GoogleカレンダーをWebサイトへ埋め込む際のコードをカスタマイズすることで、表示項目をカスタマイズしたり、複数のカレンダーを1つの埋め込みカレンダーに表示することができます。
カスタマイズは「Googleカレンダー埋め込み支援ツール」の画面から行えるので、表示結果をプレビューしながら、簡単にカスタマイズを行うことができます。
本記事では「Googleカレンダー埋め込み支援ツール」の画面からのカスタマイズ手順をご説明いたします。
埋め込み用のGoogleカレンダーの作成手順については、下記の記事をご参照ください。

埋め込みコードのカスタマイズ
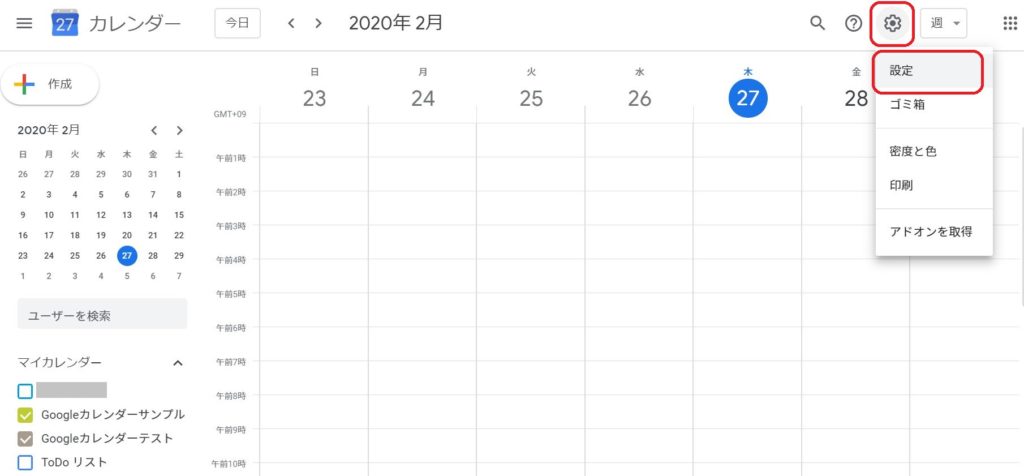
①Googleカレンダーにアクセスします。
②右上の設定アイコン-設定をクリックします。

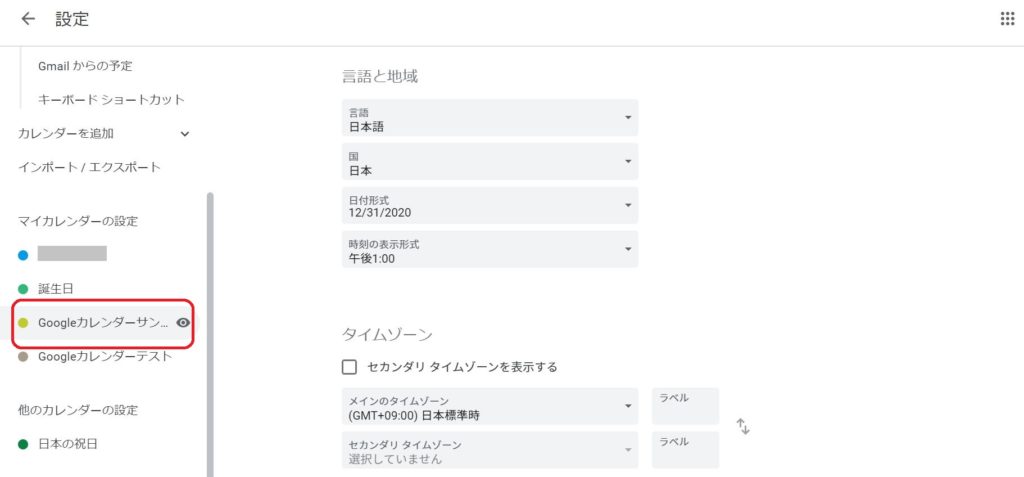
③画面左側の、埋め込むカレンダーの名前をクリックします。

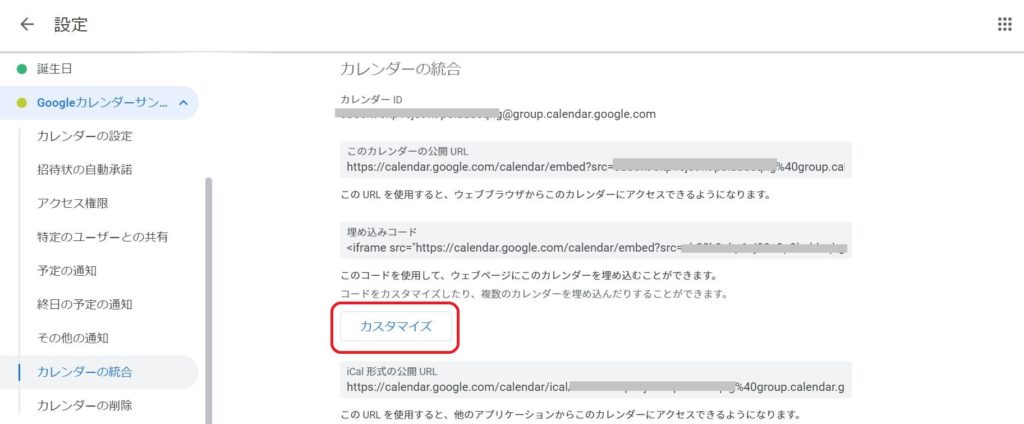
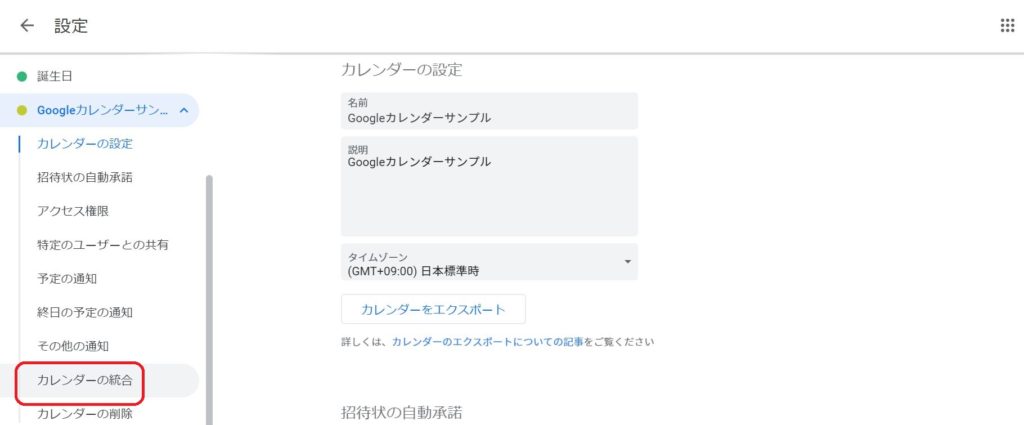
④「カレンダーの統合」をクリックします。

⑤「カスタマイズ」ボタンをクリックします。
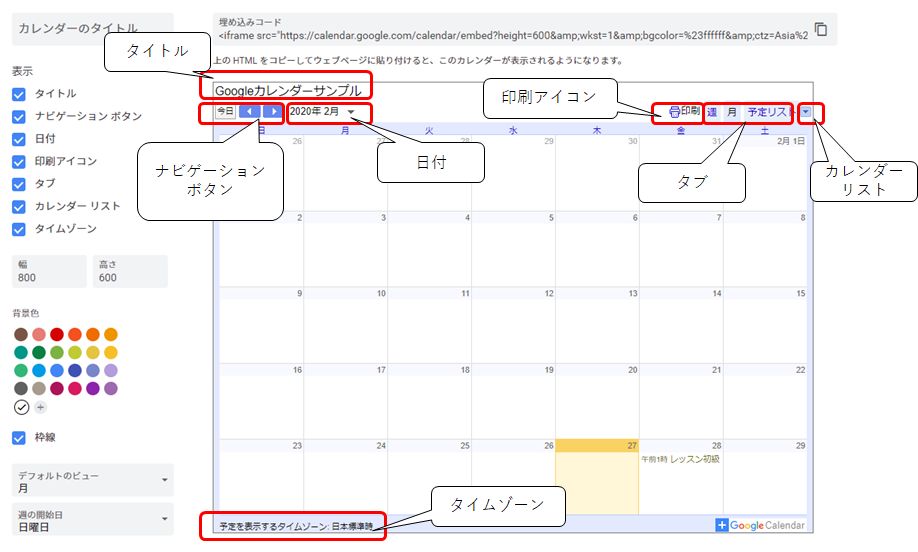
⑥カスタマイズ画面が表示されます。
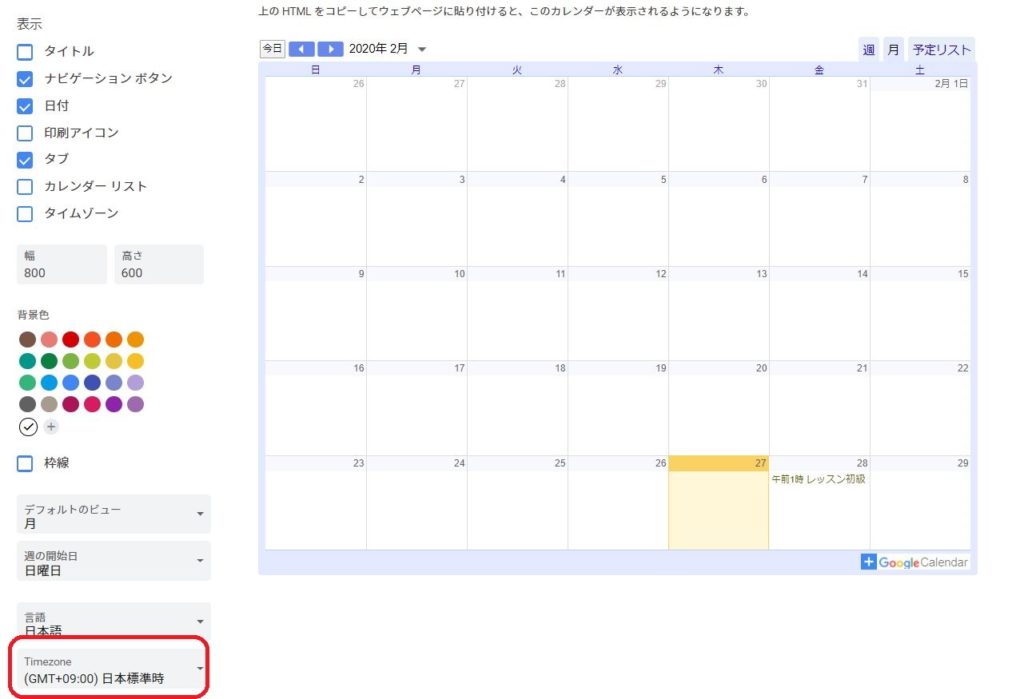
表示項目のカスタマイズ
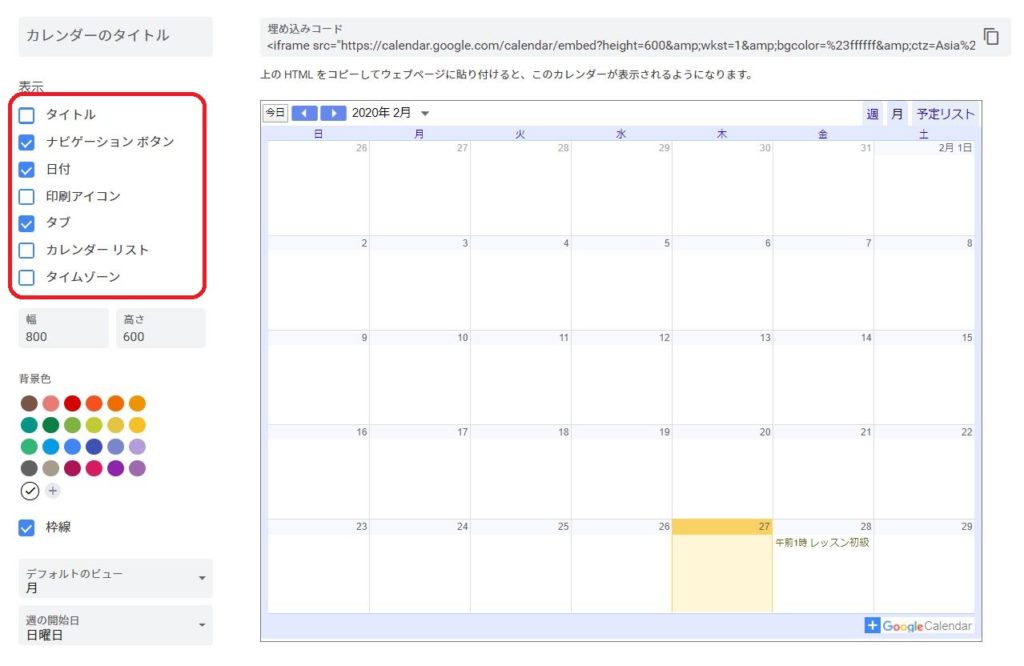
「表示」の下の各項目のチェックをON/OFFにすることで、各項目の表示/非表示を変更できます。

今回は下記のように設定しました。
「ナビゲーションボタン」「日付」はチェックをONにすることをおすすめします。
その他の項目は必要に応じてチェックをONにしてください。

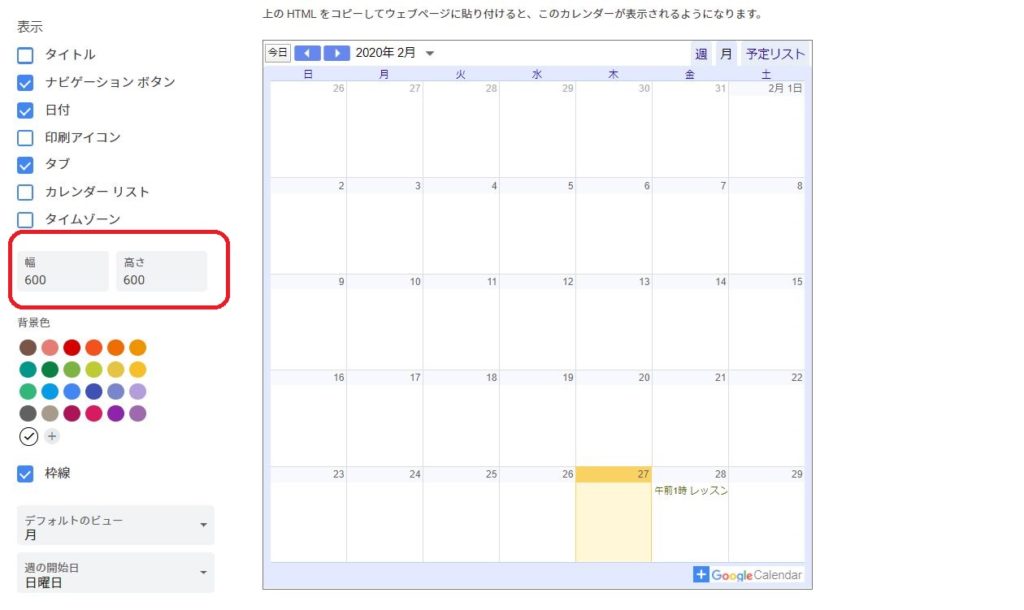
幅や高さのカスタマイズ
幅や高さをカスタマイズできます。

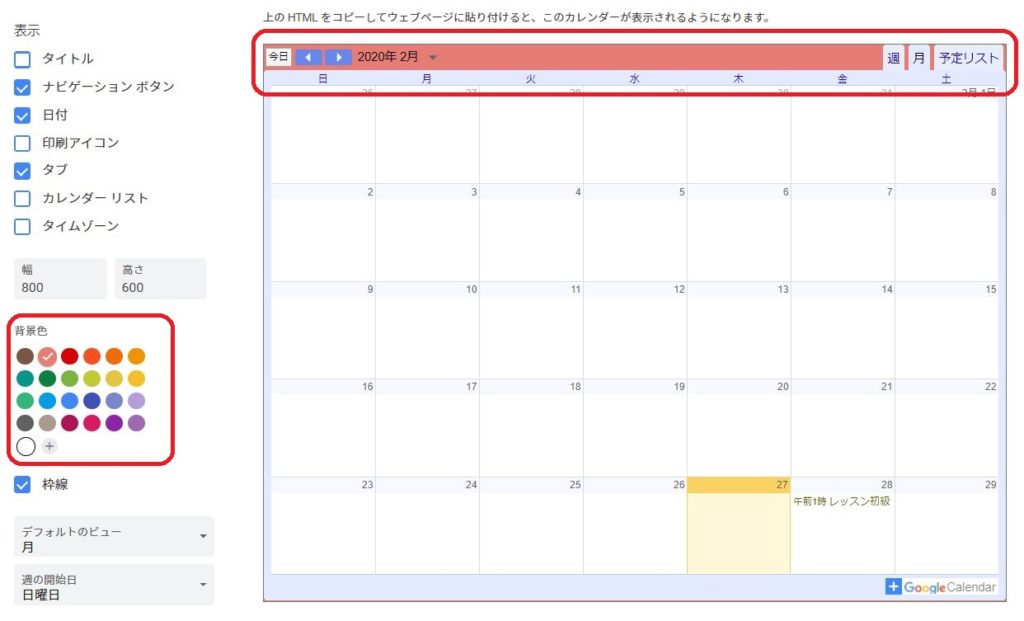
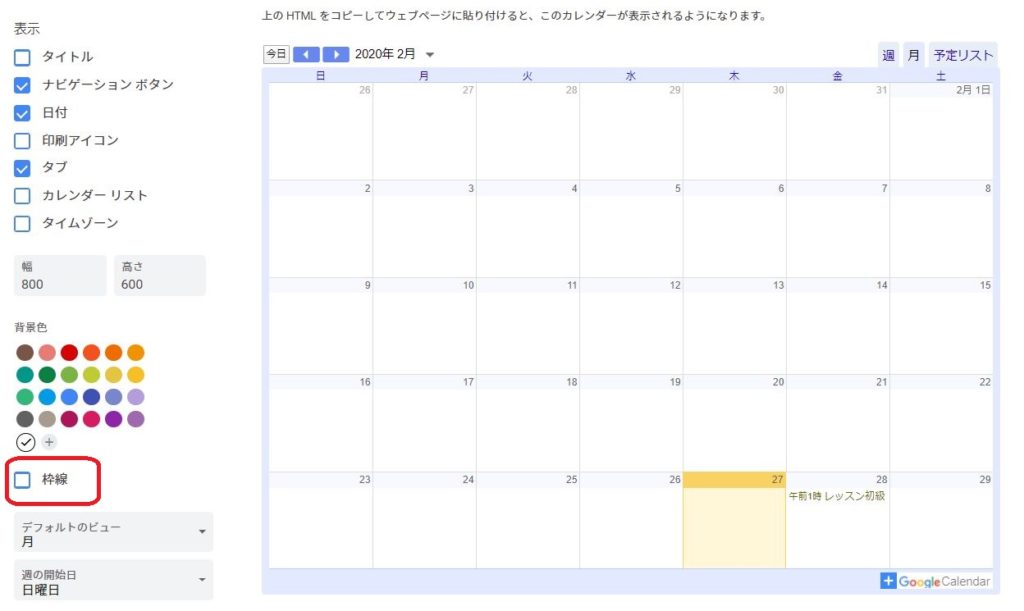
背景色・枠線のカスタマイズ
背景色を設定できますが、背景色が表示される箇所はあまり目立たない箇所なので、デフォルトの白のままをおすすめします。

カレンダーの外枠の枠線の有無を設定できます。
枠線無しのほうが見た目がすっきりすると思います。

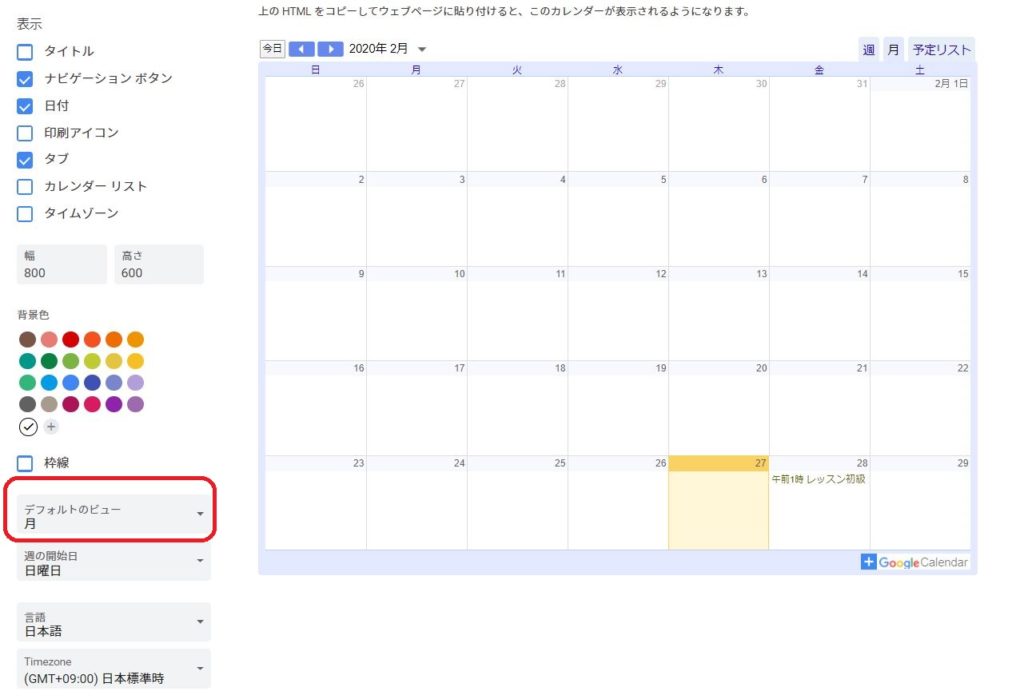
ビューのカスタマイズ
①デフォルトのビューを「月」「週」「予定リスト」から選択できます。
ほとんどの場合、「月」のままでよいと思います。

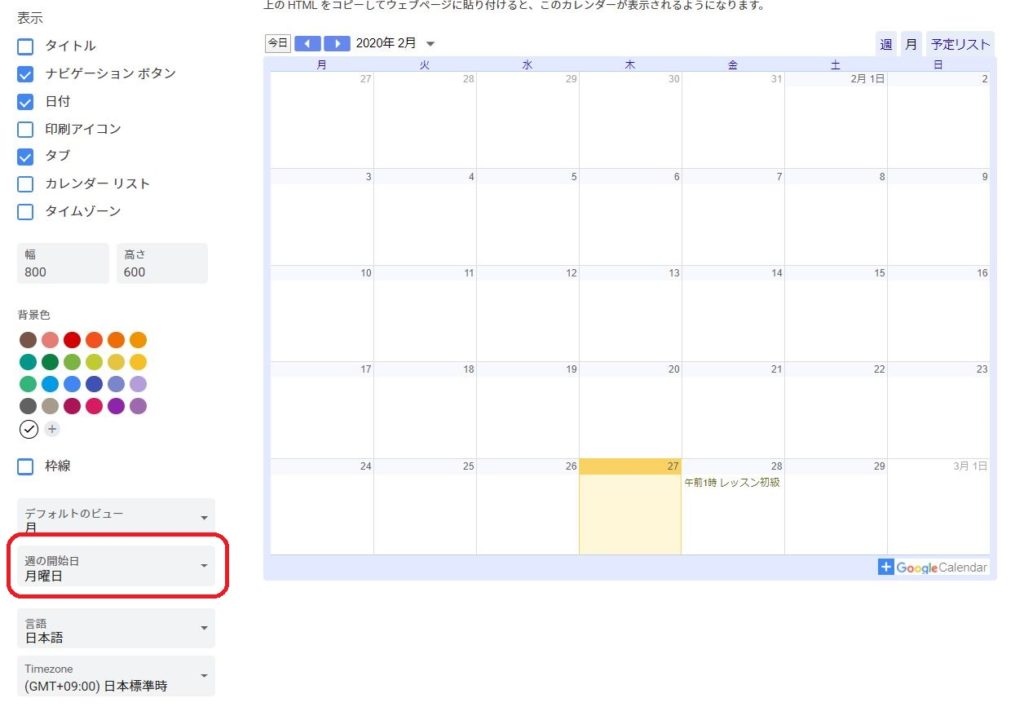
②「週の開始日」を「土曜日」「日曜日」「月曜日」から選択できます。
お好みに合わせて、設定してください。
ここでは「月曜日」を設定しました。

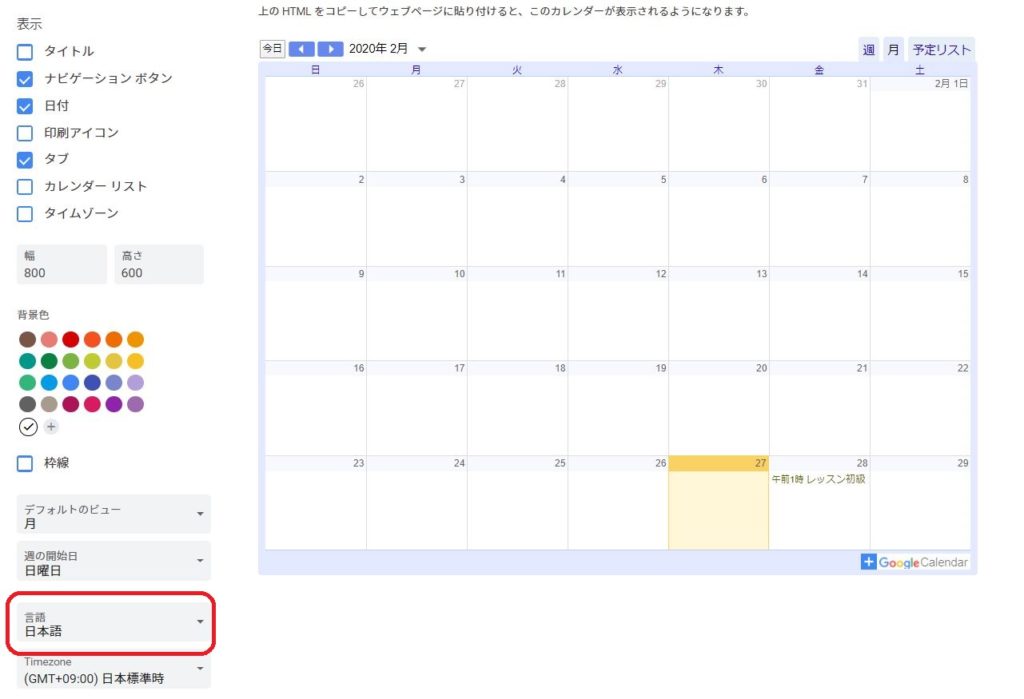
③言語を選択できます。ほとんどの場合はデフォルトの「日本語」のままでよいと思います。

④「Timezone」を選択できます。ほとんどの場合はデフォルトの「日本標準時」のままでよいと思います。

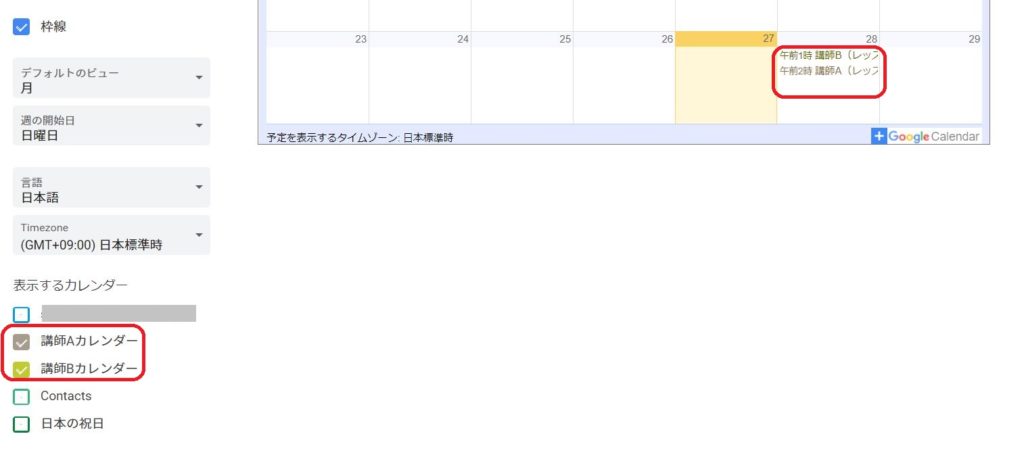
複数のカレンダーの表示
複数のカレンダーを1つの埋め込みカレンダーに表示することができます。
例えば、複数の講師がいる教室で、講師ごとにカレンダーを分けて管理している場合などに便利です。
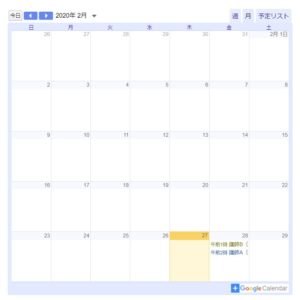
予定を表示したいカレンダーにチェックを入れます。
チェックを入れたカレンダーの予定が表示されています。

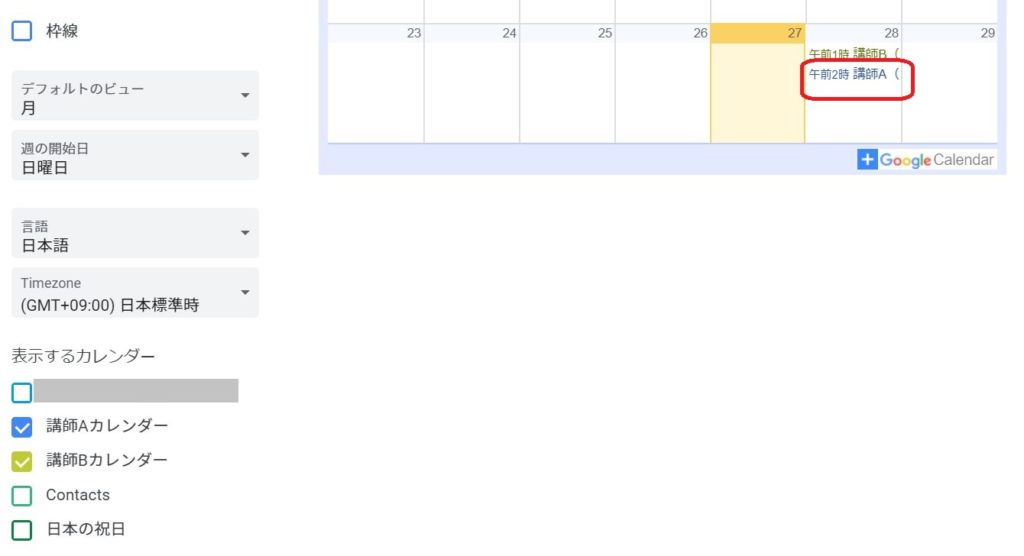
・予定の文字色を変更したい場合は、各カレンダー名の右のメニューアイコンをクリックします。

・色を選択します。

・色が変更されました。

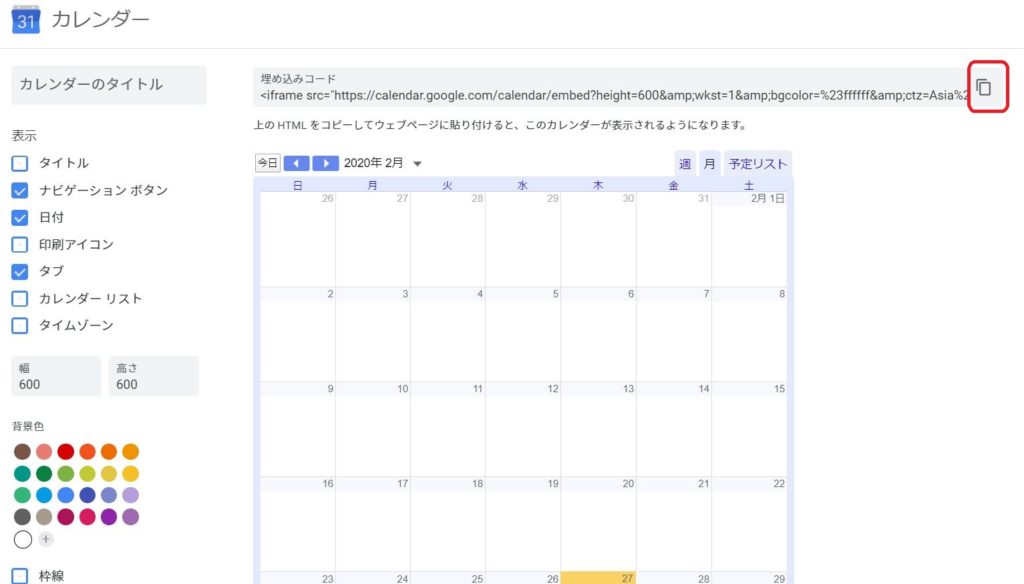
設定が終わったら、画面上部の「埋め込みコード」をコピーします。

Webサイトへの埋め込み
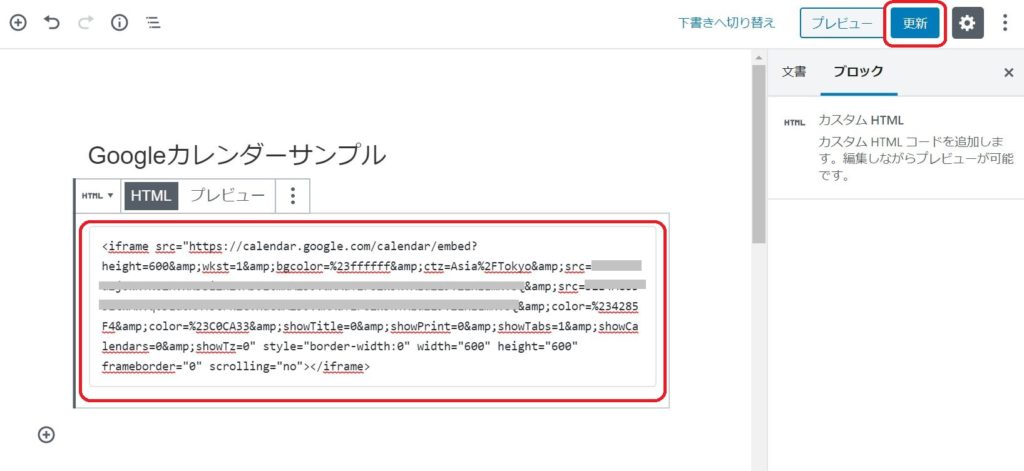
先ほどコピーしたコードをWebサイトへ貼り付けます。

カスタマイズしたカレンダーが表示されていることを確認します。