本記事ではWordPressの、トップページ、各固定ページ、各投稿ページの作成手順について説明しています。
前回までの記事で作成したホームページの骨組みに対して、実際にページの内容をつくっていきます。
1.トップページの作成
1.トップページの役割
トップページは、基本的に最初にアクセスされるページです。
そのため、トップページの印象によって、ユーザーに興味を持ってもらえるかが決まります。
以下の2点を特に意識して、トップページの内容を考えます。
・ご自身やご自身のサービスのイメージにあった見た目であること
・ユーザーに必要な情報があると思ってもらえること
2.トップページの内容を決める
トップページに表示できる内容や設定方法はテーマによって異なりますが、例えば、個人やお店のホームページの場合は、以下のような内容が考えられます。
(以下のすべてを載せる必要はないです)
・メイン画像
・コンセプト
・提供メニューの一覧
・新着情報
・お客様の声
・プロフィール
・お問い合わせボタンやお問い合わせフォーム
トップページになるべく多くの情報を出したいのか、シンプルで情報が少なめのトップページにしたいのか、作成するホームページの目的やイメージに応じて、表示する内容を決めてください。
3.トップページを作成する。
トップページに表示できる内容や設定方法はテーマによって異なるため、お使いのテーマのマニュアルを参照して作成してください。
今回サンプルで使用しているWordPress標準テーマの「Twenty Seventeen」を使用する場合は以下の記事を参照してください。

2.各固定ページの作成
続いて、各固定ページを作成します。
今回は、メインメニューを作成する手順で、すでに空の固定ページを作成しているので、作成した固定ページを編集し、内容を完成させます。
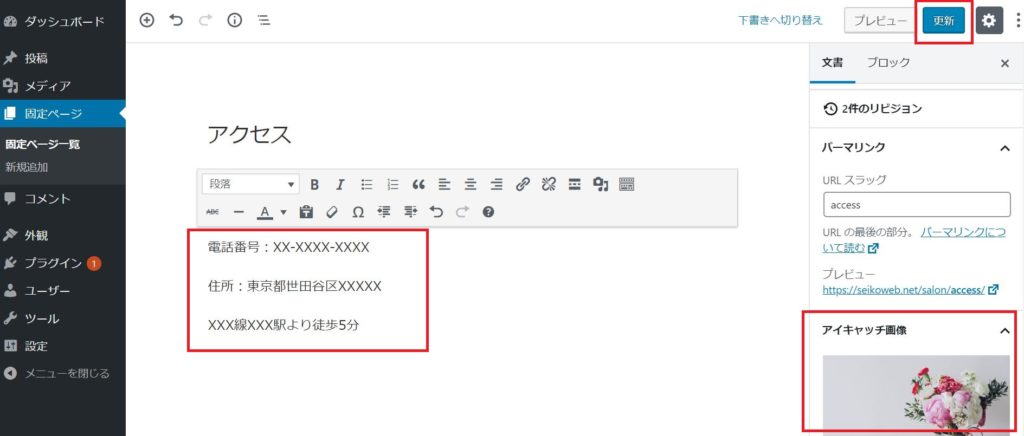
①「固定ページ」-「固定ページ一覧」より編集する固定ページの「編集」をクリックします。

②内容、アイキャッチ画像を編集して「更新」をクリックします。

同様の手順ですべてのページの内容を完成させます。
グーテンベルクエディター(Gutenberg Editor)の使い方は、こちらの記事をご覧ください。

「お問い合わせ」画面にお問い合わせフォームを設定する手順は、こちらの記事をご覧ください。

3.各投稿ページの作成
表示の確認をするためにも、投稿ページもいくつか記事を作成しておくことをおすすめします。
ここではカテゴリー「お客様の声」の投稿を作成する手順を例に説明します。
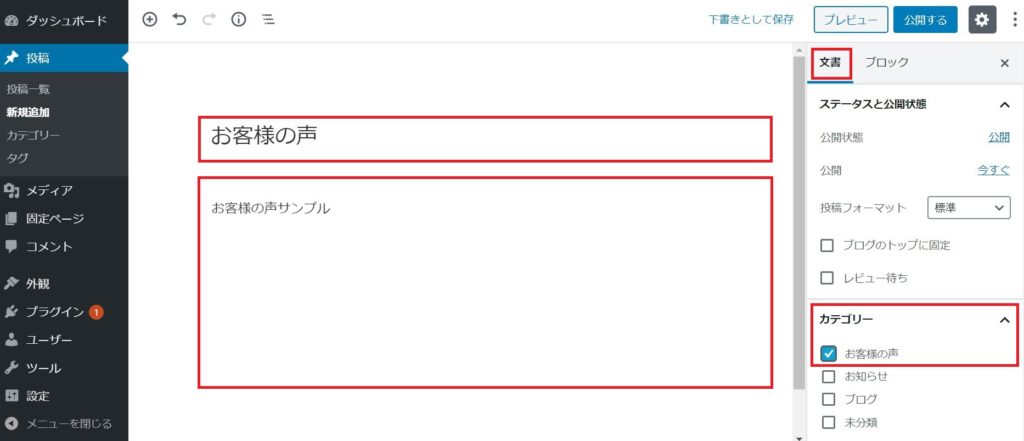
①「投稿」-「投稿一覧」画面を開き、「新規作成」より投稿ページの作成画面を開きます。

②記事のタイトル、内容を入力し、右側の「文書」タブを選択し、カテゴリー「お客様の声」を選択します。

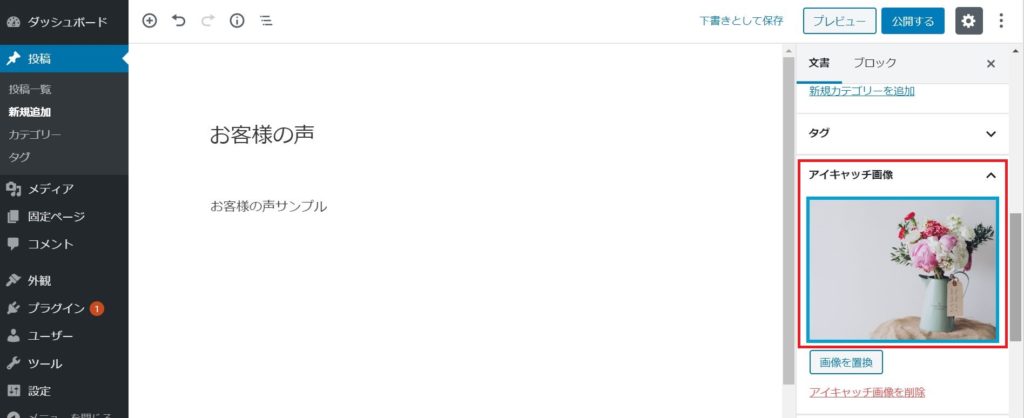
③アイキャッチ画像を設定します。

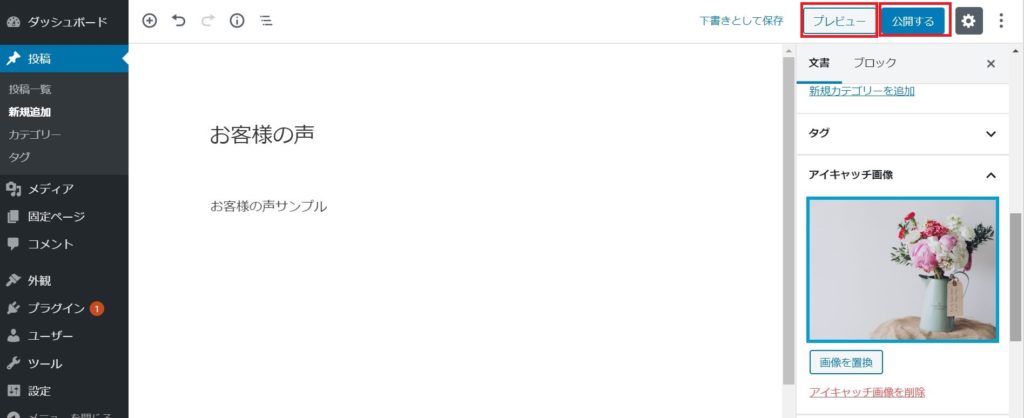
④「プレビュー」をしてOKでしたら「公開する」をクリックします。

同様の手順で、必要な記事を作成します。
グーテンベルクエディター(Gutenberg Editor)の使い方は、こちらの記事をご覧ください。

以上で、ホームページのコンテンツが完成しました。
あとはSEO関連の設定を行えば作業は完了です。
SEO関連の設定は次の記事にてご説明いたします。