本記事ではWordPressプラグイン「Contact Form 7」を使用したお問い合わせフォームの作成方法をご説明いたします。
Contact Form 7 プラグインのインストール
①[プラグイン]画面を開き「新規追加」をクリックします。

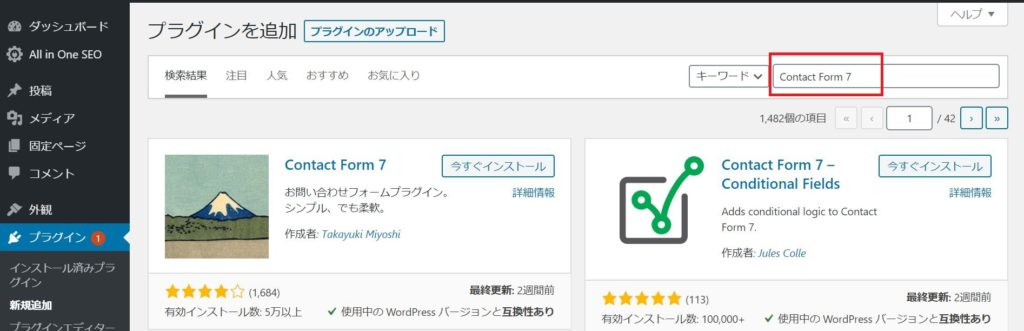
②キーワードに「Contact Form 7」と入力します。

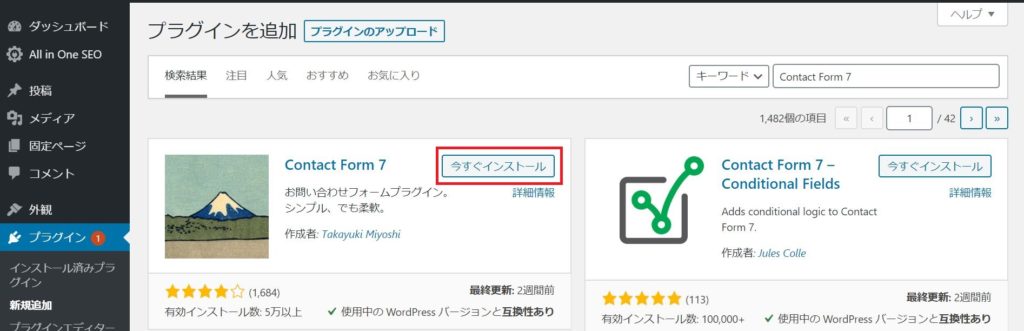
③「Contact Form 7」が表示されるので「今すぐインストール」をクリックします。

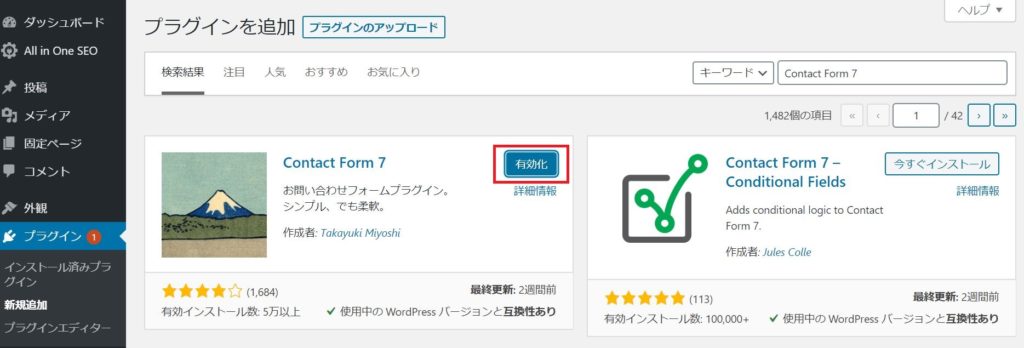
④「有効化」をクリックします。

お問い合わせフォーム作成
新規追加
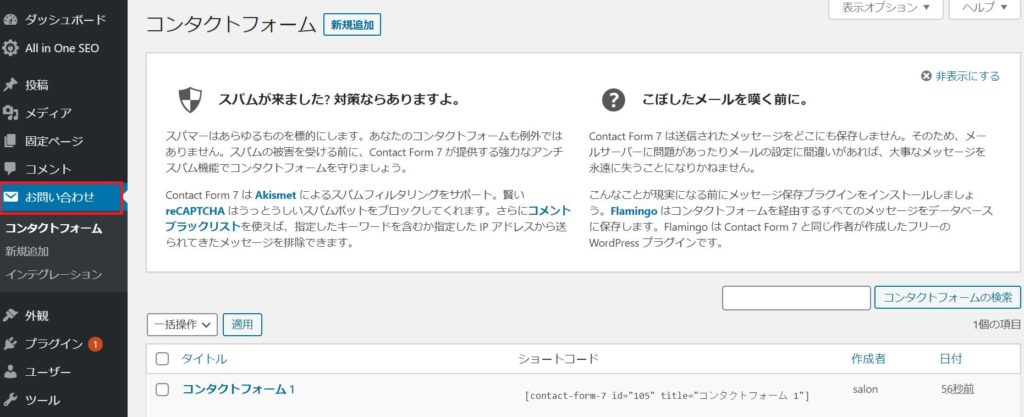
①プラグインを有効化すると、左に「お問い合わせ」というメニューが表示されるので、クリックします。

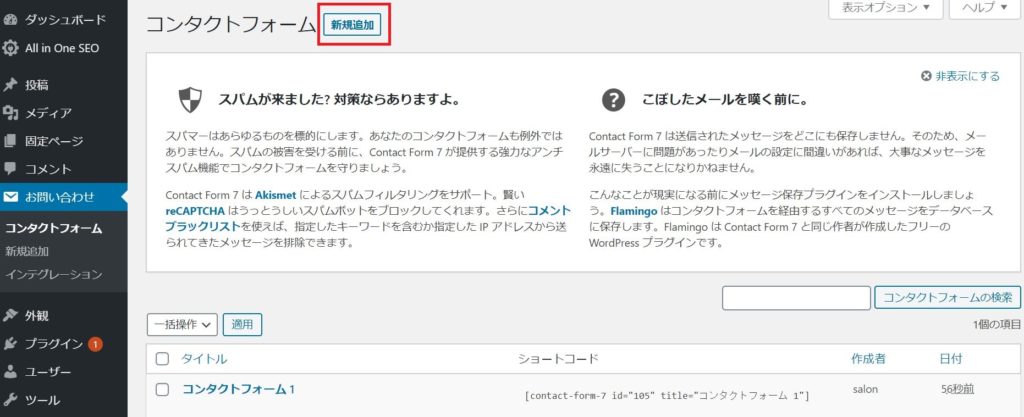
②「新規追加」をクリックします。

③フォーム名を入力します。ご自身にわかりやすい名前を付けてください。

フォームの設定
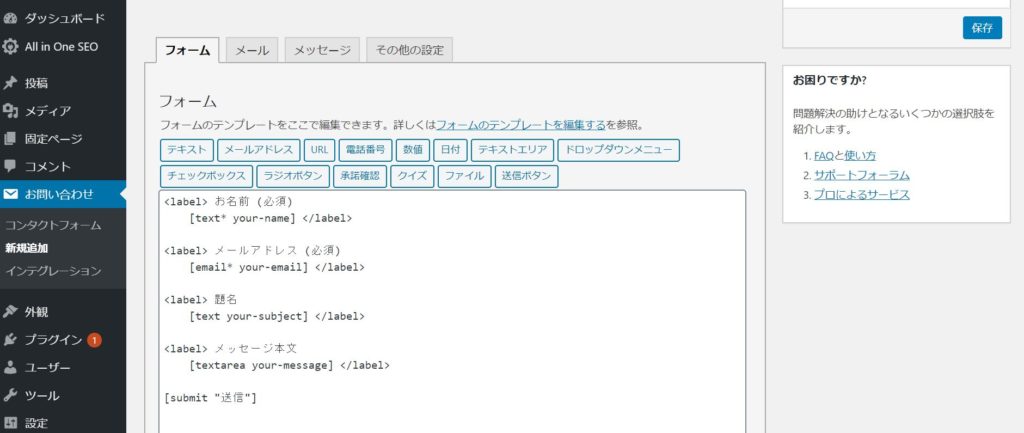
[フォーム]タブにて、お問い合わせフォームの入力欄を設定します。
一般的な入力項目が初期設定されていますので、今回はこのまま使用します。
入力項目を変更したい場合は、Contact Form 7のマニュアルをご覧ください。

メールの設定
[メール]タブにて、お問い合わせ時の管理者宛てメールと、
自動返信メールの設定を行うことができます。
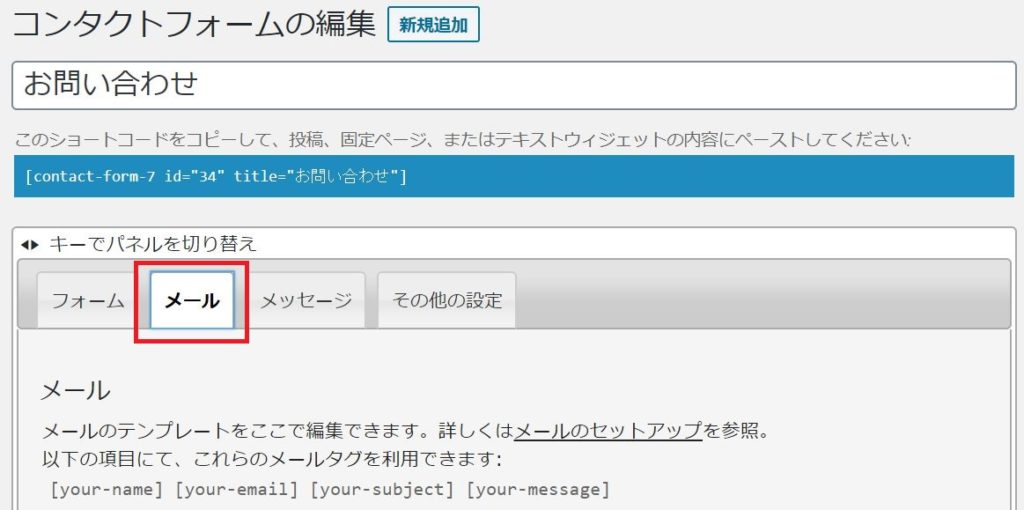
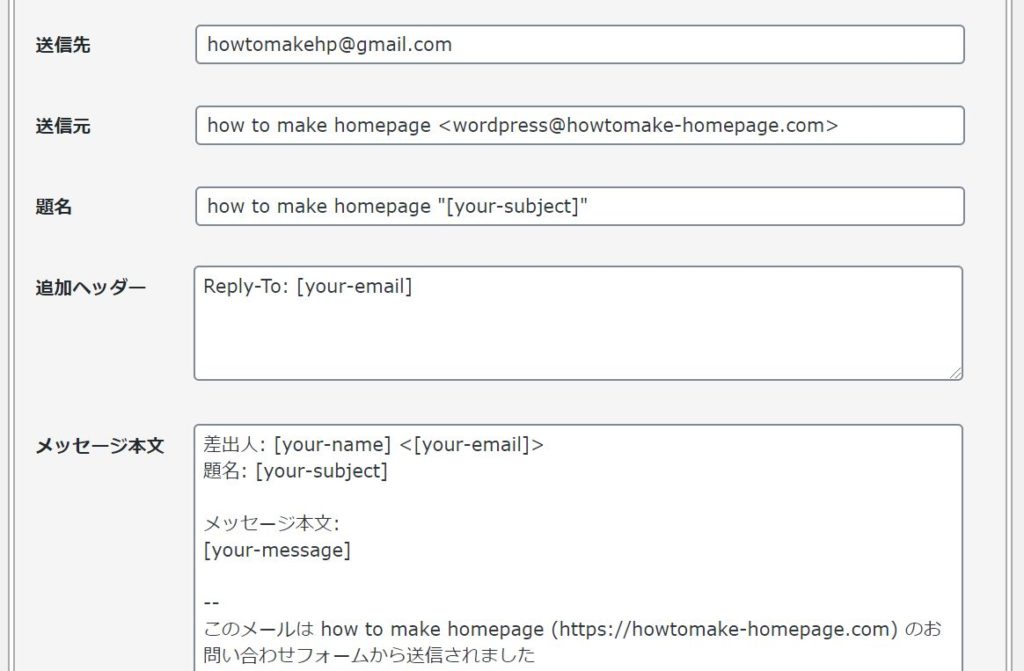
①[メール]タブを開きます。

②お問い合わせ時の管理者宛てメール内容が表示されています。
特に内容の変更が必要なければ、デフォルトのままでOKです。
お問い合わせフォームの入力項目を変更している場合は、必要に応じて「メッセージ本文」に追加してください。

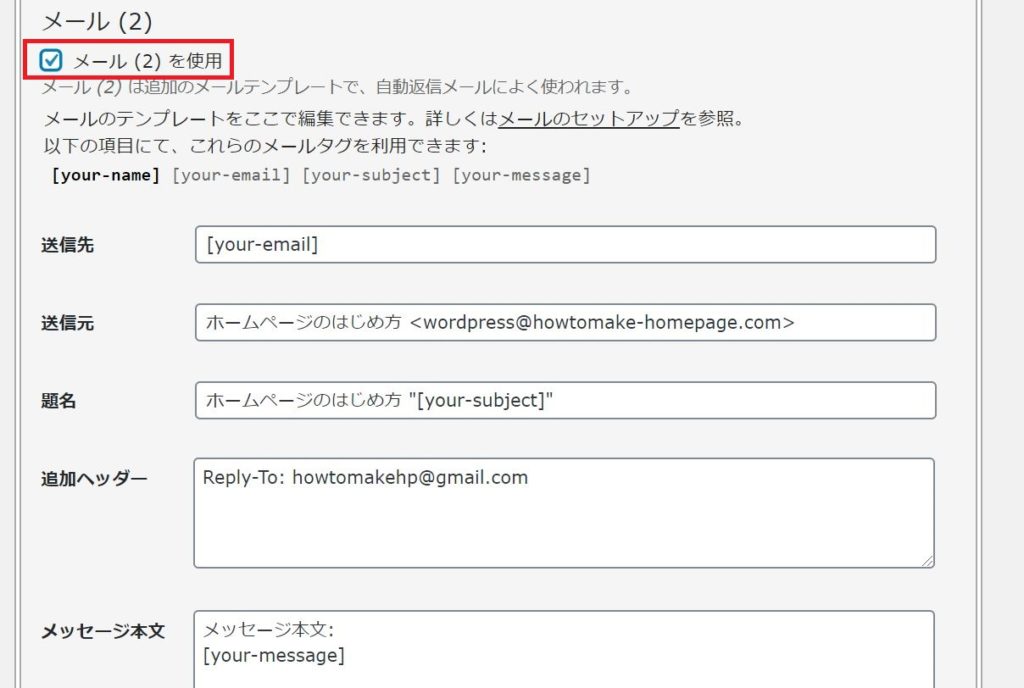
③自動返信メールを設定します。
「メール(2)を使用」にチェックを入れます。

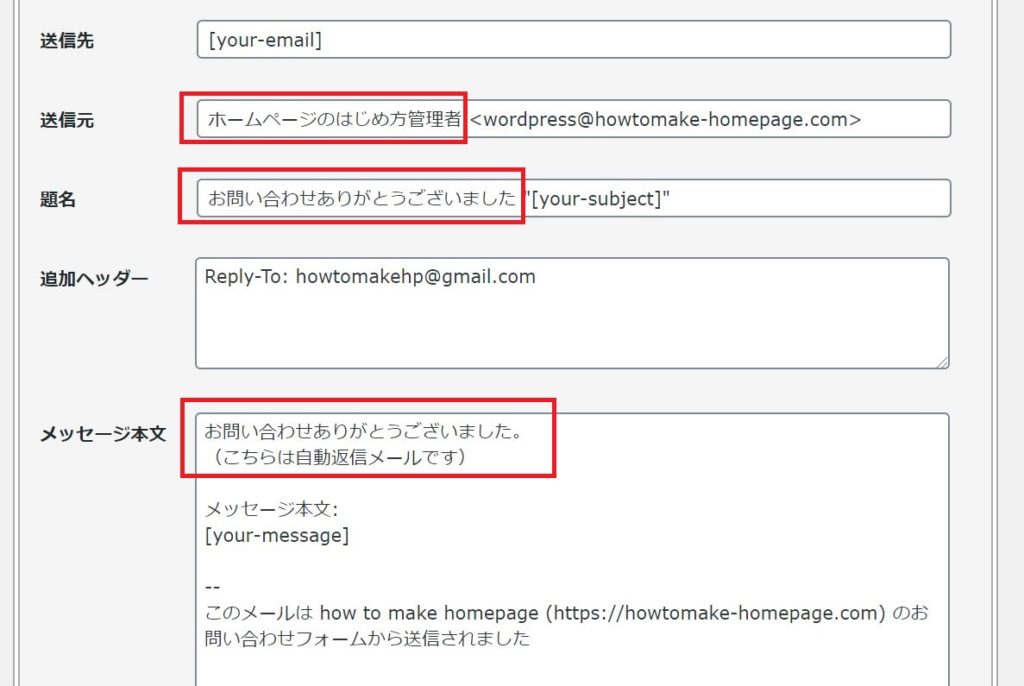
②自動返信メールの内容を設定します。
送信元:
メールのFromに表示されます。わかりやすい送信元名を入力します。
題名:
メールのタイトルに表示されます。
「お問い合わせありがとうございました」など、わかりやすいタイトルを入力します。
メッセージ本文:
メールの本文に表示したい内容を設定します。

③ページ下部の「保存」をクリックします。

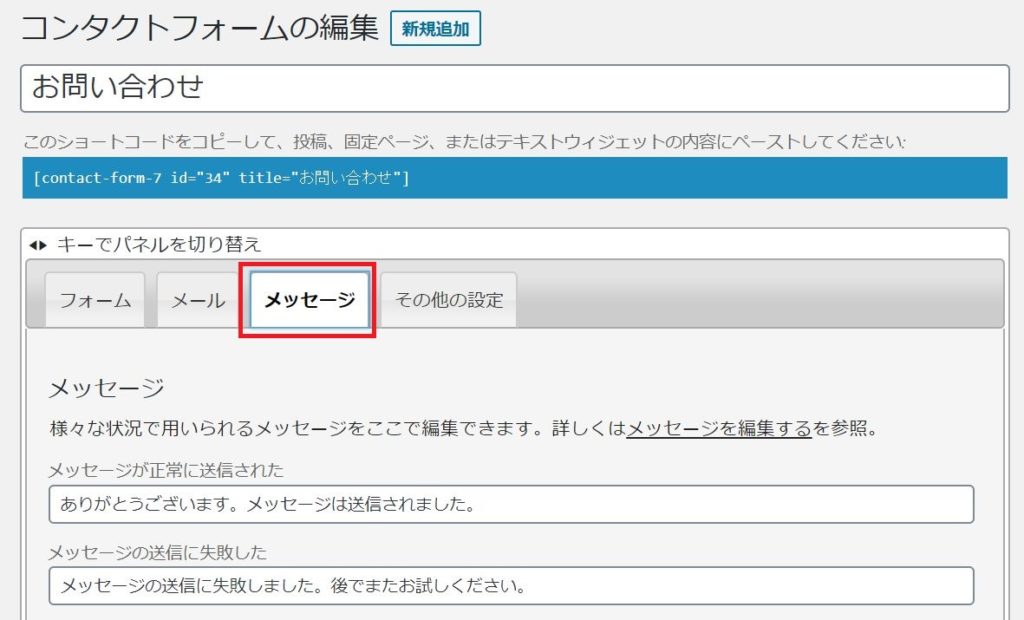
メッセージの設定
[メッセージ]タブにて、お問い合わせフォーム送信時などのメッセージを編集できます。必要に応じて編集してください。

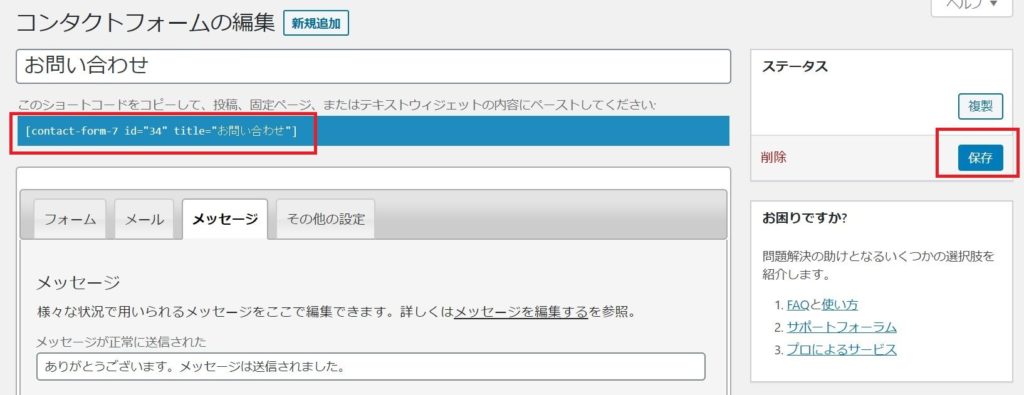
保存
設定が完了したら、画面右の「保存」をクリックします。
また、ここで表示されているショートコードをコピーしておきます。

お問い合わせフォーム設置
先ほど作成したお問い合わせフォームを、固定ページに設置します。
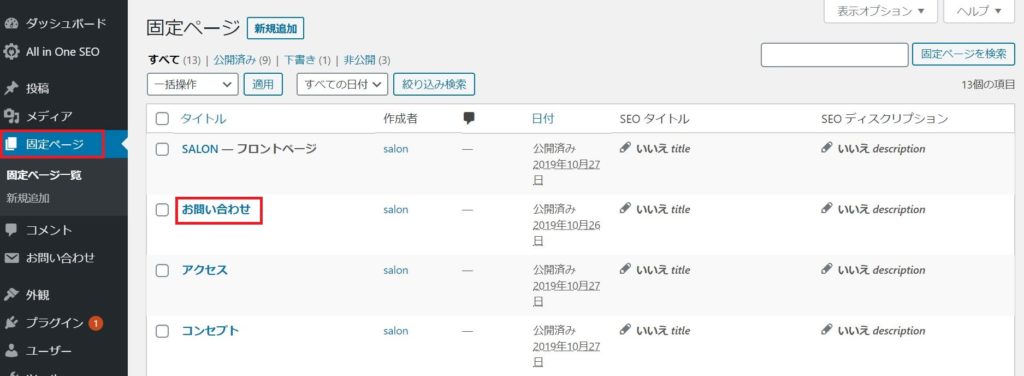
①[固定ページ]を開き、お問い合わせフォームを設置する固定ページを開きます。(まだ作成していない場合は固定ページを新規作成してください)

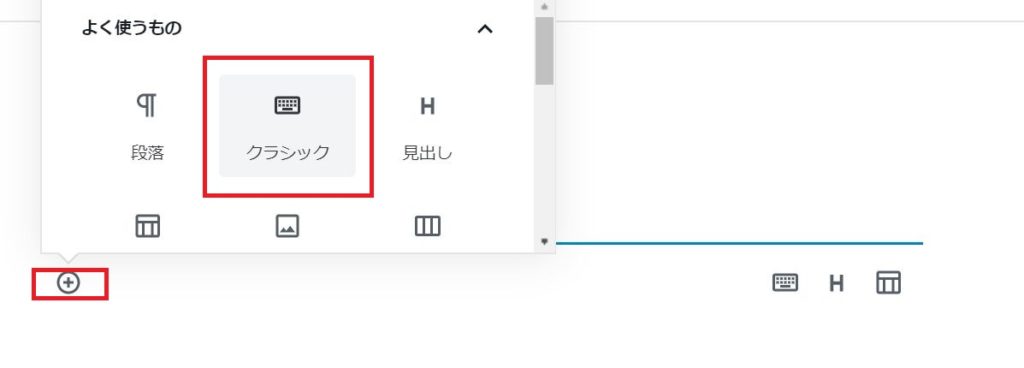
②ブロックの追加ボタンをクリックし「クラシック」を選択します。

③先ほどコピーしたショートコードを貼り付けます。
「更新」をクリックします。
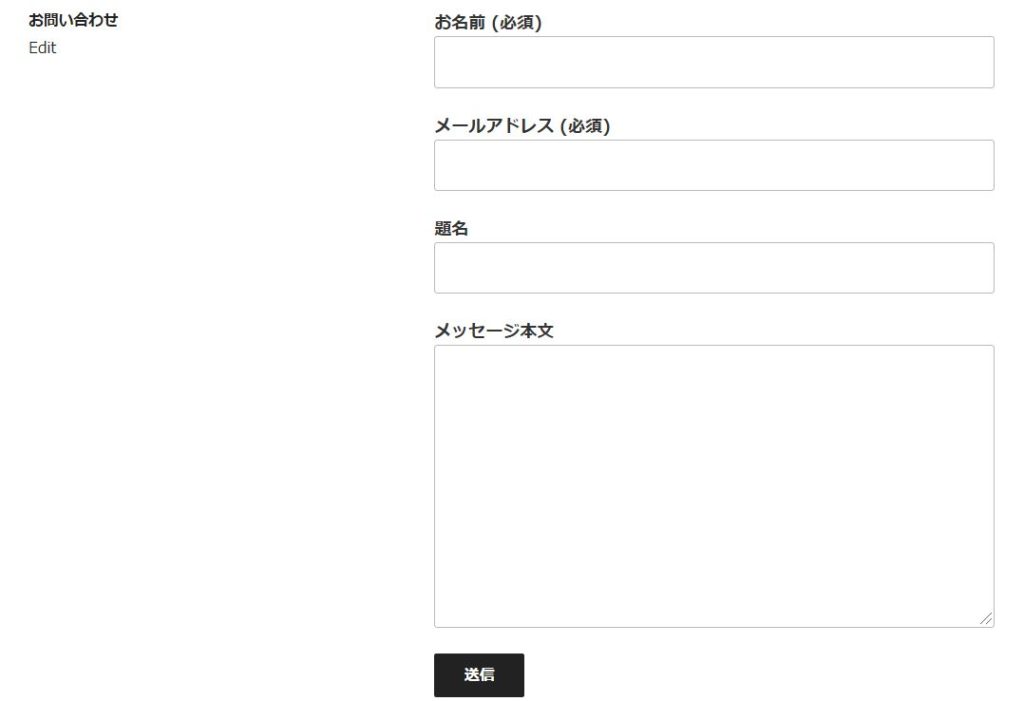
 ④固定ページを表示し、入力項目が正しく表示されていることを確認します。
④固定ページを表示し、入力項目が正しく表示されていることを確認します。
実際に入力・送信を行い、管理者宛てメールと自動返信メールが正しく送信されることを確認してください。

以上で、「Contact Form 7」を使用したお問い合わせフォーム作成は完了です。