本記事ではWordPressテーマ「Twenty Seventeen」のトップページ仕様と設定手順について説明しています。
まず「Twenty Seventeen」のトップページ仕様について、どこに何が表示されるかの全体像を把握していただき、
続いて、具体的なフロントページセクションの設定について説明します。
Contents
「Twenty Seventeen」のトップページ仕様
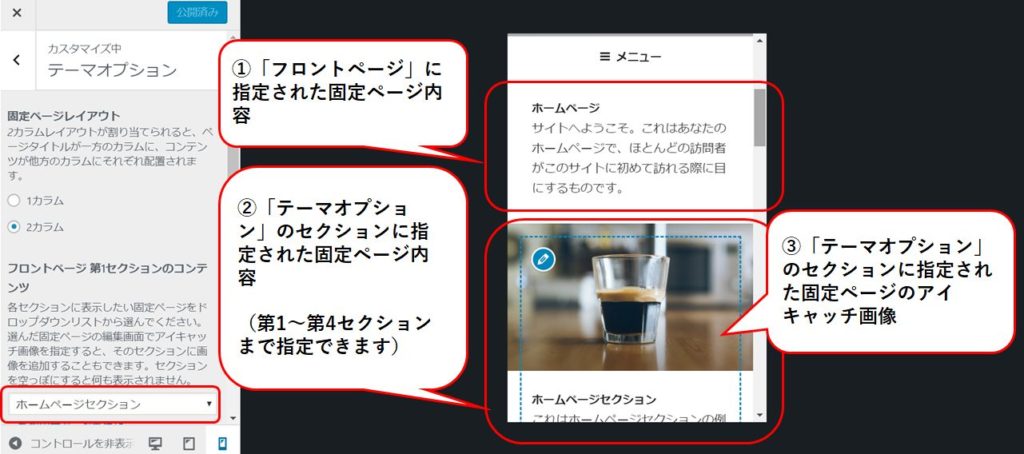
「Twenty Seventeen」では、「外観」-「カスタマイズ」メニューの「テーマオプション」にて、トップページに表示する「セクション」を設定できるようになっています。
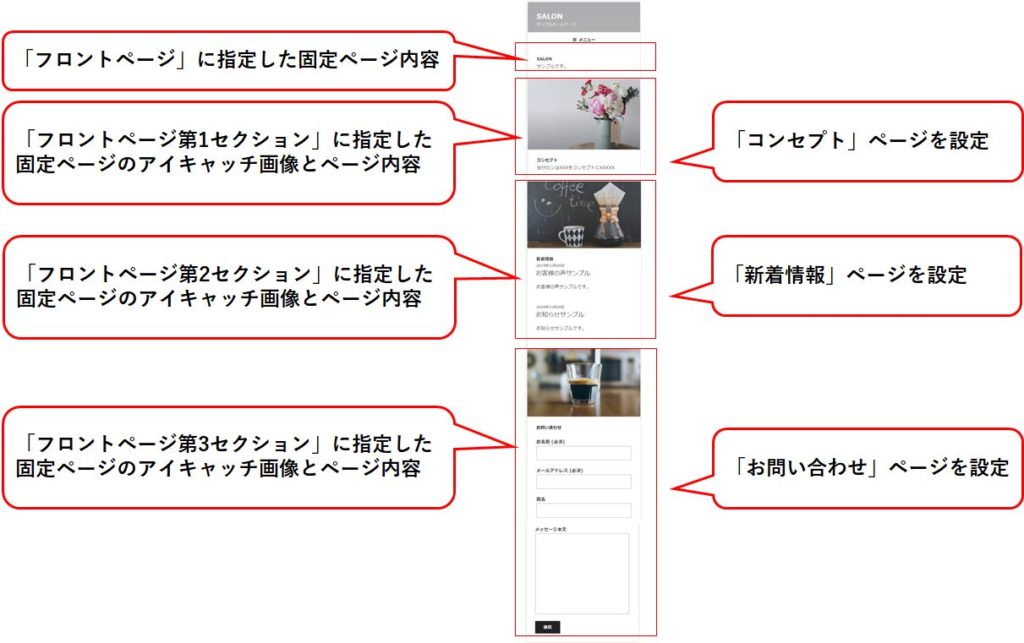
わかりやすいようにスマートフォン表示での見え方で説明します。

①トップページの最初のセクションに「フロントページ」に指定された固定ページの内容が表示されます。
②次のセクション以降には、「テーマオプション」の「フロントページ第1セクションのコンテンツ」以降で指定された固定ページが表示されます。
③画像は各セクションに指定された固定ページのアイキャッチ画像が表示されます。
トップページ設定手順
今回作るトップページサンプル
今回は以下のようなトップページを作成する手順を例に説明します。

フロントページセクション設定手順
今回は以下のセクションを設定する例で説明します。
・フロントページ第1セクション:コンセプト(新規固定ページ)
・フロントページ第2セクション:新着情報(新規固定ページ ※あとで「投稿ページ」に設定する)
・フロントページ第3セクション:お問い合わせ(既存固定ページ)
①[外観]-[カスタマイズ]-[テーマオプション]を開きます。

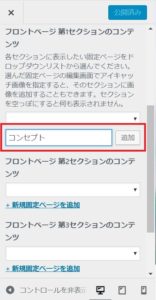
②「フロントページ第1セクションのコンテンツ」にて、「新規固定ページを追加」をクリックします。

②固定ページタイトルを入力して「追加」をクリックします。

③同様の手順で、第2セクション~第3セクションを設定します。
・第2セクションには「新着情報」という新規固定ページを追加します。
・第3セクションには「お問い合わせ」という固定ページを選択します。
・今回は第4セクションは使用しないため「- 選択 -」を選択しておきます。

④「公開」をクリックします。
「フロントページ」に指定する固定ページの作成
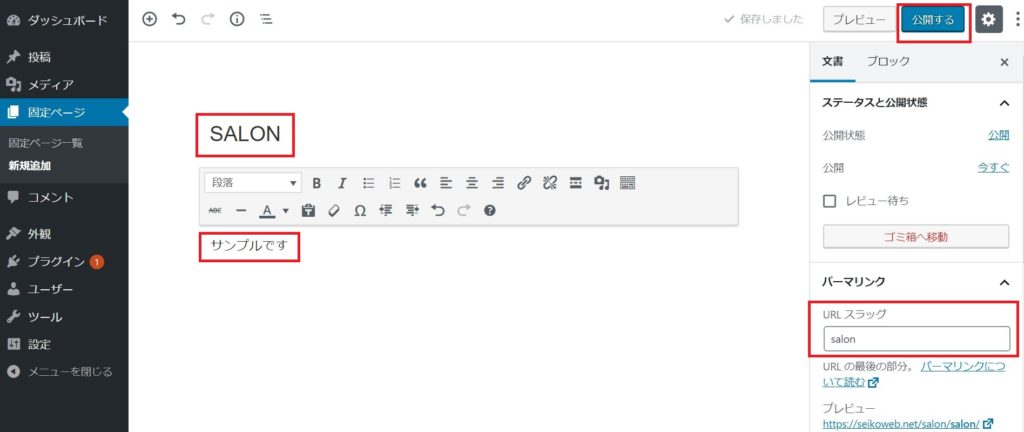
①「フロントページ」に指定する固定ページを「固定ページ」-「新規作成」より、新規作成します。(または初期設定されているフロントページを編集しても構いません)
②タイトル、パーマリンク、内容を作成して公開します。

「フロントページ」「投稿ページ」の設定
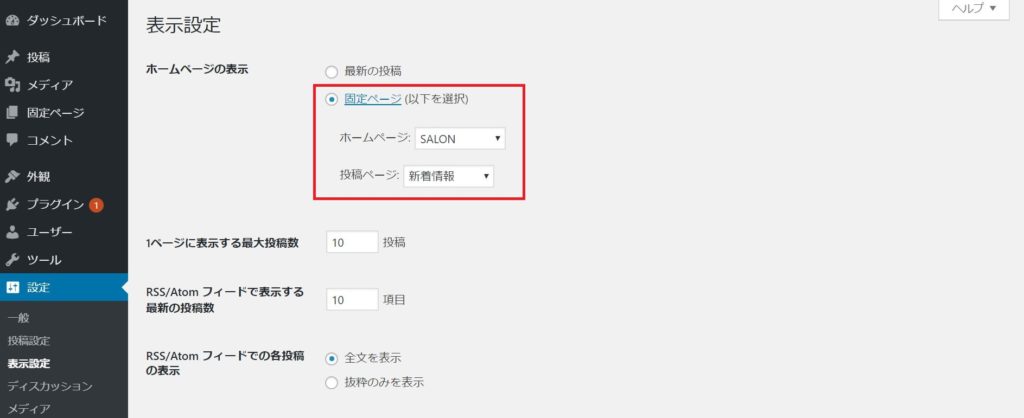
①「設定」-「表示設定」メニューを開きます。
②「フロントページ」にしたい固定ページ、「投稿ページ」にしたい固定ページをそれぞれ選択します。

③画面下部の「変更を保存」をクリックします。
セクションに表示する固定ページの編集
セクションに指定した各固定ページについて、ページ内容・アイキャッチ画像を設定します。
①「固定ページ」-「固定ページ一覧」より編集する固定ページを開きます。
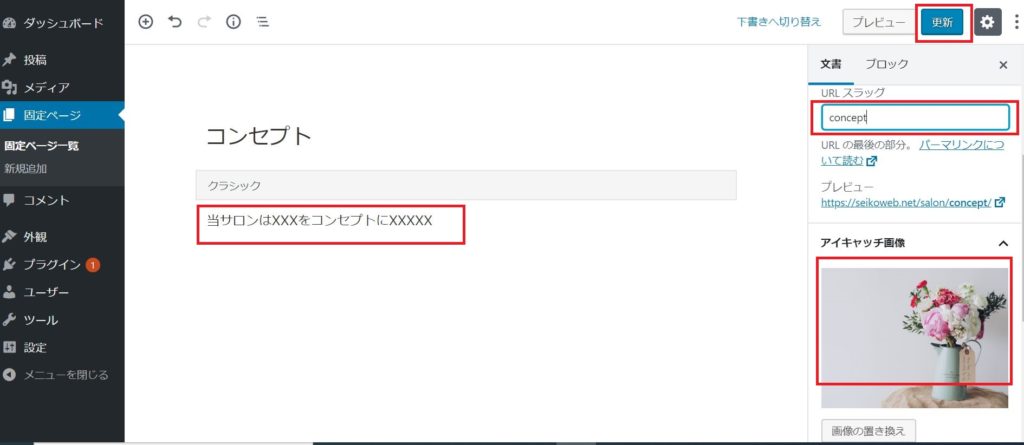
②タイトル、パーマリンク、内容、アイキャッチ画像を編集して「更新」をクリックします。

各ページを編集できたら、トップページを開き、内容を確認します。
スマホ表示の場合は下記のように表示されているかと思います。

WordPressテーマ「Twenty Seventeen」でのトップページ作成手順は以上です。