切り抜きを行うのがおすすめです。
できない場合は推奨サイズが指定されていることが多いと思いますので、推奨サイズの画像をご準備することをおすすめします。

メニュー
トップメニュー(メインメニューと呼ばれる場合もあります)については、
以降の手順で説明する「固定ページ」などを作成してからメニューを作成することになるため、ここでは何もしなくてOKです。
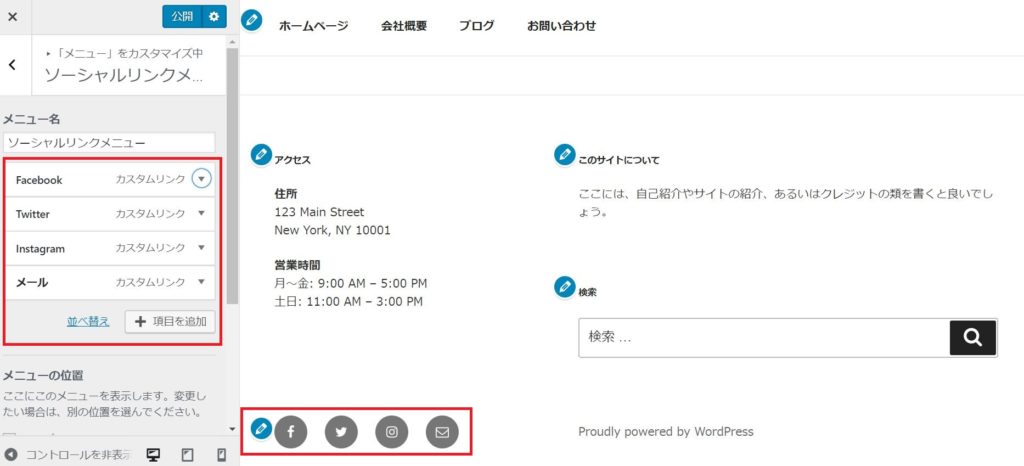
このテーマでは、ここで「ソーシャルリンクメニュー」の設定ができるため
「ソーシャルリンクメニュー」の設定を行います。

ソーシャルリンク設定
テーマによっては「メニュー」ではなく、「ソーシャルリンク設定」「SNS設定」のような名前で設定項目があるかと思います。
①「ソーシャルリンクメニュー」をクリックします。

②必要に応じて項目を追加・削除して、表示させたいソーシャルリンクを設定します。

③各ソーシャルリンクの▼の部分を展開し、リンク先URLなどを設定します。

テーマオプション
そのテーマ特有の設定を行う箇所になります。
「Twenty Seventeen」の場合は、
・固定ページのレイアウト(タイトルとコンテンツのレイアウト)
・フロントページ(トップページ)の、各セクションの設定
を設定することができます。

今回は「固定ページのレイアウト」はデフォルトの「2カラム」のままとしました。
「フロントページ第1セクションのコンテンツ」以降については、フロントページ(トップページ)を作成する際に設定するため、後で設定を行います。
「公開」ボタンをクリックして設定を反映します。

以上でテーマ特有の設定を行いました。
続いて、ホームページの骨組みを作成していきます。
STEP④の記事にてご説明いたします。