WordPressの画像のWebP対応ができるプラグイン「WebP Converter for Media」をご紹介します。
インストール
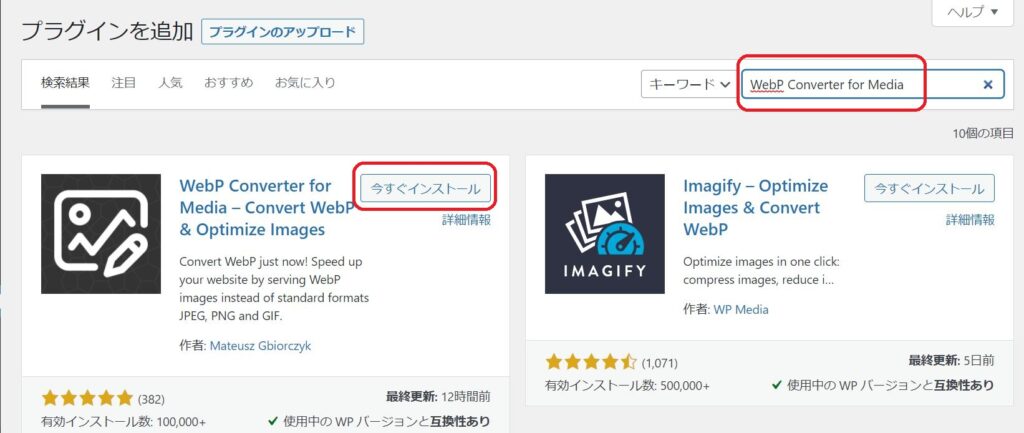
①「プラグイン」-「新規追加」より「WebP Converter for Media」を検索してインストール。
②「有効化」をクリック

設定
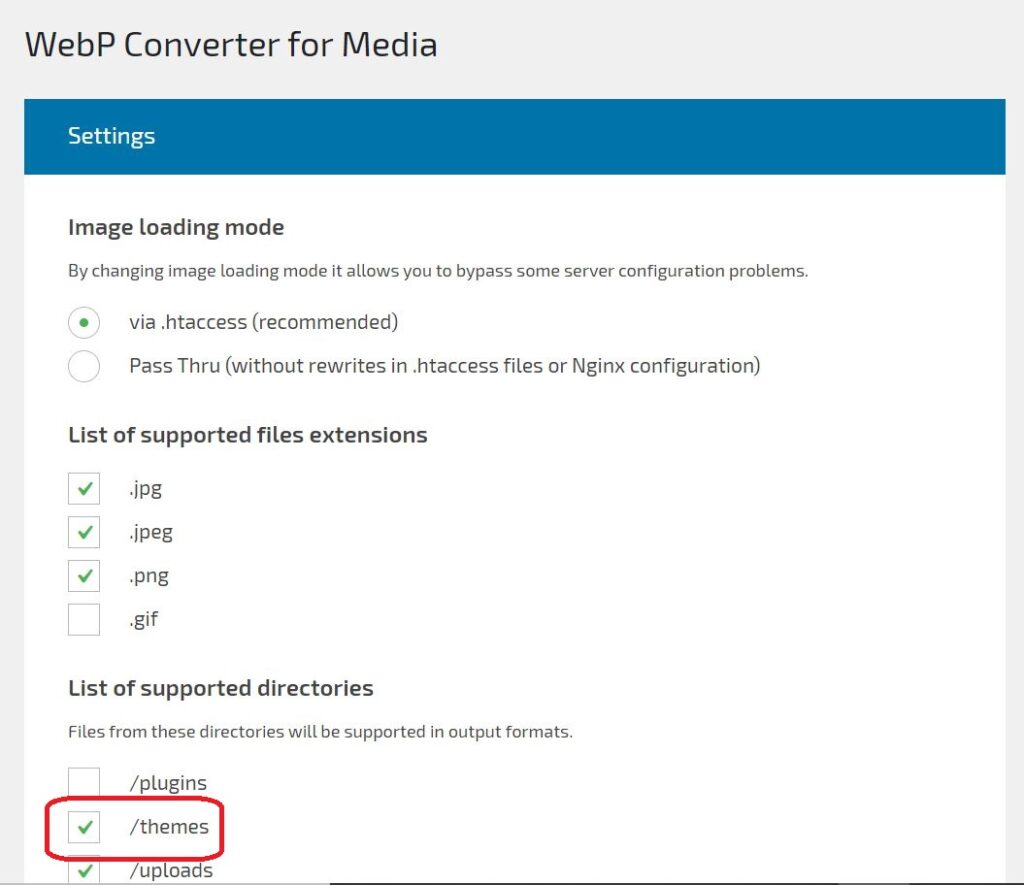
①「設定」-「WebP Converter」より設定画面を開きます。
基本的にはデフォルトのままでOKですが、テーマ内の画像も変換対象にしたい場合は
「/uploads」に加え、「/themes」にもチェックします。

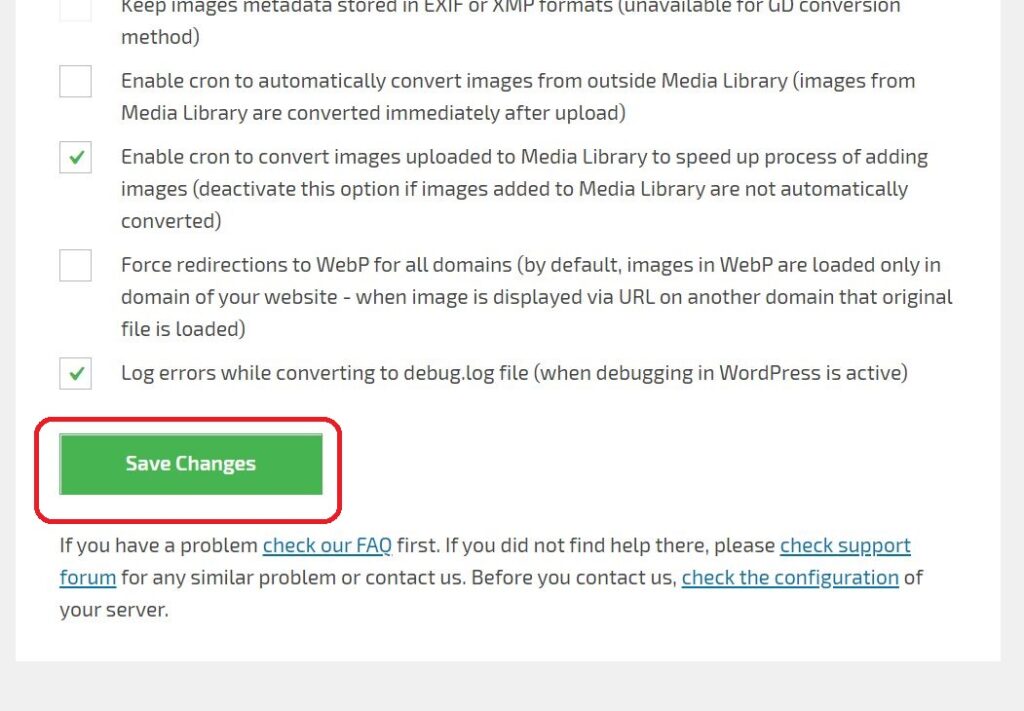
②「Save Changes」を押して、設定を保存。

画像の一括変換
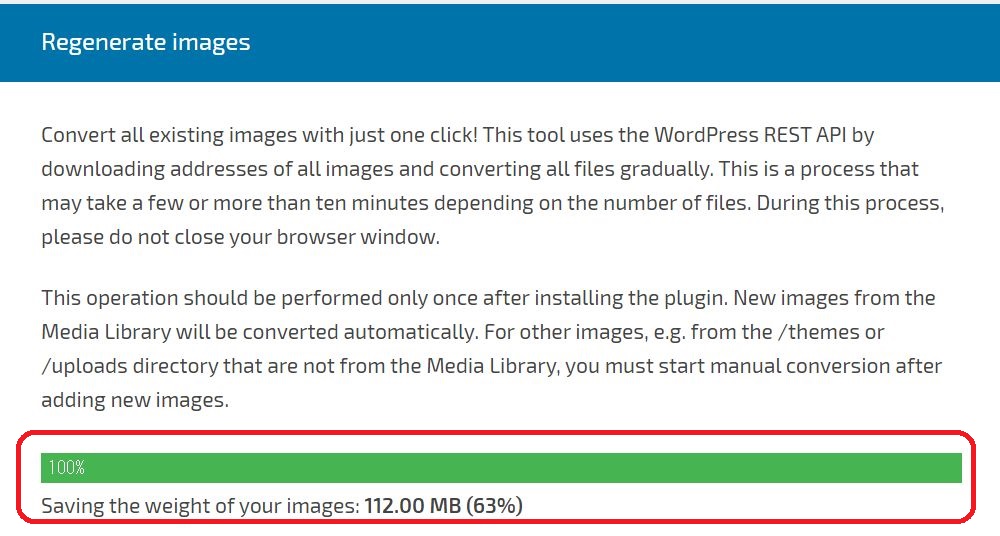
①既にアップロード済みの画像を一括変換します。「Regenerate All」をクリック。

②100%になれば変換完了。
確認
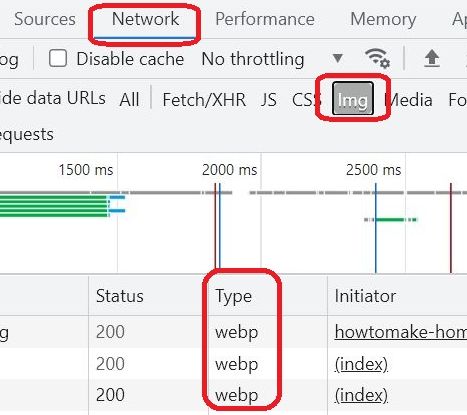
変換後、WebPで読み込まれているかどうかは、Chromeの Developer Toolで確認できます。
「Network」タブを選択し「Img」を選択。サイトを再読み込みして、「Type」が「webp」になっていることを確認します。

WordPressの画像のWebP対応ができるプラグイン「WebP Converter for Media」をご紹介しました。
スポンサーリンク
スポンサーリンク