例えば、レッスンや教室の開催スケジュールなどをホームページに表示したい場合に、Googleカレンダーでカレンダーを管理し、ホームページに埋め込むという方法があります。
本記事ではGoogleカレンダーを作成・公開し、ホームページやWebサイトへ埋め込む方法をご説明いたします。
Contents
公開用のGoogleカレンダー作成
カレンダーの新規作成
①Googleカレンダーにアクセスします。
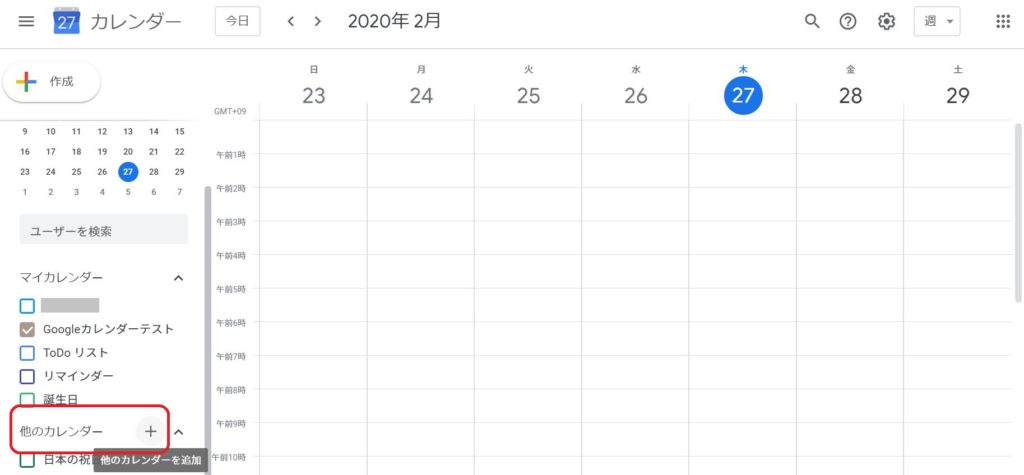
②左側の「他のカレンダー」の「+」のアイコンをクリックします。

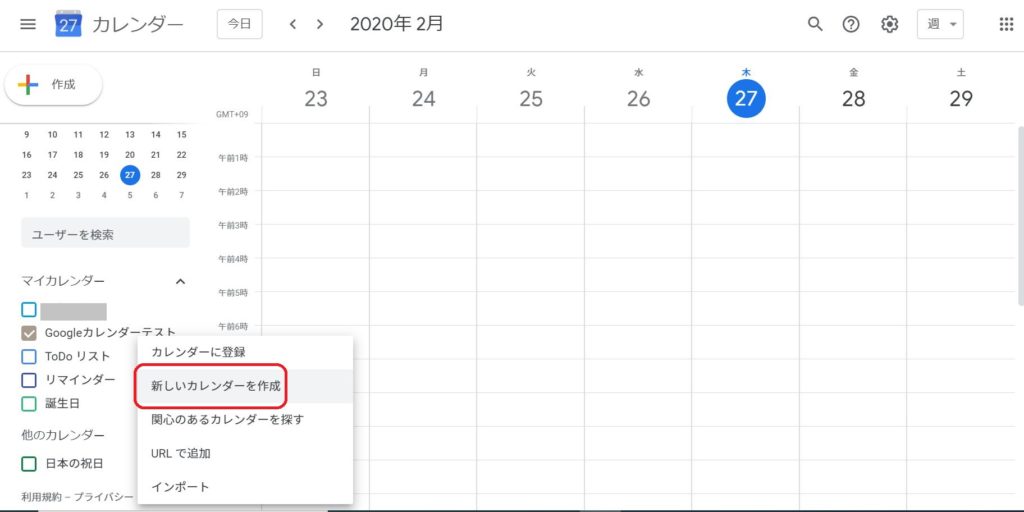
③「新しいカレンダーを作成」をクリックします。

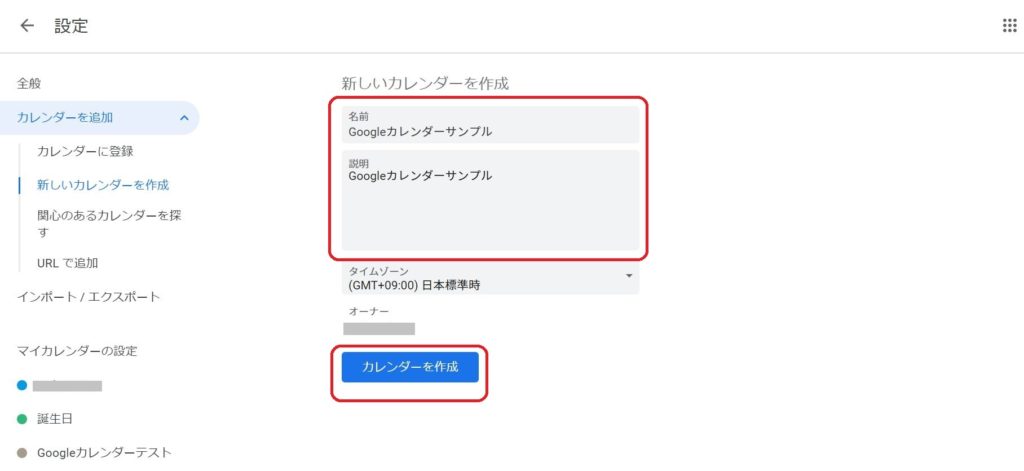
④「名前」と「説明」を入力し「カレンダーを作成」をクリックします。

カレンダーが作成されました。
カレンダーの一般公開
①Googleカレンダーにアクセスします。
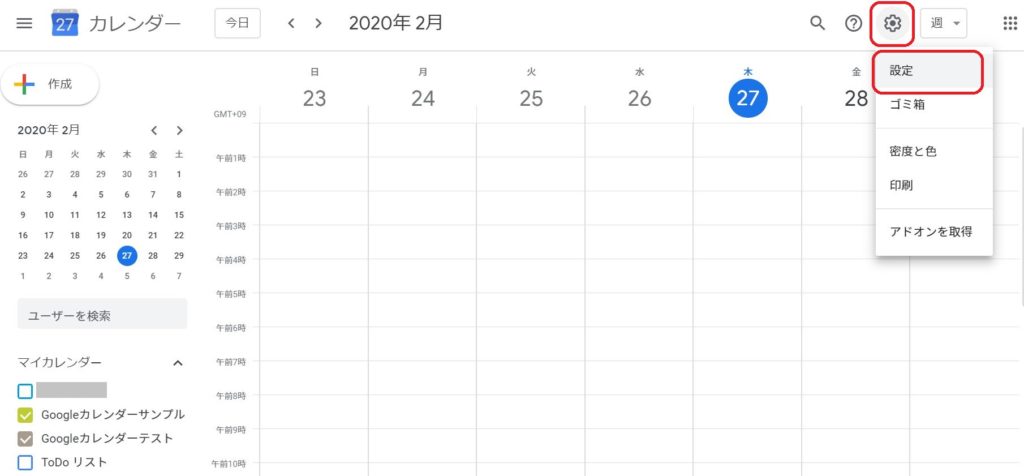
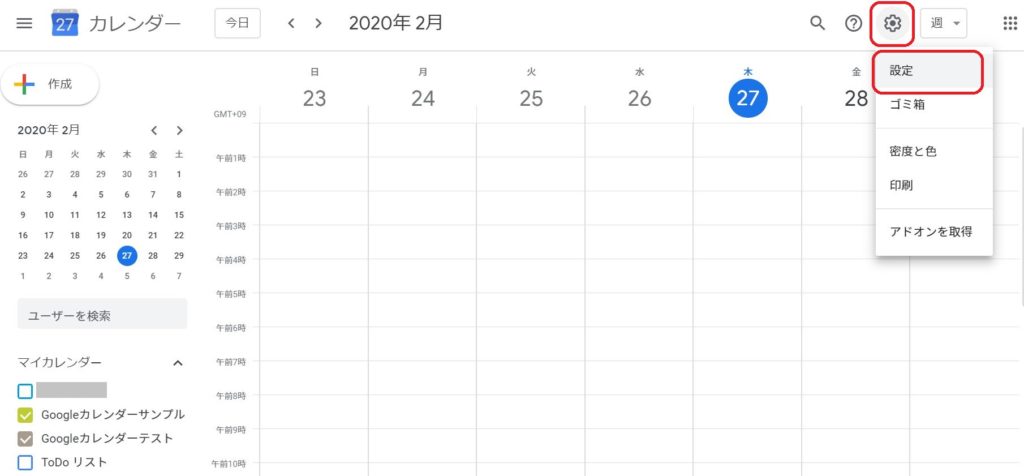
②右上の設定アイコン-設定をクリックします。

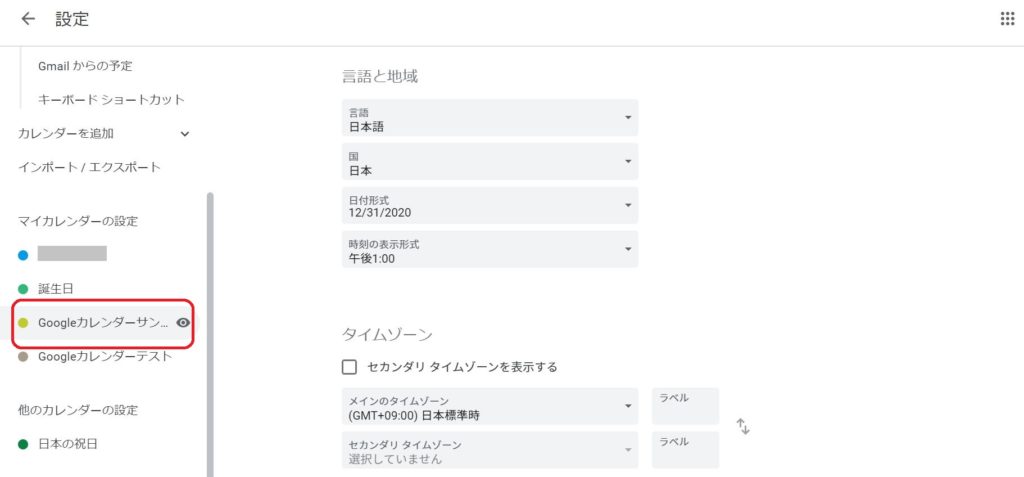
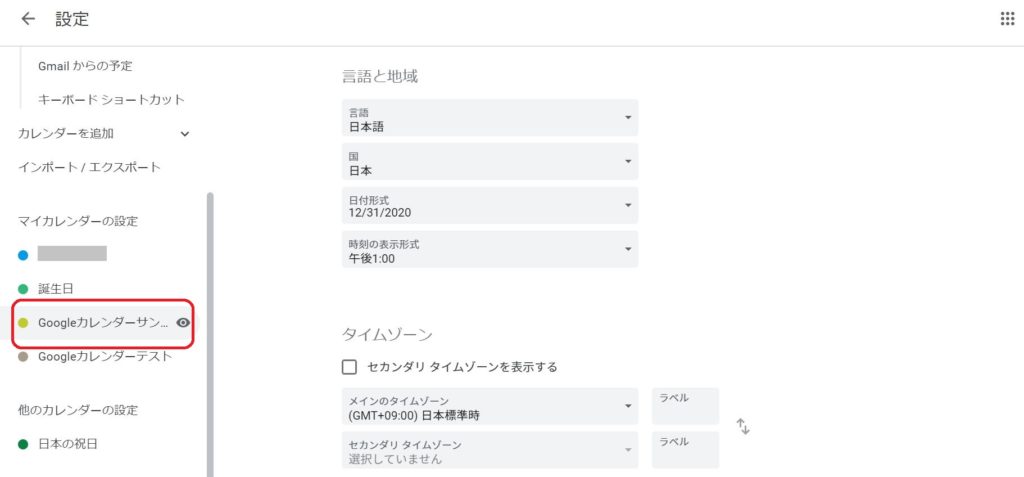
③画面左側の、公開するカレンダーの名前をクリックします。

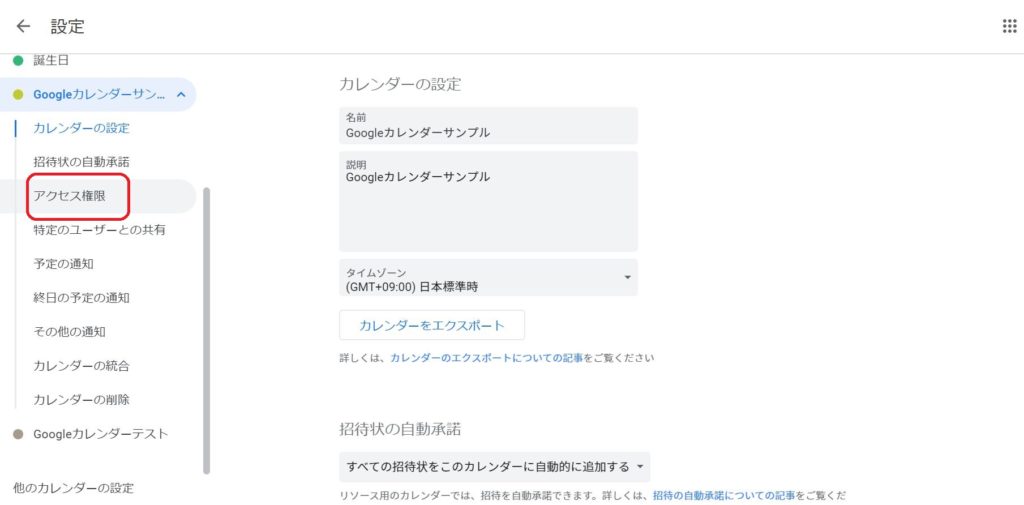
④「アクセス権限」をクリックします。

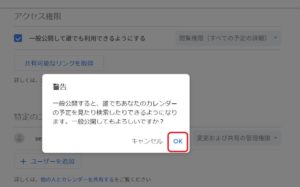
⑤「一般公開して誰でも利用できるようにする」にチェックを入れます。

⑥警告が表示されるので「OK」をクリックします。

一般公開されました。
予定の作成
①Googleカレンダーにアクセスします。
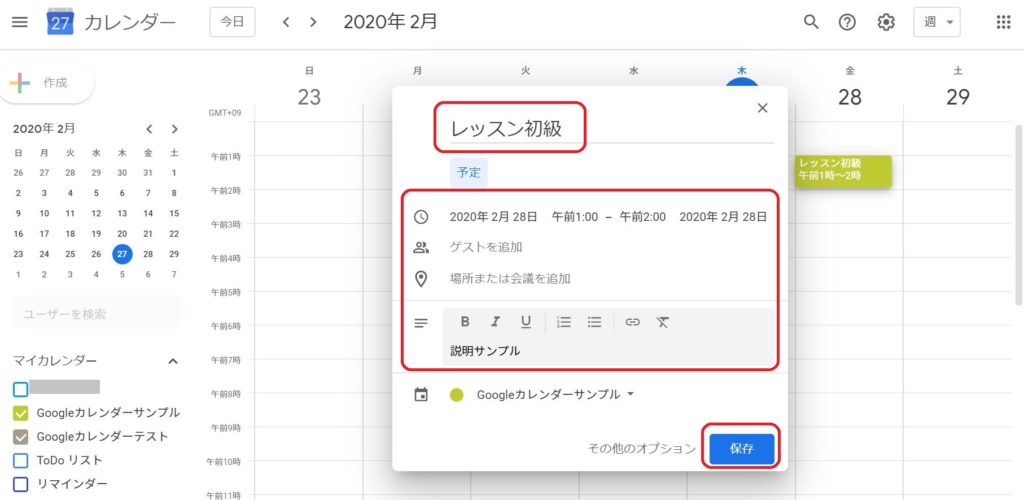
②カレンダー上で、予定を入力する日時をクリックします。
(左上の「作成」ボタンからも作成できます)
③予定のタイトルや詳細を入力し、「保存」ボタンをクリックします。

WebサイトへGoogleカレンダーを埋め込み
埋め込み用HTMLを取得
①Googleカレンダーにアクセスします。
②右上の設定アイコン-設定をクリックします。

③画面左側の、埋め込むカレンダーの名前をクリックします。

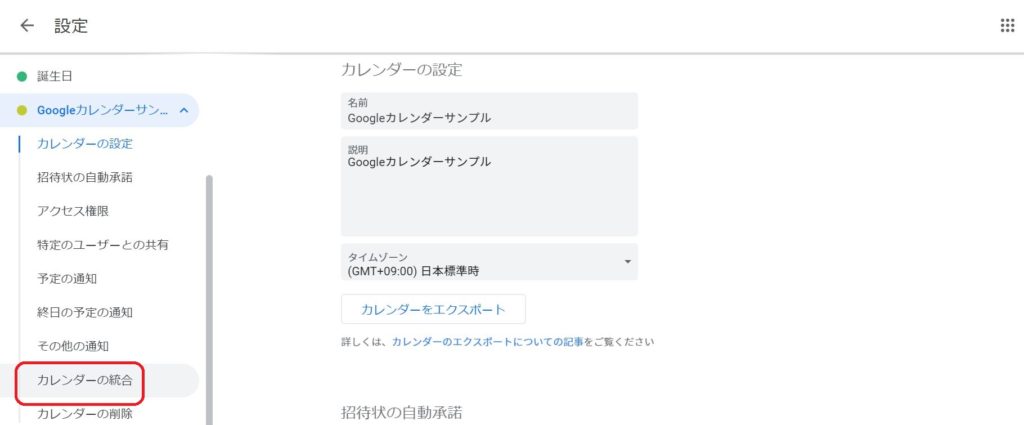
④「カレンダーの統合」をクリックします。

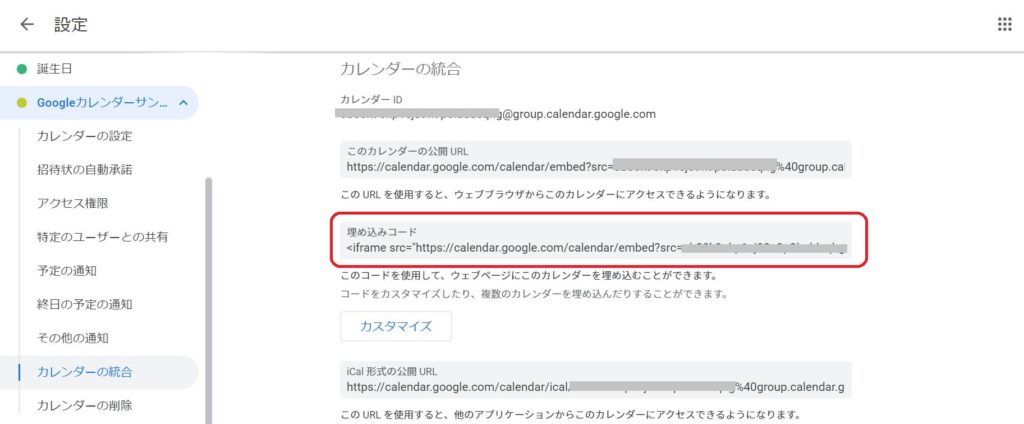
⑤カスタマイズをしない場合、「埋め込みコード」に表示されているコードをコピーします。

「カスタマイズ」ボタンをクリックして、カレンダーの表示のカスタマイズを行うこともできます。
カスタマイズする場合の手順は、以下の記事をご参照ください。

WebサイトへHTMLを貼り付け
コピーしたHTMLをWebサイト側に貼り付けます。
WordPressに埋め込む場合の手順を例に説明します。
固定ページへ埋め込む場合
①WordPressの管理画面へログインし、カレンダーを埋め込む固定ページを開きます。
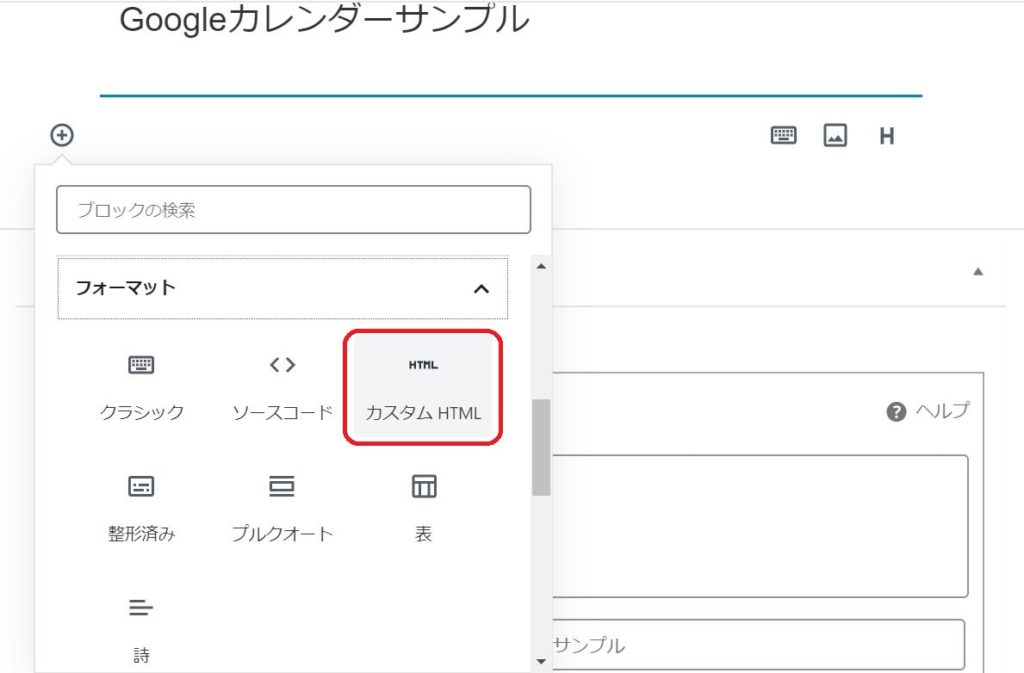
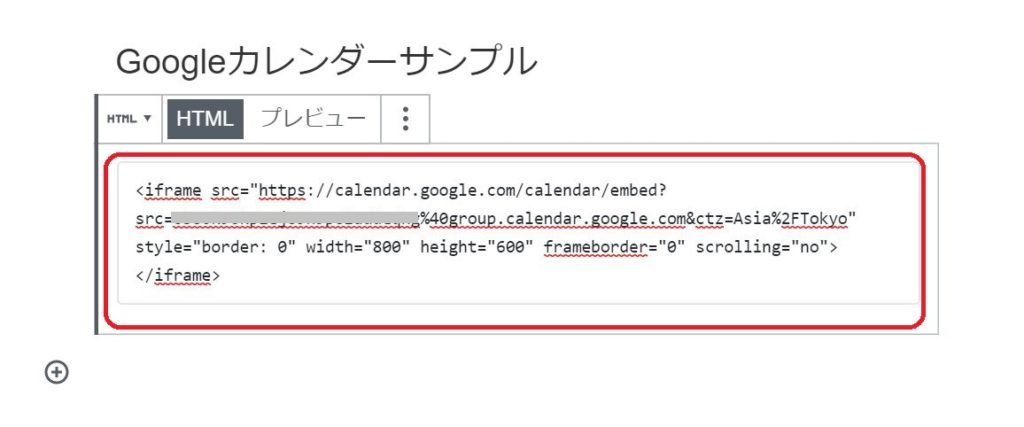
②「+」ボタンをクリックし「カスタムHTML」ブロックを選択します。

③先ほどコピーしたHTMLを貼り付けます。

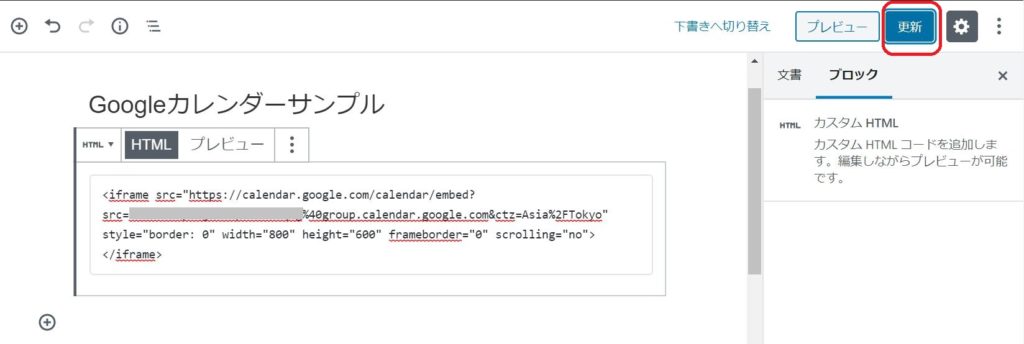
④「更新」をクリックします。

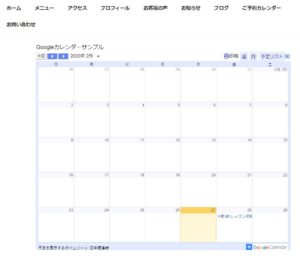
④Googleカレンダーが表示されることを確認します。

サイドバーやフッターなど、ウィジェットに埋め込む場合
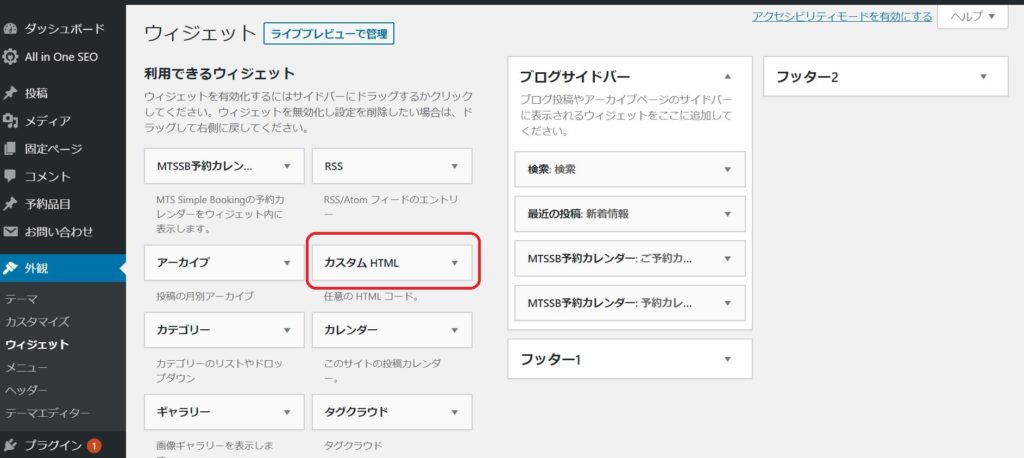
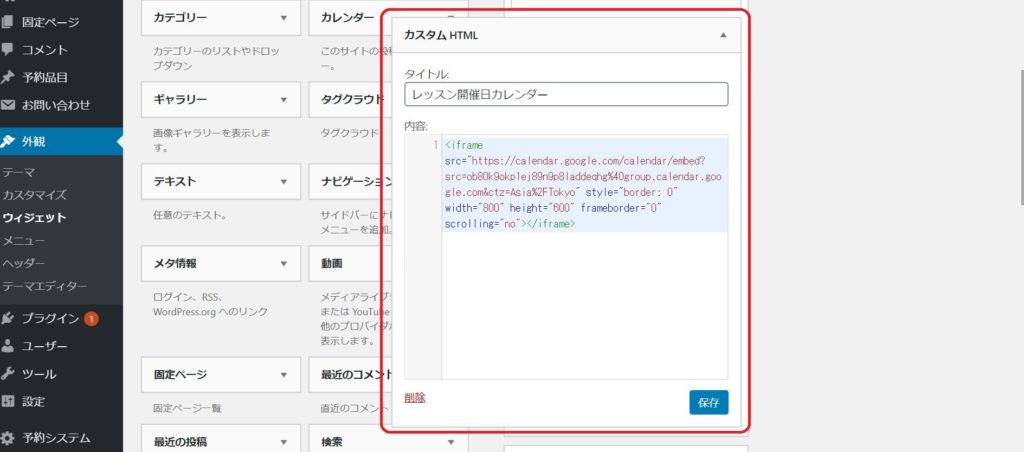
①WordPressの管理画面へログインし、[外観]-[ウィジェット]画面を開きます。
②「カスタムHTML」を設置したい場所へドラッグします。

③「タイトル」を入力し、「内容」に先ほどコピーしたHTMLを貼り付けし、「保存」をクリックします。

④Googleカレンダーが表示されることを確認します。

GoogleカレンダーをWebサイトに埋め込む手順は以上です。
Googleカレンダーの表示項目をカスタマイズしたり、
複数のカレンダーを1つの埋め込みカレンダーに表示したい場合のカスタマイズ手順を、以下の記事にてご紹介しています。
こちらも参考にしてみてください。