本記事では、WordPress標準テーマ「Twenty Seventeen」のカスタマイズ方法を説明します。
・子テーマの作成手順
・ヘッダーの矢印を削除する手順
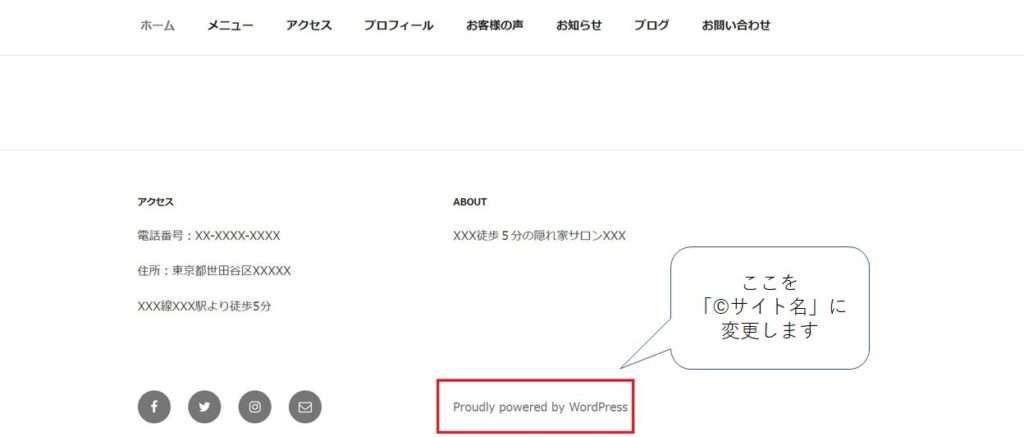
・フッターの「Proudly powered by WordPress」の文言を変更する手順
を説明しています。
WordPressでホームページを作成する際、有償テーマの使用をおすすめしていますが、とはいえ無償テーマを使用したい場合もあると思います。
WordPressの標準テーマの「Twenty Seventeen」は比較的使いやすく、うまくカスタマイズするとホームページにも使用しやすいと思います。
本記事では「Twenty Seventeen」をホームページに使用する場合に、まず気になる以下の2か所のカスタマイズ方法をご紹介します。
①ヘッダーの矢印を削除

②フッターの「Proudly powered by WordPress」の文言を変更

Contents
子テーマの作成手順
WordPressでテーマをカスタマイズする際は、「子テーマ」を作成してカスタマイズを行います。
子テーマのフォルダとファイルの作成
①今回は「twentyseventeen」テーマの子テーマを作成するので、
「twentyseventeen-child」という名前でフォルダを作成します。

②作成した「twentyseventeen-child」フォルダに以下の2つのファイルを作成します。

③それぞれ以下の内容を記述し、ファイルを保存します。
・functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
・style.css
/*
Theme Name:twentyseventeen-child
Template:twentyseventeen
*/
Theme Name に 子テーマの名前
Template に 親テーマの名前
を記述します。
子テーマフォルダのアップロード
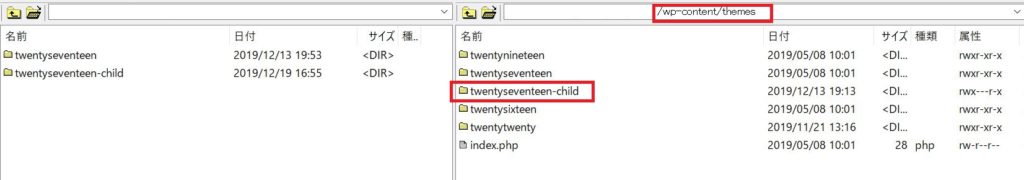
FTPツールなどで、先ほど作成した子テーマのフォルダとファイルをサーバーにアップロードします。
アップロード先はサーバーのWordPressインストールディレクトリの
「wp-content/themes」以下です。

子テーマの有効化
子テーマのフォルダをアップロードすると、
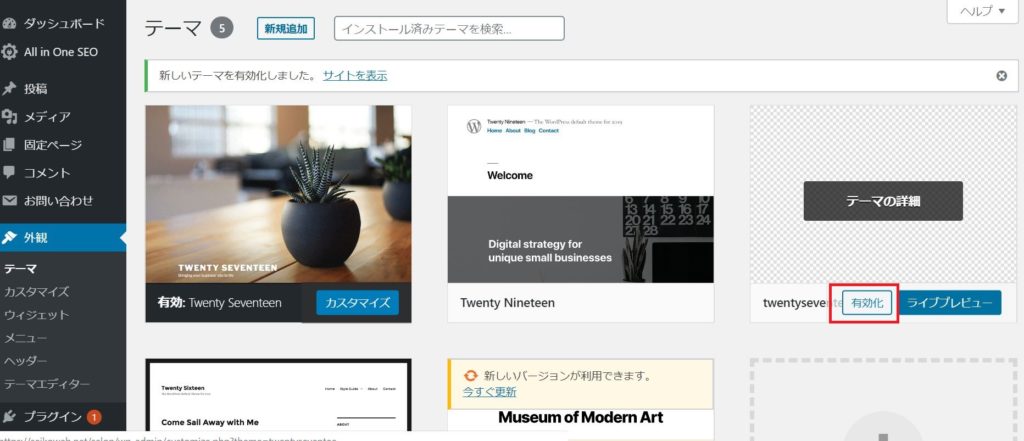
WordPress管理画面の[外観]-[テーマ]に表示されます。
子テーマの「有効化」をクリックします。

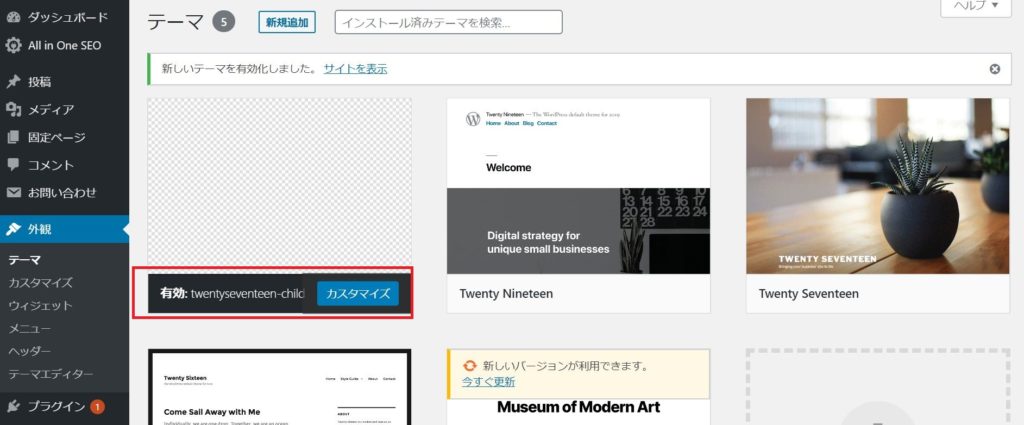
有効化されました。

なお、Twenty Seventeenのテーマカスタマイザーで[ヘッダーメディア]や[テーマオプション]の設定をした後に、子テーマを作成・有効化した場合、子テーマには反映されないようです。
子テーマ有効後に、[外観]-[カスタマイズ]より、再度設定を行ってください。


「Twenty Seventeen」のトップページ仕様と設定手順については以下の記事で説明しています。

「Twenty Seventeen」のカスタマイズ手順
ここでは、以下のカスタマイズ手順をご紹介します。
・ヘッダーの矢印を消すカスタマイズ
・フッターの「Proudly powered by WordPress」を消すカスタマイズ
ヘッダーの矢印を消すカスタマイズ
「Twenty Seventeen」では以下のような、クリックするとヘッダー以下まで下スクロールさせる「↓」が表示されています。

私は、それほどこの機能の必要性を感じないのと、見た目が好みでないので、この「↓」を消すカスタマイズを行います。
親テーマのファイルを子テーマにコピー
親テーマの「twentyseventeen」から、以下のファイルを「twentyseventeen-child」にコピーします。
コピー元
・twentyseventeen/template-parts/header/site-branding.php
・twentyseventeen/template-parts/navigation/navigation-top.php
コピー先
・twentyseventeen-child/template-parts/header/site-branding.php
・twentyseventeen-child/template-parts/navigation/navigation-top.php
子テーマのファイルを修正
子テーマ「twentyseventeen-child」のファイルを修正します。
twentyseventeen-child/template-parts/header/site-branding.php
以下の部分をコメントアウトします。
<a href="#content" class="menu-scroll-down"><?php echo twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ); ?><span class="screen-reader-text"><?php _e( 'Scroll down to content', 'twentyseventeen' ); ?></span></a>
PHP部分とHTML部分があるので、私は下記のようにコメントアウトしています。
<!-- <a href="#content" class="menu-scroll-down"> -->
<?php /* echo twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ); */ ?>
<!-- <span class="screen-reader-text"> -->
<?php /* _e( 'Scroll down to content', 'twentyseventeen' ); */ ?>
<!-- </span></a> -->
twentyseventeen-child/template-parts/navigation/navigation-top.php
以下の部分をコメントアウトします。
<a href="#content" class="menu-scroll-down"><?php echo twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ); ?><span class="screen-reader-text"><?php _e( 'Scroll down to content', 'twentyseventeen' ); ?></span></a>
PHP部分とHTML部分があるので、私は下記のようにコメントアウトしています。
<!-- <a href="#content" class="menu-scroll-down"> -->
<?php /* echo twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) );*/ ?>
<!-- <span class="screen-reader-text"> -->
<?php /* _e( 'Scroll down to content', 'twentyseventeen' );*/ ?>
<!-- </span></a> -->
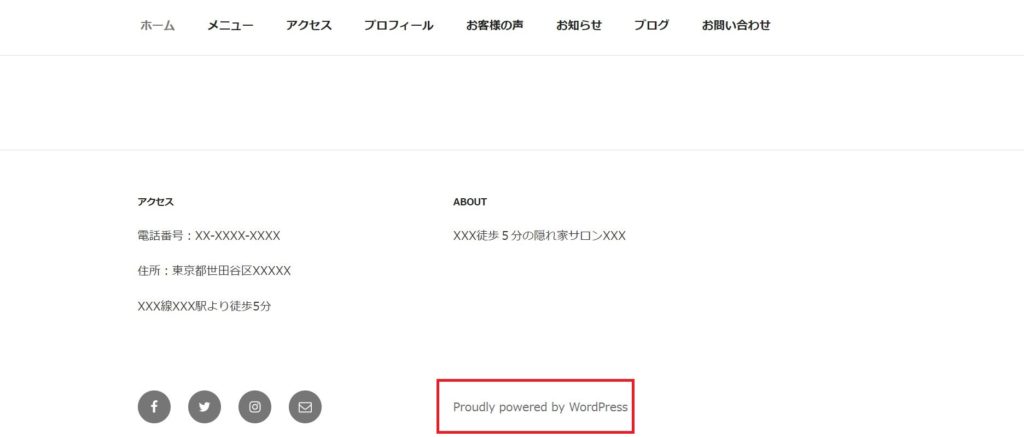
フッターの「Proudly powered by WordPress」を消すカスタマイズ
下記の「Proudly powered by WordPress」を削除し、「©サイト名」を表示するカスタマイズを行います。

親テーマのファイルを子テーマにコピー
親テーマの「twentyseventeen」から、以下のファイルを「twentyseventeen-child」にコピーします。
コピー元
・twentyseventeen/template-parts/footer/site-info.php
コピー先
・twentyseventeen-child/template-parts/footer/site-info.php
子テーマのファイルを修正
子テーマ「twentyseventeen-child」のファイルを修正します。
修正前
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyseventeen' ) ); ?>" class="imprint">
<?php printf( __( 'Proudly powered by %s', 'twentyseventeen' ), 'WordPress' ); ?>
</a>
修正後
<span>© <?php bloginfo('name'); ?></span>
以下のようにサイト名になりました。