本記事ではWordPressの「ウィジェット」「サイドバー」「フッター」の作成手順を説明いたします。
前回までの手順でホームページの骨組みとメインメニュー、トップページが作成できました。
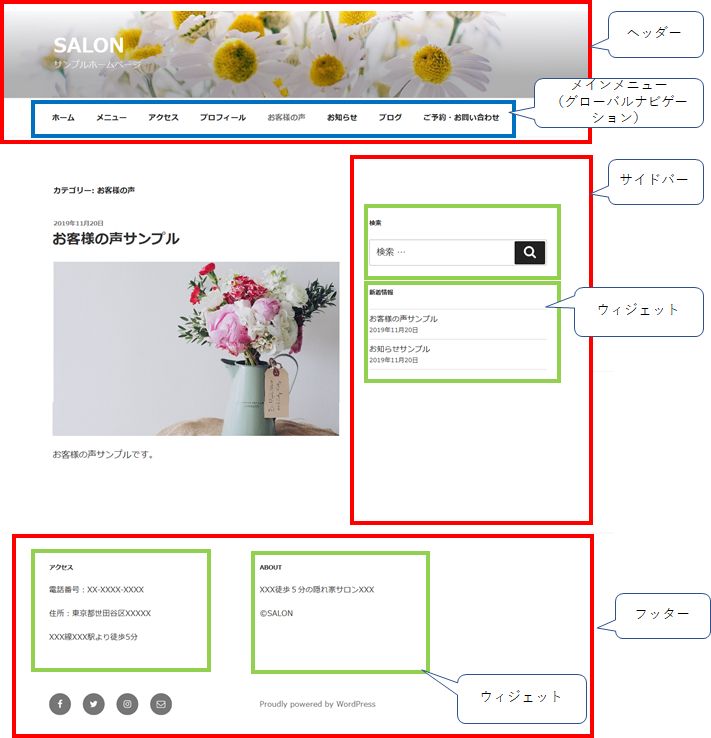
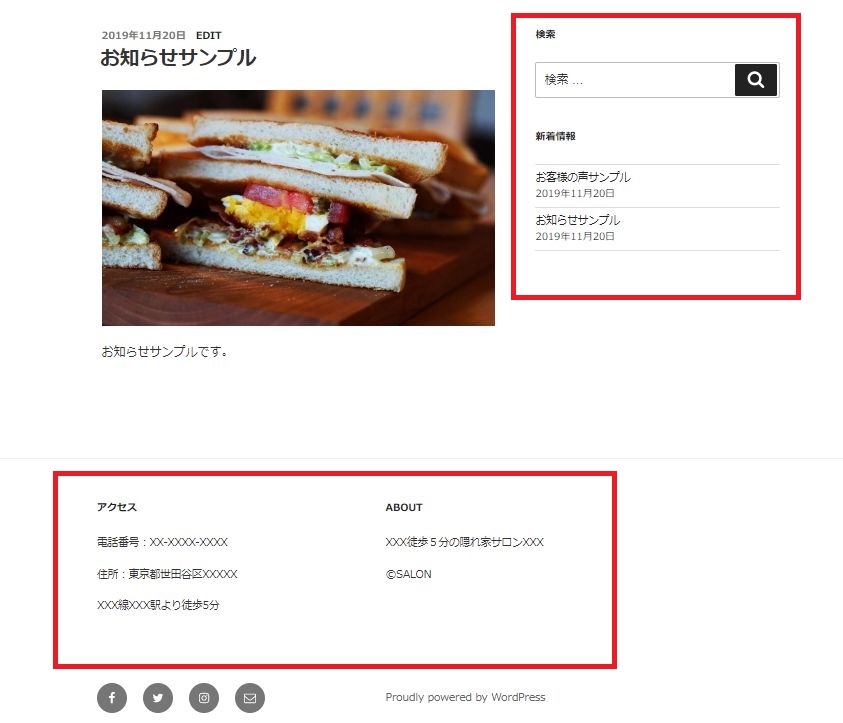
今回は以下の、「ウィジェット」「サイドバー」「フッター」の部分を作ります。
WordPressには「ウィジェット」というホームページの部品のような機能があり、ウィジェットをサイドバーやフッターなど、表示したい場所に設定することで、サイドバーやフッターに表示したい情報を出すことができます。

ウィジェットを設置する目的、および設置手順を説明いたします。
1.ウィジェットを設置する目的
サイドバーやフッターにウィジェットを設置することで、どのページを閲覧しているときにもその情報を見てもらうことができます。
例えば、以下のような目的が考えられます。
・「新着記事」や「おすすめ記事」を表示して、ホームページ内でより多くのページを見てもらう。
・SNSへのリンクやウィジェットを表示して、SNSへ誘導する。
・オンラインショップへのバナーを表示して、オンラインショップへ誘導する。
・「ACCESS」などユーザーが必要とする情報をどのページでも表示することで、ユーザーにとって利便性の高いサイトにする。
ご自身のホームページの場合は、どこに、どんな情報を出せば、ユーザーにとってわかりやすく、見てもらいたい情報にアクセスしてもらえるかを考えてみてください。
2.サイドバー、フッターに表示する情報を決める。
使用しているテーマによって、使用できるウィジェットと、ウィジェットを設置できる場所が異なりますが、例えば以下のようなものを表示させることが多いです。
①サイドバー
・新着情報
・おすすめ記事(※標準にはありませんがテーマによってこのような機能があります)
・カテゴリーの一覧
・「アーカイブ」(記事の月別の一覧)
・タグクラウド
・検索ボックス
・オンラインショップなどへのバナー
②フッター
・ACCESS
・SNSボタン
・SNSウィジェット
・LINE公式アカウント(旧LINE@)の友達追加ボタン
・サイトマップ
・オンラインショップなどへのバナー
またウィジェットとは別ですが、「コピーライト」や「ページトップへ戻るボタン」もフッターに設置すると良いです。
3.ウィジェットをサイドバー、フッターに設定する。
表示させたい情報を決めたら、実際に設定します。
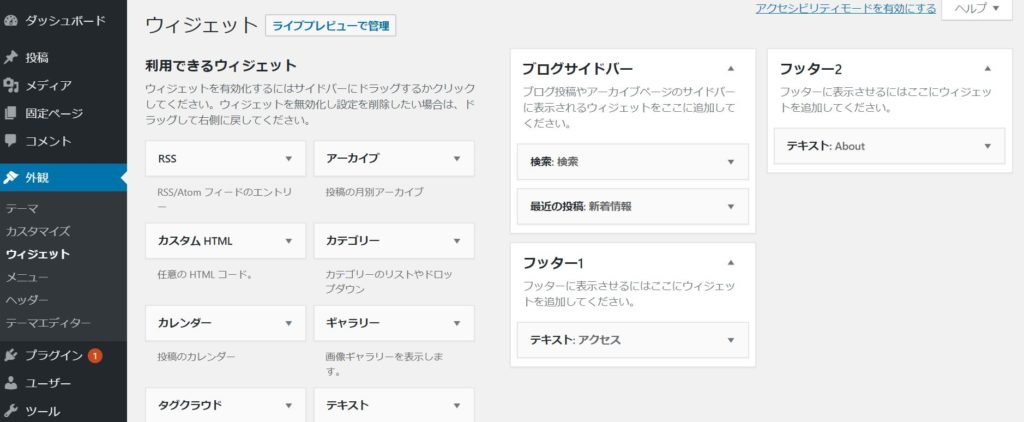
①「外観」-「ウィジェット」メニューを開きます。
使用しているテーマで使用できるウィジェットと、ウィジェットを設置できる場所が表示されています。(この内容は使用するテーマによって異なります。)

②デフォルトで設定されているウィジェットで不要なものがあれば削除、または左下の「使用停止中のウィジェット」にドラッグしてください。
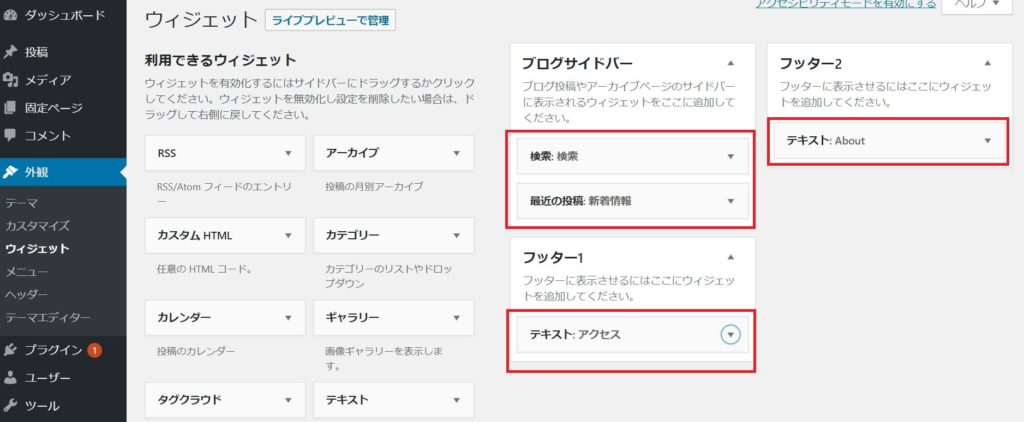
③表示させたいウィジェットを「利用できるウィジェット」から選び、ドラッグします。
ここでは、
・「ブログサイドバー」に「検索」「最近の投稿」
・「フッター1」「フッター2」にそれぞれ「アクセス」「About」のテキスト
を追加しました。
「カスタムHTML」ウィジェットを利用して、バナーや各SNSのフィードを表示することもできます。詳細はまた別記事にてご紹介いたします。

④サイドバー、フッターにウィジェットが表示されていることを確認します。

以上でウィジェットの作成とフッターとサイドバーの設定は完了です。