本記事では、WordPressのお問い合わせフォームに「ContactForm7」を使用している場合の「reCAPTCHA v3」の設定手順をご紹介します。
reCAPTCHAとは
reCAPTCHAとは、スパムメールなどの不正攻撃からWebサイトを保護するGoogleの無料サービスです。
v3では画像認証のテストなどでユーザーに手間をかけることなく、保護することができるようになりました。
reCAPTCHAのWordPressへの設定手順
1.サイトキーとシークレットキーの取得
※取得にはGoogleアカウントが必要です。
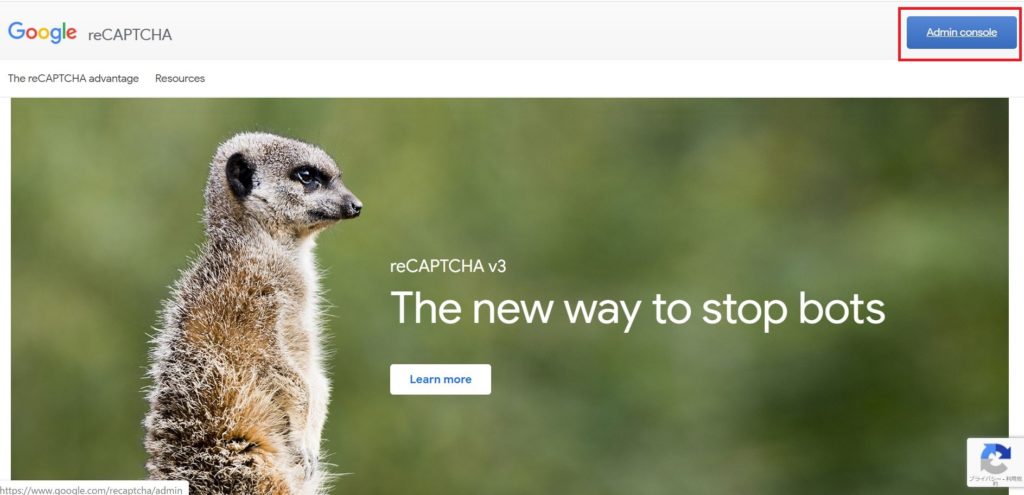
①reCAPTCHA のサイトにアクセスします。
右上のボタンをクリックします。

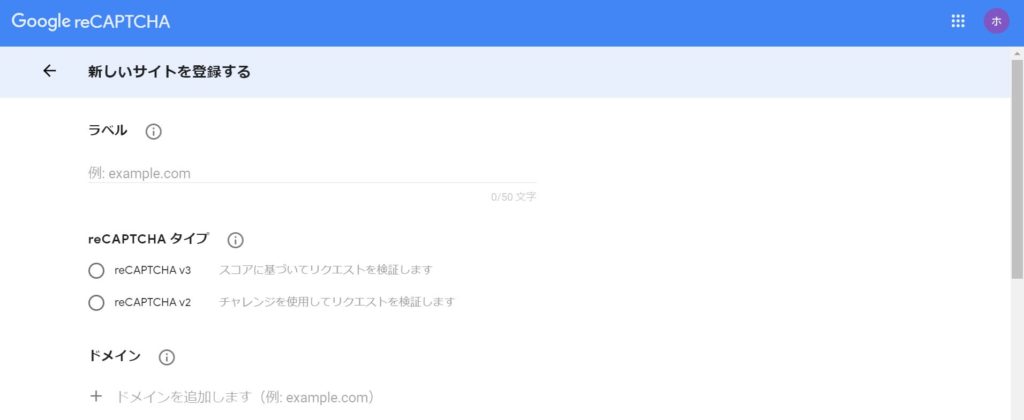
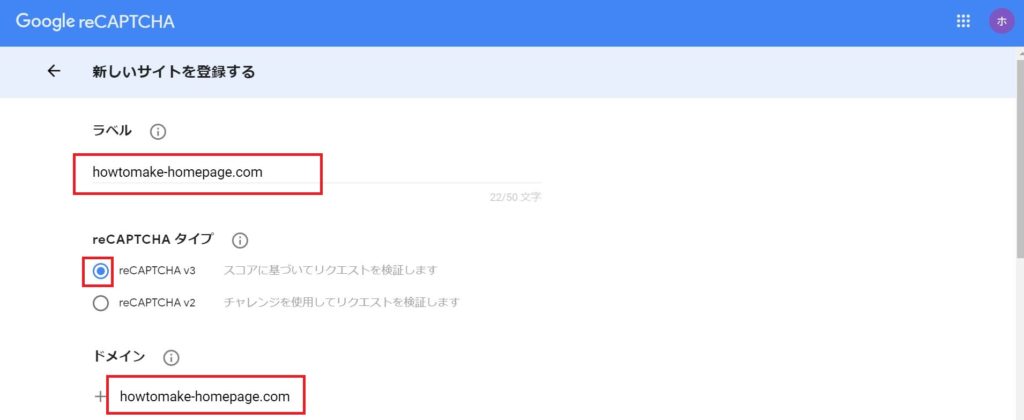
②サイトを登録する画面が表示されます。
③「ラベル」「reCAPTCHAタイプ」「ドメイン」を入力・選択します。

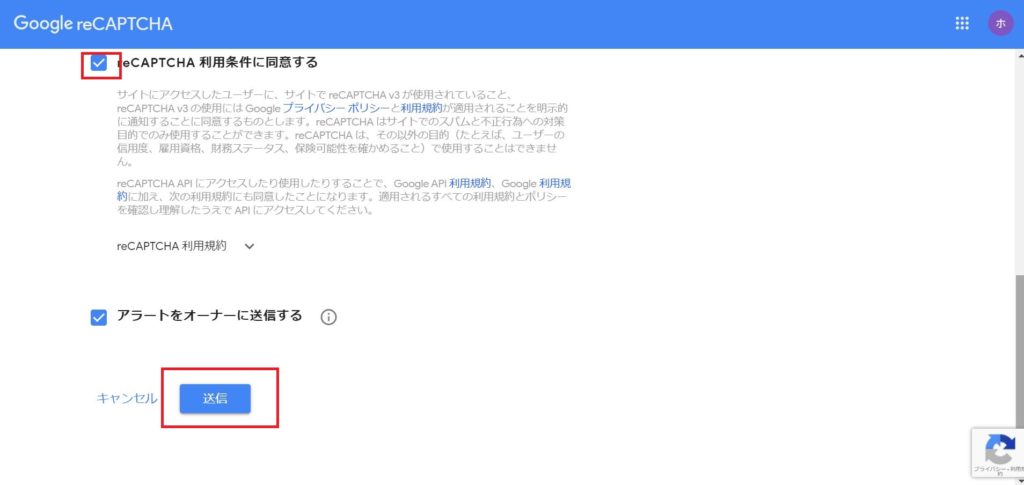
④同意するにチェックを入れ、「送信」をクリックします。

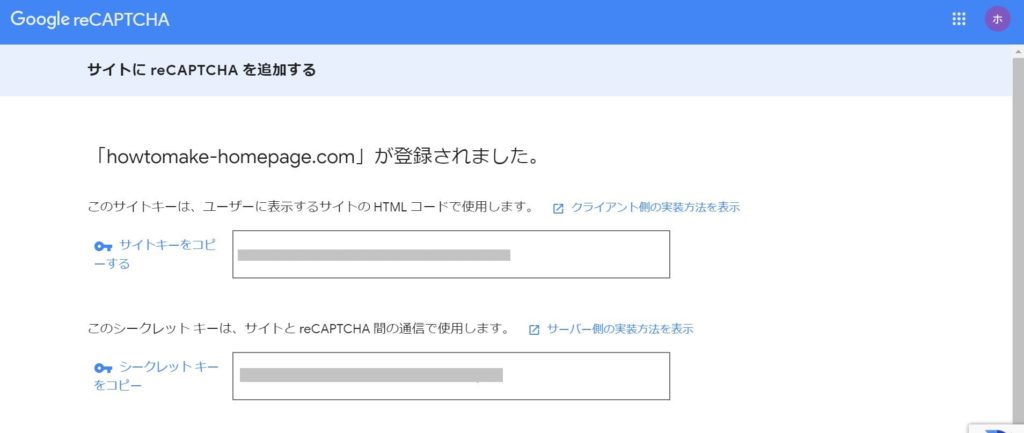
⑤サイトキーとシークレットキーが表示されるので、コピーしておきます。

2.WordPress側の設定
ここではお問い合わせフォームに「ContactForm7」を使用している場合の設定方法を説明します。
①プラグイン「Invisible reCaptcha for WordPress」をインストール・有効化します。
②[設定]-[Invisible reCAPTCHA]画面を開きます。
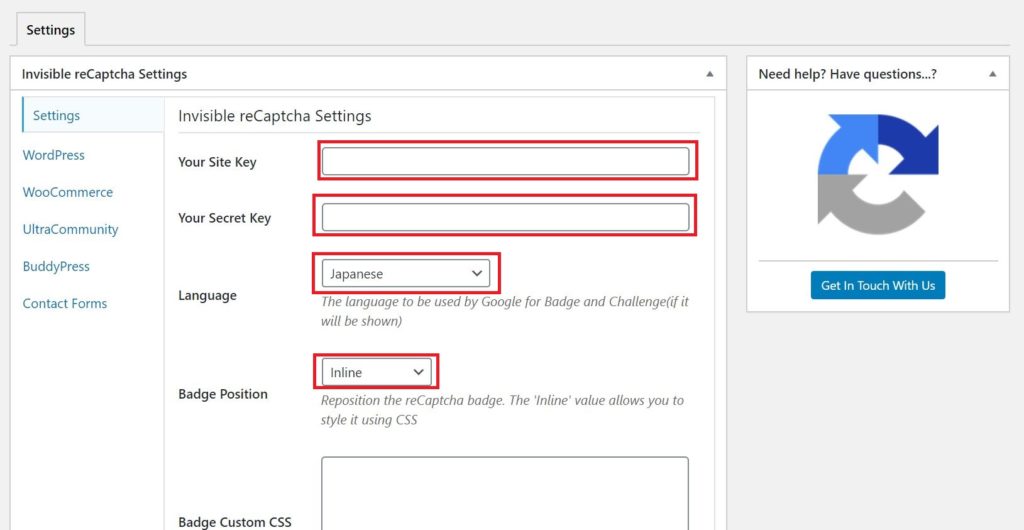
③[Setting]タブにて以下を設定します。
Your Site Key:先ほど取得したサイトキーを入力
Your Site Sercret Key:先ほど取得したシークレットキーを入力
Language:「Japanese」を選択
Badge Position:「Inline」を選択

「変更を保存」ボタンをクリックします。

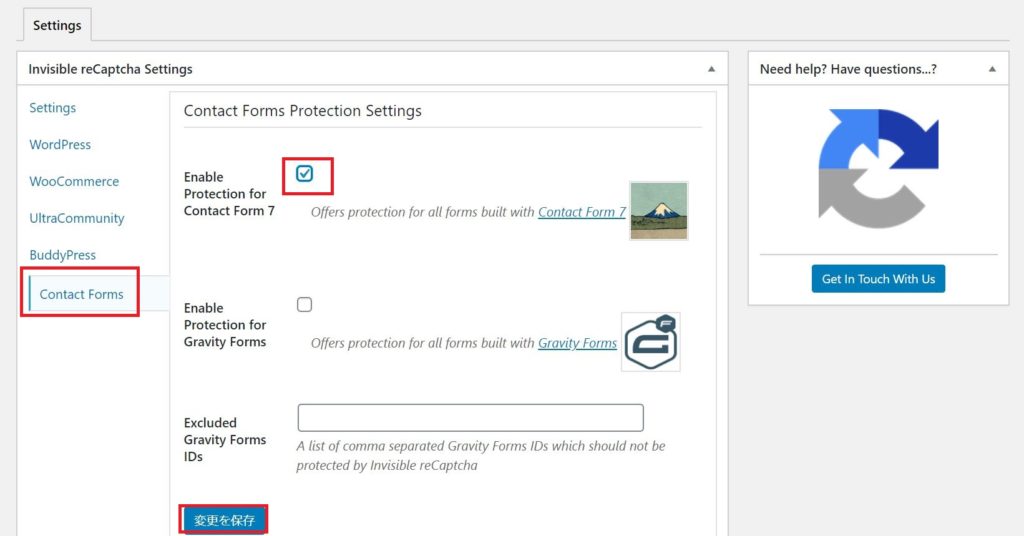
④「Contact Forms」タブにて「Eable Protection for Contact Form 7」にチェックを入れます。
「変更を保存」ボタンをクリックします。
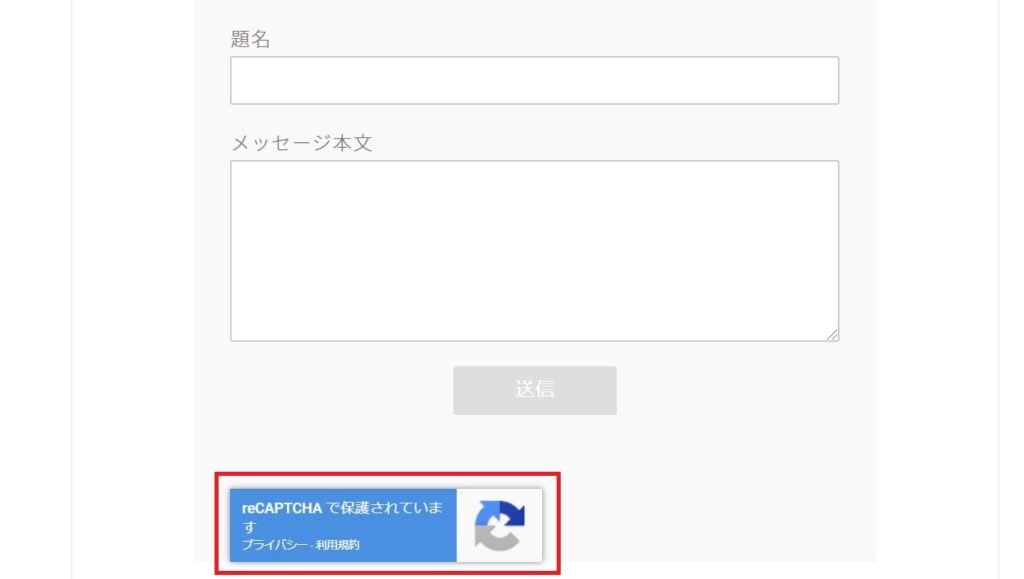
⑤お問い合わせフォーム画面で、reCAPTCHAのバッチが追加されていることを確認します。