Contents
MTS Simple Booking Cとは
「MTS Simple Booking C」はWordPressで予約カレンダーを作成できるプラグインです。
予約カレンダーから日付・時間を選択し、予約フォームより予約することができます。
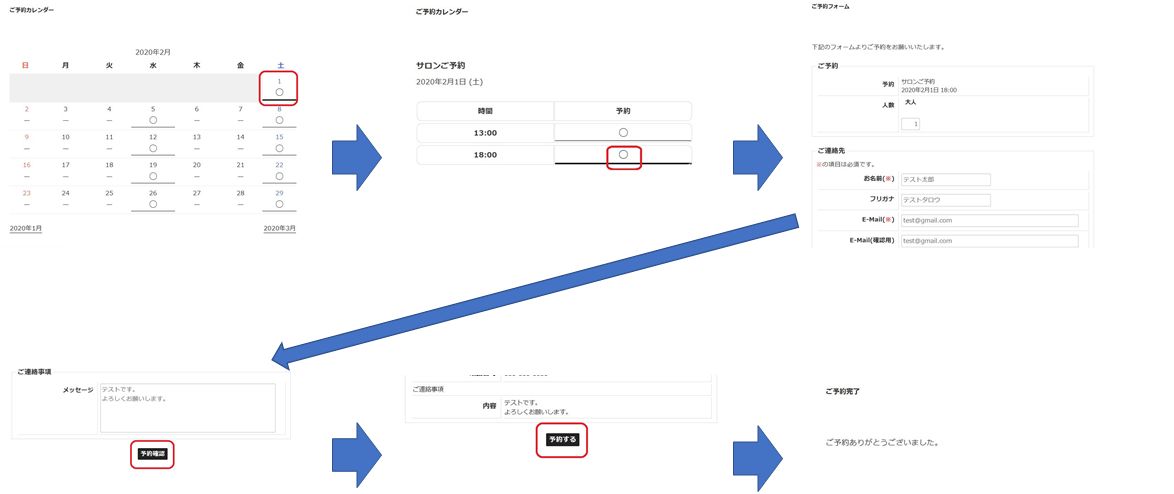
・使用イメージ

設定方法
1.インストール
①プラグイン公式サイトよりプラグインをダウンロードします。
②ダウンロードしたzipファイルを解凍し、「mts-simple-booking-c」フォルダをFTPツールなどでwp-content/pluginsにアップロードします。
③WordPressの管理画面にログインし、「プラグイン」-「インストール済みプラグイン」に「MTS Simple Booking-C」が追加されていることを確認し、「有効化」をクリックします。

2.予約カレンダーの作成
予約システム設定
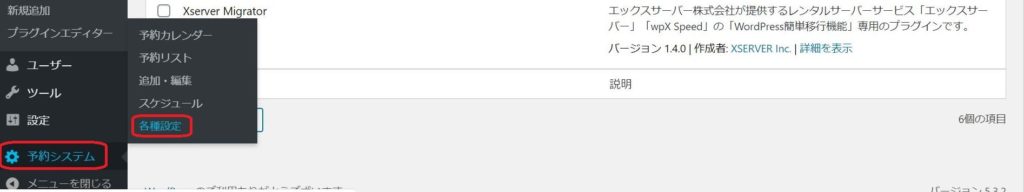
「予約システム」-「各種設定」をクリックします。

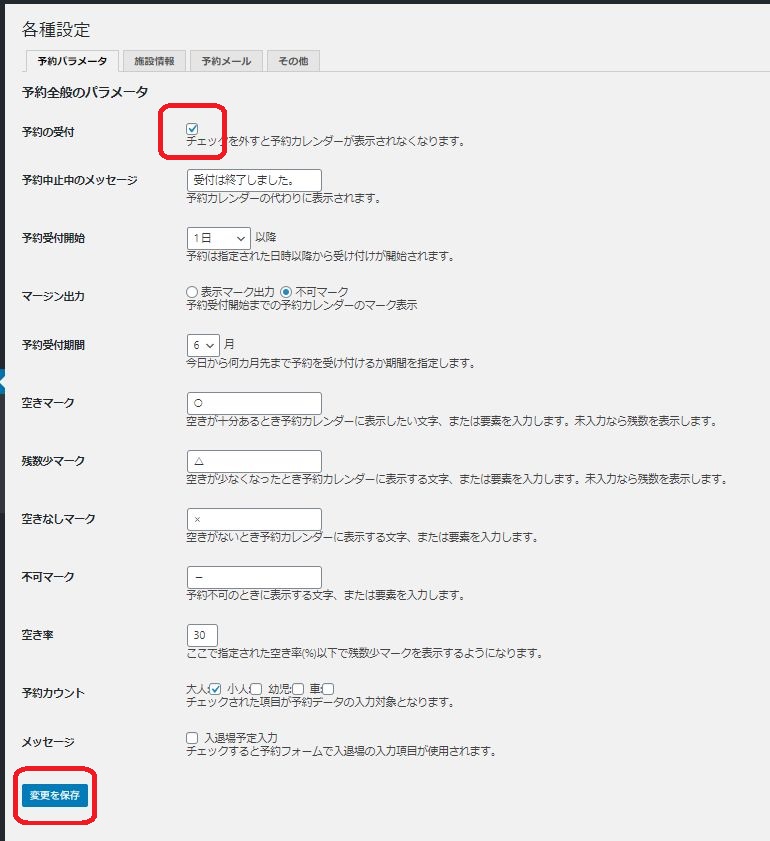
予約パラメータ
「予約パラメータ」タブで予約システムの動作全般に関してのパラメータを設定します。
「予約の受付」をチェックし、「変更を保存」をクリックします。

施設情報
「施設情報」タブでは、予約通知メールを送信するメールアドレスや、予約時に自動送信されるメールに表示する店舗名や住所などを登録できます。
①「E-Mail」に予約フォームが送信されたときの通知先メールアドレスを入力します。
②その他の項目を設定し「変更を保存」をクリックします。

予約メール
「予約メール」タブでは、予約フォームの入力項目の必須/任意/不要と、連絡先に入力されたメールアドレスへ自動送信するメール文章を設定します。
①「入力項目設定」にて「必須/任意/不要」を設定します。
ここでは「会社名」を不要にしています。

②メール本文の内容を設定し、「変更を保存」をクリックします。(この例ではデフォルトのままにしています)

予約品目登録
「MTS Simple Booking C」では予約を受け付けるイベントを「予約品目」と呼びます。
ここでは「サロンご予約」という名前で、サロンの予約受付を行う例で説明します。
予約品目の作成
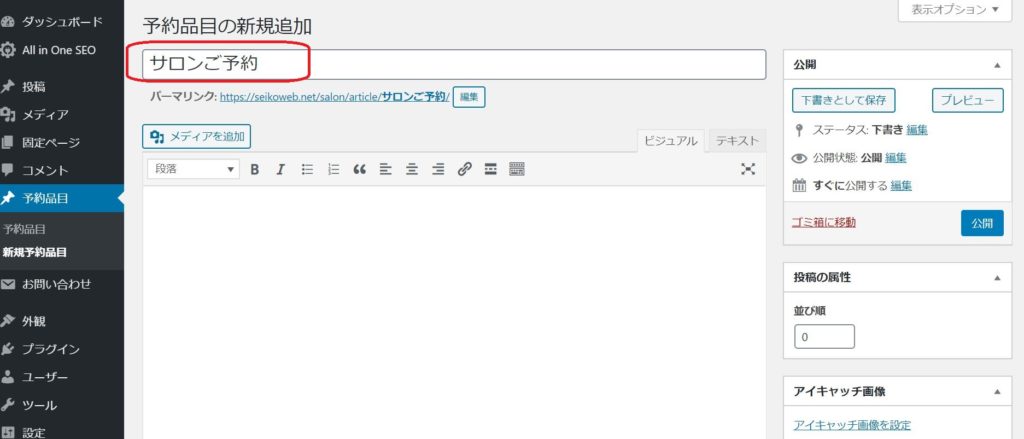
①「予約品目」メニューをクリックし、「新規予約品目」をクリックします。

②新規追加画面が開きます。
どの予約イベントかがわかるような名前を入力します。

予約時間割の設定
下の方にスクロールし、「予約時間割」を設定します。
ここでは、予約を受け付ける時間を設定します。
「13:00」「18:00」という予約枠を設定する場合を例に説明します。
「13時00分」を選択して、「時間割追加」ボタンをクリックします。

「18時00分」を選択して、「時間割追加」をクリックします。

初期設定されている「10:00」を削除します。

設定できました。

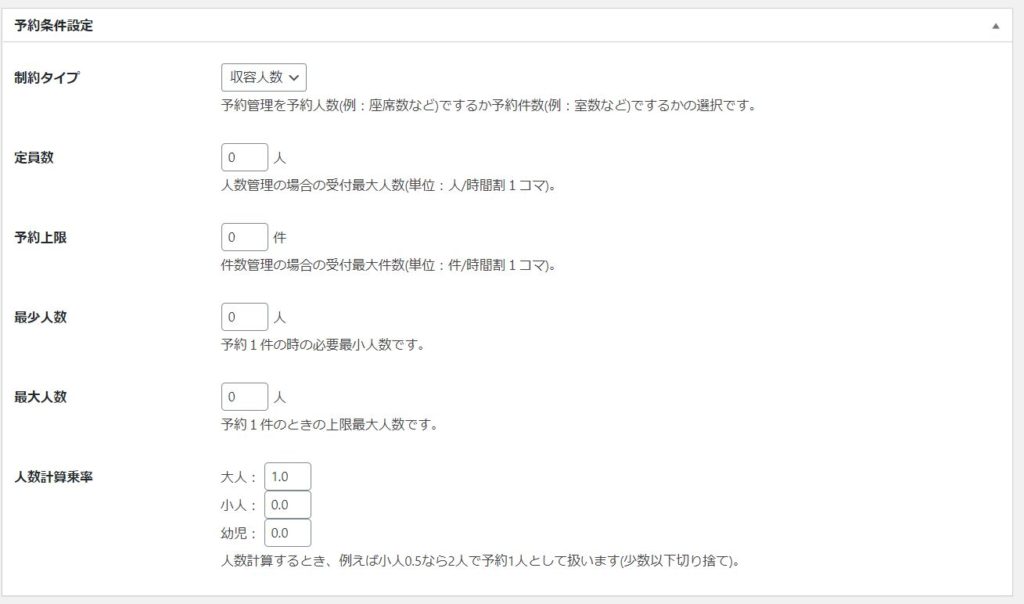
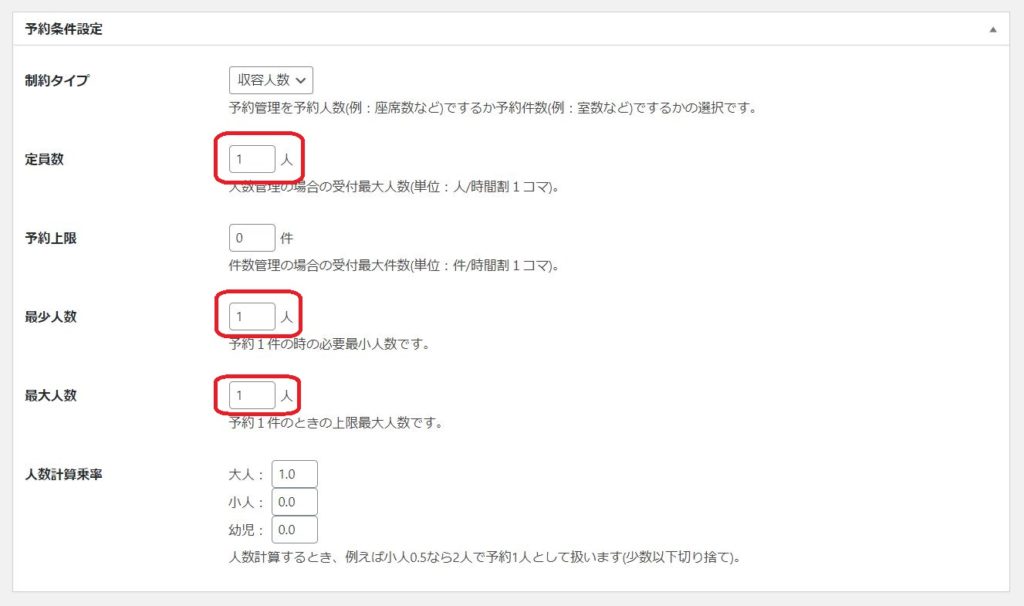
予約条件設定
続いて、定員などの設定を行います。

①制約タイプ
まずは、「制約タイプ」が「収容人数」か「予約件数」のどちらかを設定します。
人数で定員を管理する場合は、「収容人数」を選択します。
例えばレストランの席の予約の場合に、4人掛けのテーブルが3席あるとします。最大12人ですが予約は3件までしか受け付けできません。
ですので、この場合は「件数」になります。
②定員数または予約上限
時間割1コマに対する定員数を設定します。
③最小人数/最大人数
予約フォームで入力できる人数の制限を設定します。
④人数計算乗率
人数計算する際の1人当たりの重みです。
例えば小人何人で大人1人とするか、の計算が必要な場合に利用できます。
★設定例
例えば、各時間に対して1人受け付けるサロンの場合、以下のように設定します。

予約品目の保存
「公開」をクリックして保存します。

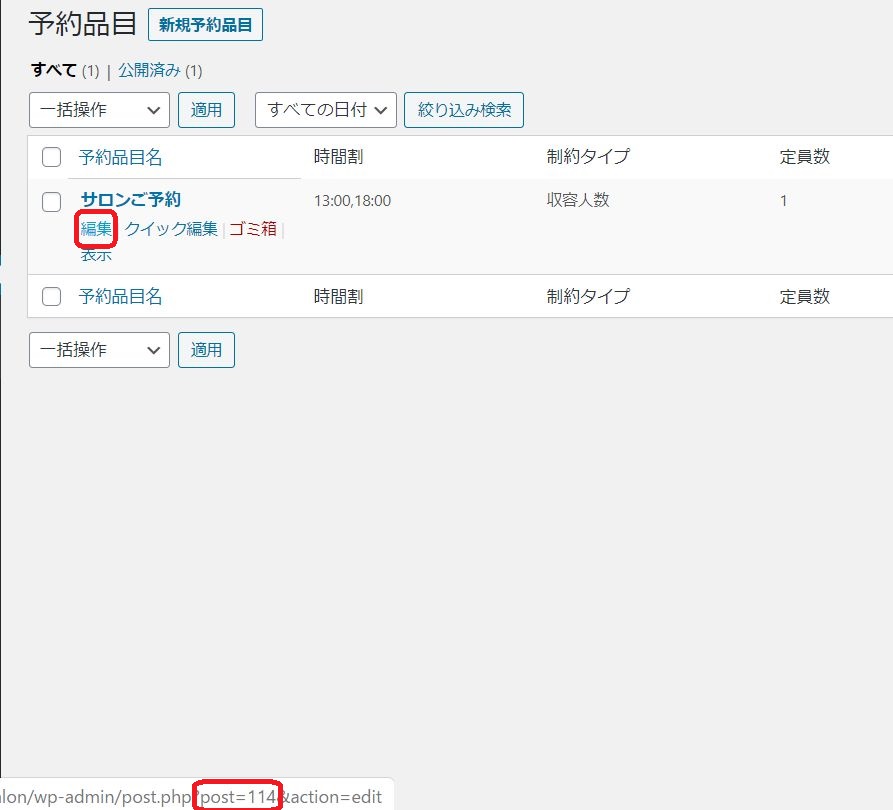
予約品目IDの確認
①「予約品目」をクリックして、予約品目の一覧を表示します。

②IDを確認したい予約品目の「編集」部分にマウスカーソルを当てると、ブラウザの左下の方などにリンク先アドレスが表示されます。

この「post=xx」の数字(xxの部分)の部分が「ID」となります。
後ほど予約カレンダーを表示する際に、どの予約品目かを指定する際に必要となるため、メモしておいてください。
スケジュール登録
つづいて予約受付日を設定します。
①「予約システム」-「スケジュール」をクリックします。

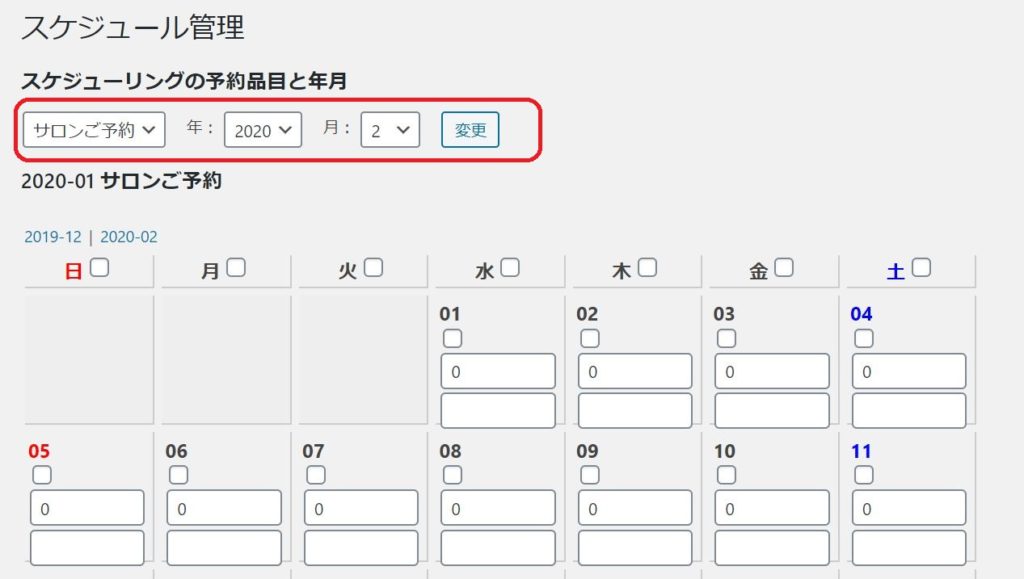
②設定したい予約品目、年月を選択し「変更」をクリックします。
選択したカレンダーが表示されます。

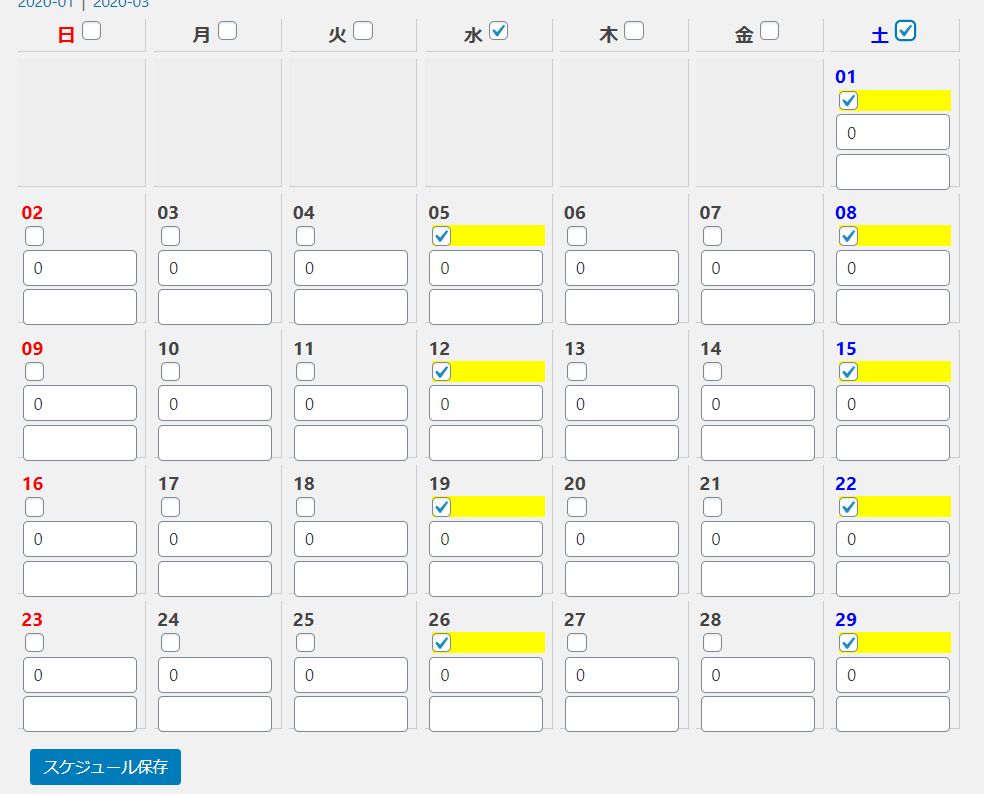
③予約を受け付ける日にチェックを入れます。
曜日の横のチェックボックスをチェックすると、その曜日を一括でチェックできます。
例えば、水曜日と土曜日に予約を受け付ける場合は下記のようにチェックします。

④「スケジュール保存」ボタンをクリックし、保存します。

予約フォーム用・予約完了画面用の固定ページの作成
予約フォームを表示するために必要な固定ページを2つ作成します。
予約フォーム用の固定ページ作成
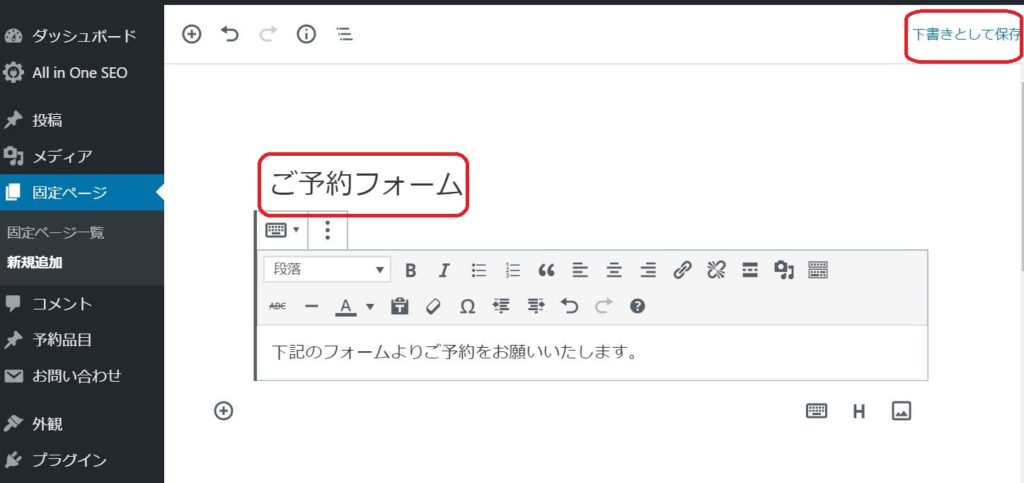
①「固定ページ」-「新規追加」をクリックし、固定ページの作成画面を開きます。
②タイトルに「ご予約フォーム」と入力し「下書きとして保存」をクリックします。
なお、本文は空でもOKですが、本文を入力すると、予約フォームの上部に表示されます。予約フォームで必要となる説明があれば、その内容を入力しておくと良いです。

③「URLスラッグ」に「booking-form」と入力し「公開する」をクリックします。
※必ず「URLスラッグ」は「booking-form」という名前にしてください。

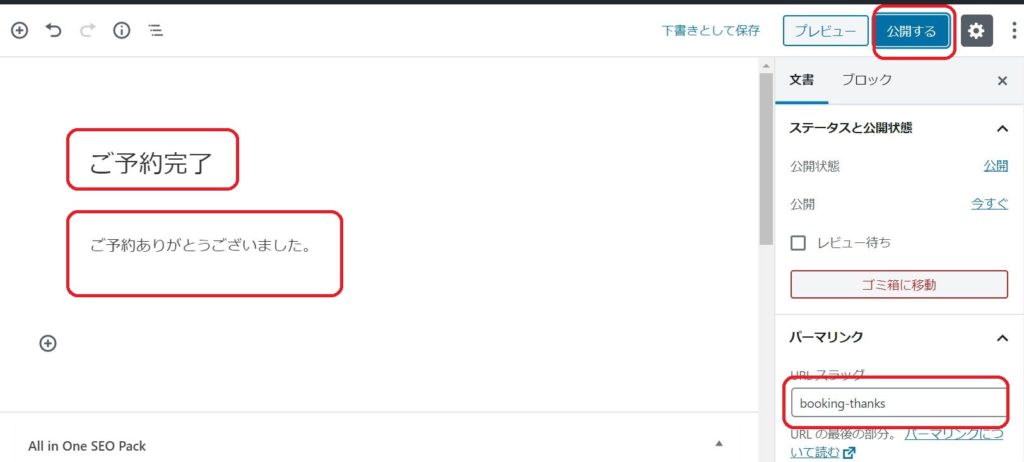
予約完了画面用の固定ページ作成
同様の手順で予約完了画面用の固定ページを作成・公開します。
ここでのパーマリンクは「booking-thanks」を設定してください。

予約カレンダーの表示
作成した予約カレンダーをサイト上に表示するには、
ショートコード [monthly_calendar id=”先ほどメモしたID”] を表示したい場所に入力します。
ここでは「ご予約カレンダー」という固定ページを作成し、ご予約カレンダーを表示する例を説明します。
①「固定ページ」-「新規追加」をクリックし、固定ページの作成画面を開きます。
②タイトルを入力し、本文に [monthly_calendar id=”先ほどメモしたID”]を入力し、「公開する」をクリックします。

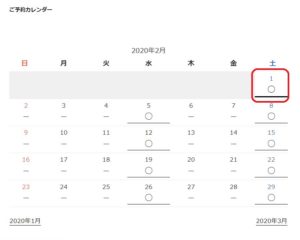
③表示確認
作成した固定ページを表示し、以下のように予約カレンダーが表示されることを確認します。

3.予約カレンダーの実行確認
実際に予約フォームを入力し、動作確認を行います。
①ご予約カレンダーを表示し、任意の日付の「〇」をクリックします。

②任意の時間の「〇」をクリックします。

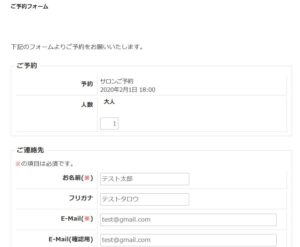
③ご予約フォームが表示されることを確認します。
入力欄に入力します。

④「予約確認」ボタンをクリックします。

⑤内容を確認し「予約する」をクリックします。

⑥ご予約完了画面が表示されることを確認します。

⑦自動送信メールの確認
入力フォームに入力したメールアドレスに、自動送信メールが届いていることを確認します。
⑧予約通知メールの確認
「予約システム」-「各種設定」で設定したメール宛てに、予約を通知するメールが届いていることを確認します。
※届いたメールを確認し、改行などがおかしければ、「予約システム」-「予約メール」より、メール本文を修正してみてください。
※予約通知メールが届いていない場合、迷惑メールに入っている可能性があります。迷惑メールフォルダをご確認ください。
また、お使いのサーバー以外のドメインのメールアドレス(フリーメールなど)を設定している場合、迷惑メールフォルダに振り分けられる可能性があります。可能であれば、Webサイトにお使いのドメインのメールアドレスを設定してみてください。
TIPS – こういう使い方がしたい場合 –
ここでは「こういう使い方がしたい」という要望がありそうな使い方の設定方法を説明いたします。
サイドバーなどに予約カレンダーを表示したい場合

日や曜日によって、予約受付可能な時間を変えたい場合