本記事では、クラシックブロック全体に装飾をしたい場合など、ブロック自体にCSSを設定する方法をご紹介します。
グーテンベルクエディター(Gutenberg Editor)で記事を書くときに、段落ブロックではなくクラシックブロックを使用することが多いです。

ただ、段落ブロックでは、ブロック自体にCSSを設定できますが、クラシックブロックでは、ブロック自体にCSSを設定できません。
HTMLブロックや、「HTMLとして編集」を使用すればCSSを設定できますが、記事の編集が少ししにくくなり、メンテナンス性に欠けてしまいます。
特に、クライアントワークで作成するサイトの場合、サイト完成後はお客様が記事やページを編集することも多いため、なるべくHTMLを記載せずにしたいところです。
「グループブロック」を使用すれば、ブロック自体にCSSを設定することができ、HTMLを記載せずに、CSSを設定することができます。
クラシックブロックにCSSを設定する方法
1.グループブロックの追加
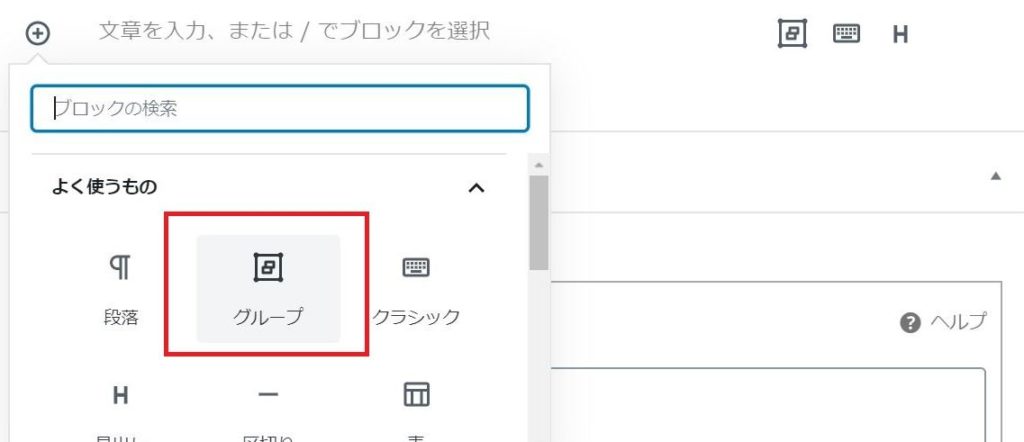
①グループブロックを追加します。

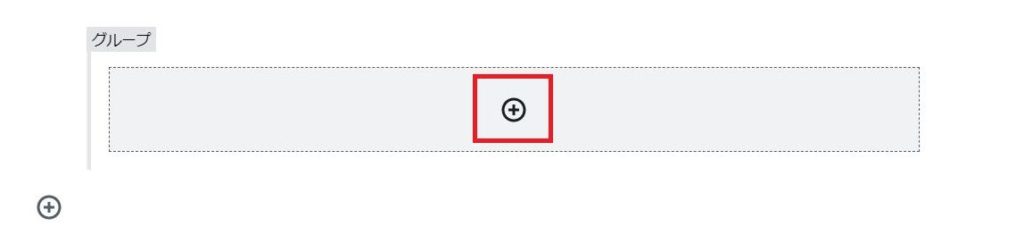
②グループブロックの中の「+」アイコンをクリックします。

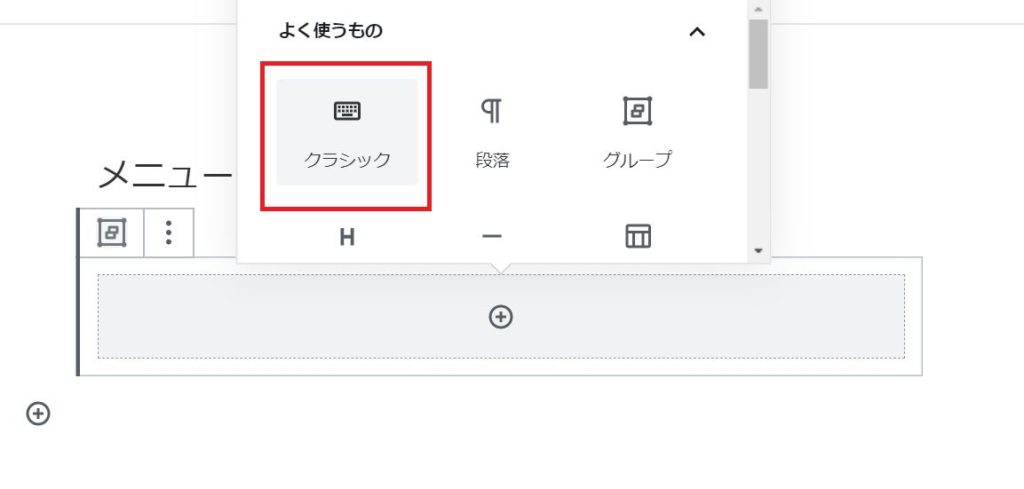
③クラシックブロックを追加します。

2.グループブロックにCSSを設定
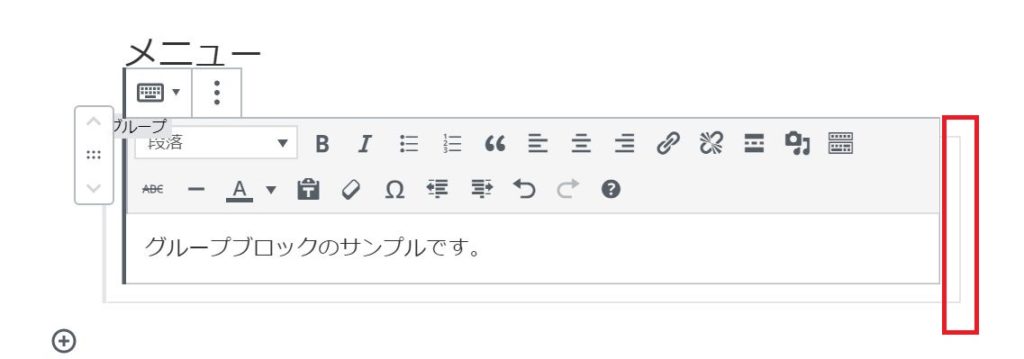
①外側の四角を選択して、グループブロックを選択します。

②右側のメニューで「高度な設定」を開き、「追加CSSクラス」に追加したいクラスを設定します。

このようにクラシックブロックをグループブロックの中に入れることで、クラシックブロック全体にCSSを設定することができました。
CSSを設定することで、例えば、以下のようにブロック全体を枠線で囲むなどの装飾ができます。
(別途CSSの記述は必要です)

グループブロックを利用することで、メンテナンス性(記事の編集のしやすさ)を保ったまま、CSSを設定することができます。
クラシックブロックにCSSクラスを設定する方法については以上です。
なお、既存のブロックをグループ化することもできます。
手順は下記の記事をご参照ください。