WordPressのエディターが、WordPress5.0からグーテンベルクエディター(Gutenberg Editor)というブロックエディターに変更になりました。
便利になった部分もありますが、これまでのエディターに慣れていた方にとっては、使いにくい部分もあるかと思います。
本記事では、実際にグーテンベルクエディター(Gutenberg Editor)を使ってみてわかった、効率のよい編集方法や、便利になったと思う機能をご紹介いたします。
文章部分は「クラシック」ブロックが便利
編集画面で入力すると、デフォルトでは「段落」ブロックが使用されます。
「段落」ブロックの場合、改行のたびにブロックが分かれてしまったり、画像を挿入したい場合に、「画像」ブロックとわける必要があったりと、編集効率があまりよくありません。
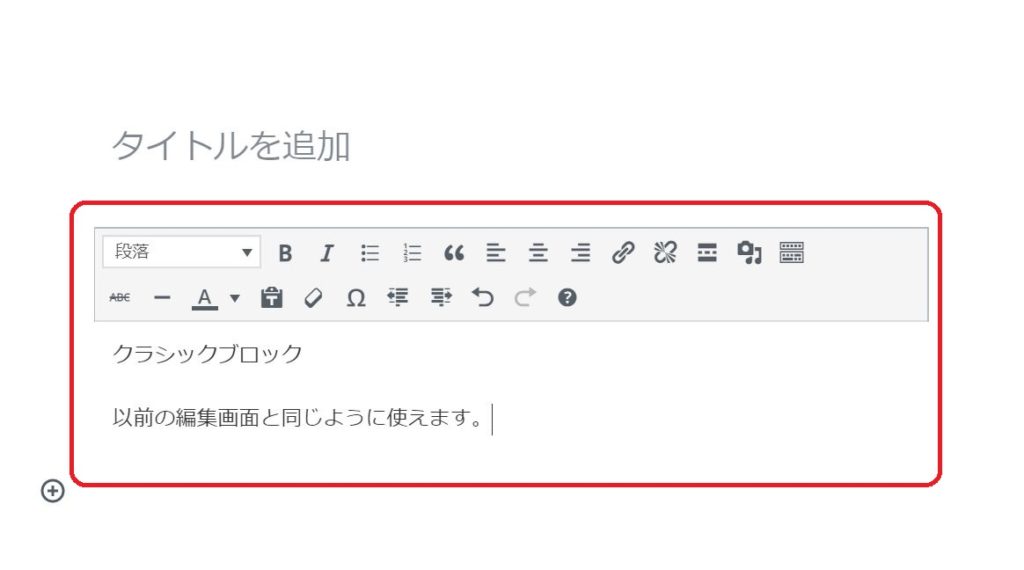
そこで、私は文章を入力する際は、これまでの編集画面と同じように使用できる「クラシック」ブロックを使っています。
クラシックブロックの使い方
クラシックブロックの挿入
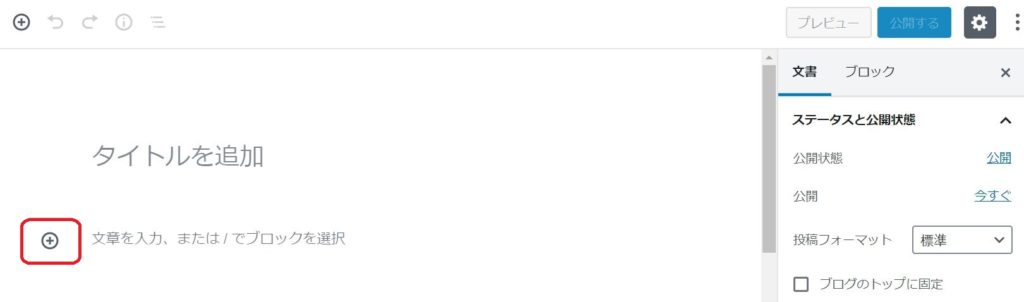
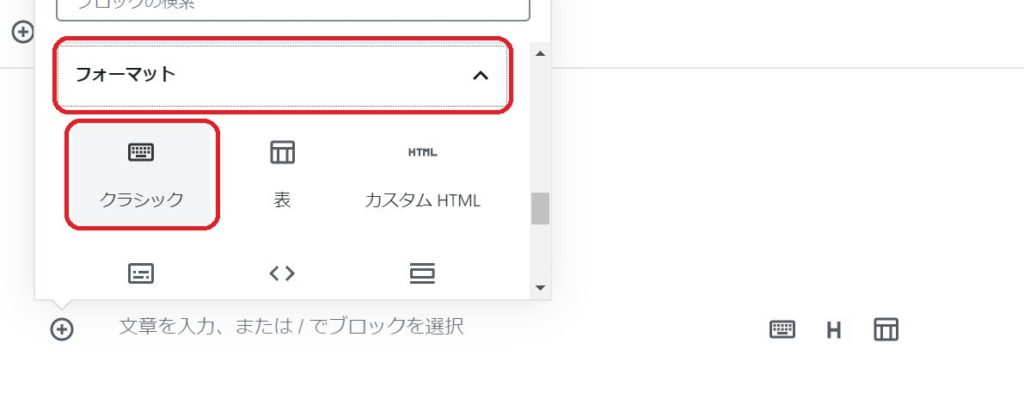
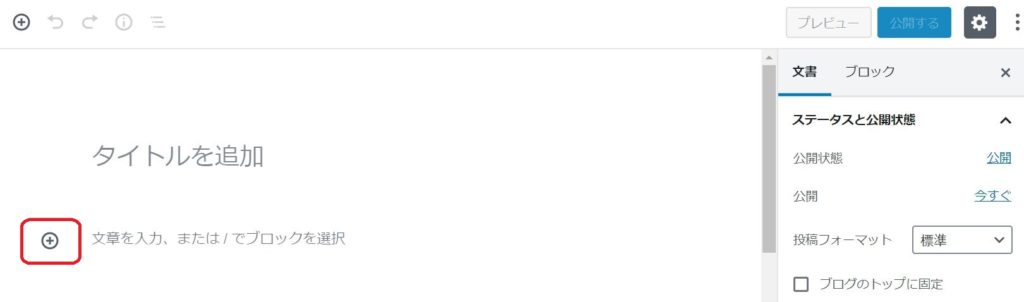
①「+」ボタンをクリックします。

②「フォーマット」-「クラシック」を選択します。

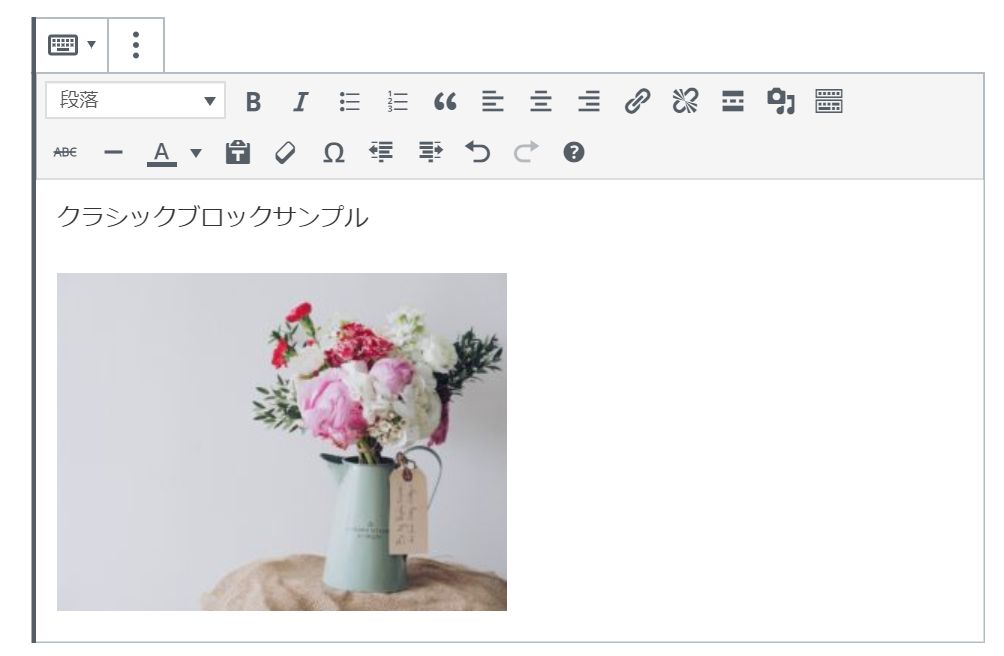
③クラシックブロックが挿入されます。

画像の追加方法
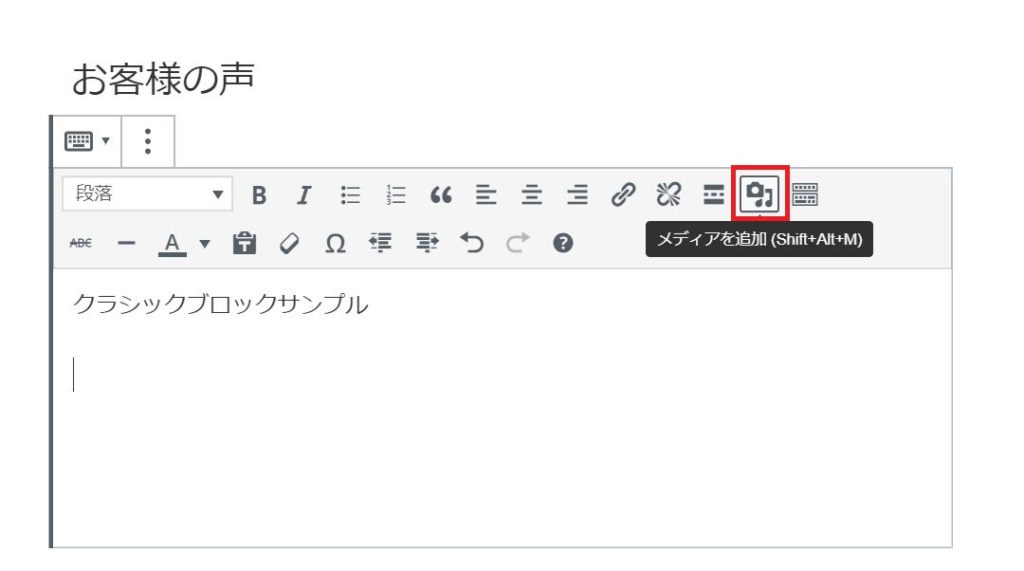
画像を挿入したい場合は「メディアを追加」をクリックすると画像を挿入することができます。
①「メディアを追加」をクリックします。

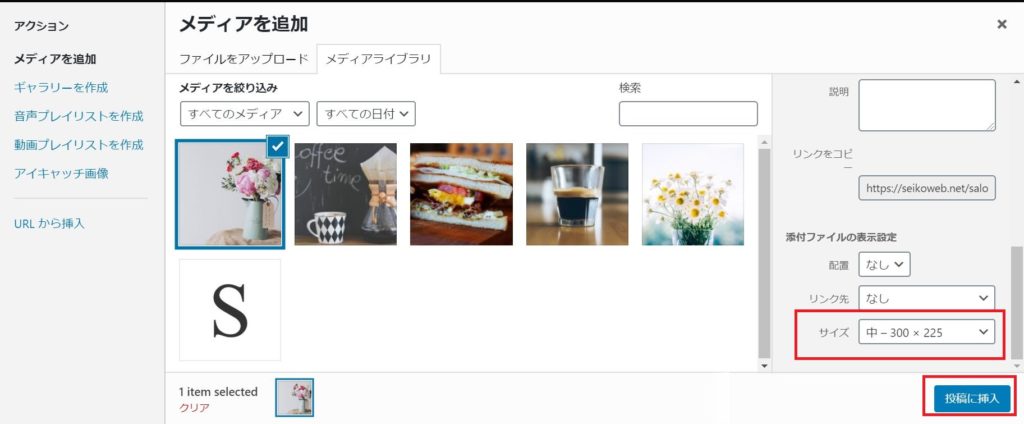
②挿入する画像を選択します。
③サイズを選択し「投稿に挿入」をクリックします。
④画像が挿入されました。
リンクの追加方法
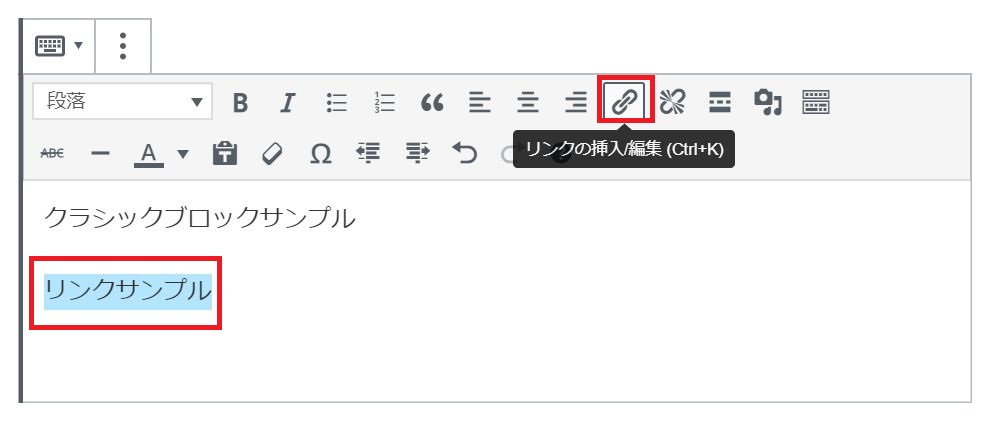
①リンクを挿入したい文章を選択し「リンクの挿入/編集」ボタンをクリックします。

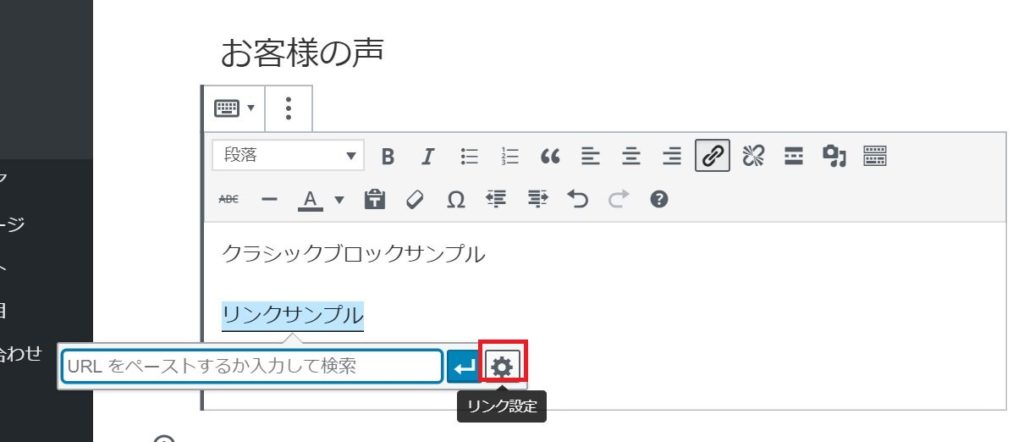
②「リンク設定」をクリックします。

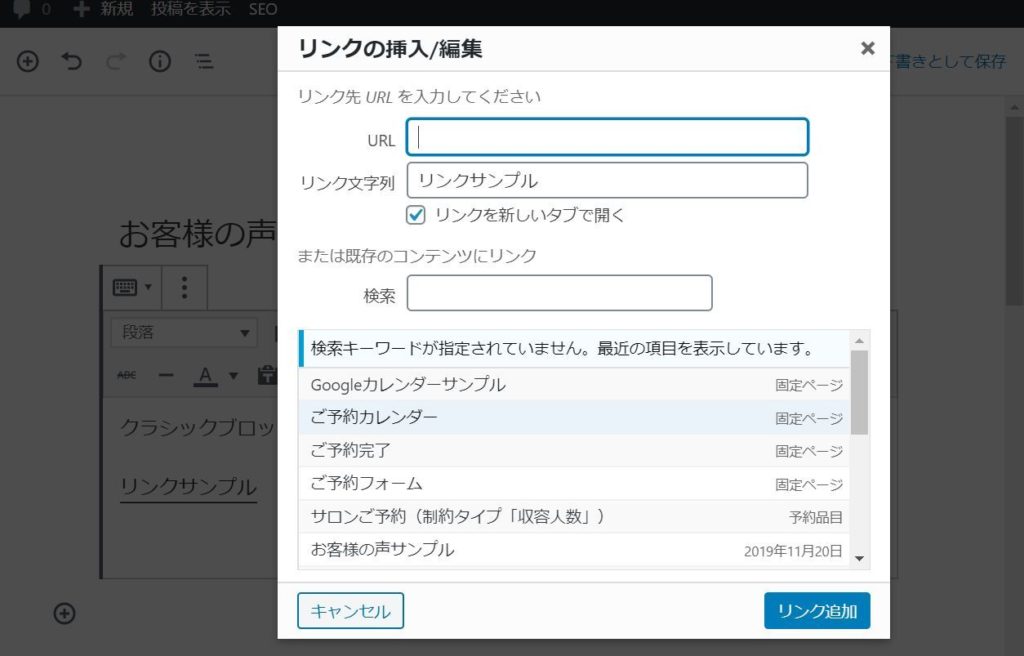
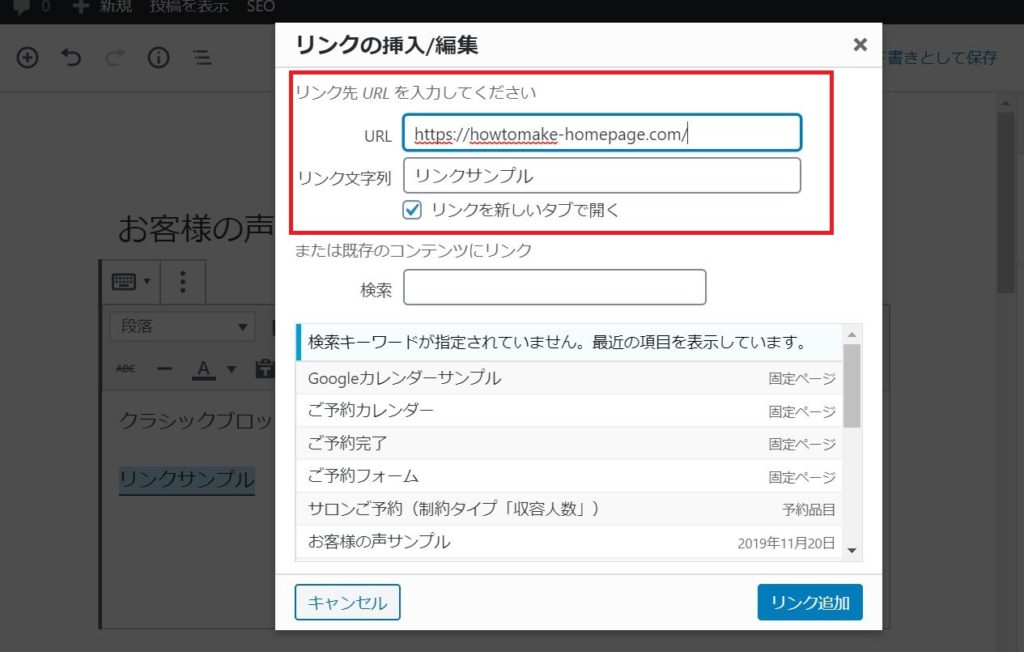
③リンクの挿入/編集画面が開きます。

④リンク先のURLを入力します。
ここでリンク文字列を入力することもできます。
リンクを新しいタブで開きたい場合は「リンクを新しいタブで開く」にチェックを入れます。

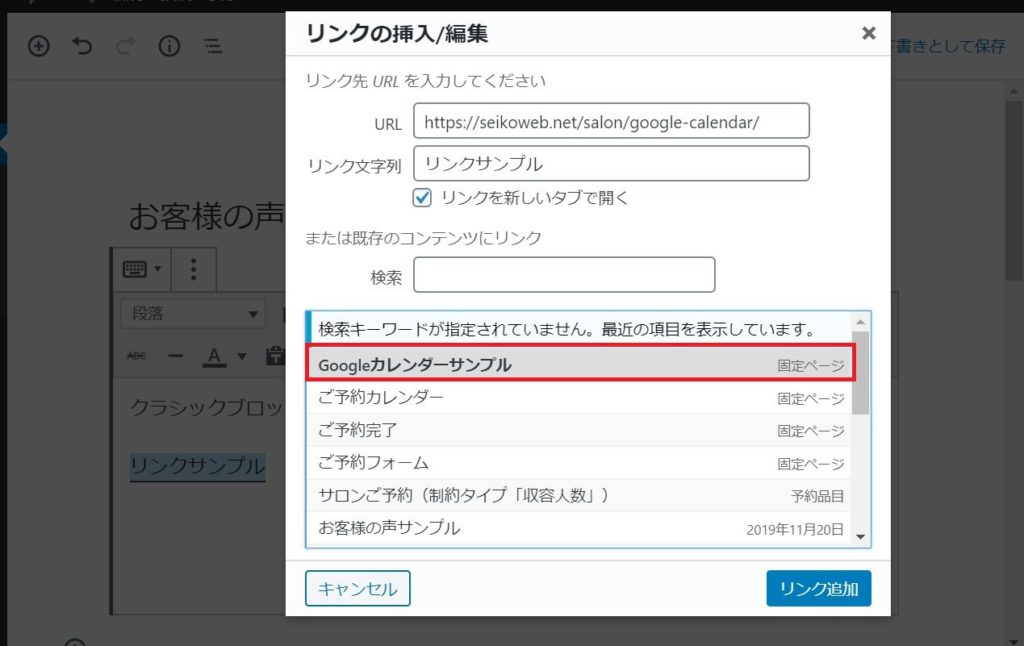
既存のコンテンツにリンクする場合は、既存のコンテンツから選択することもできます。

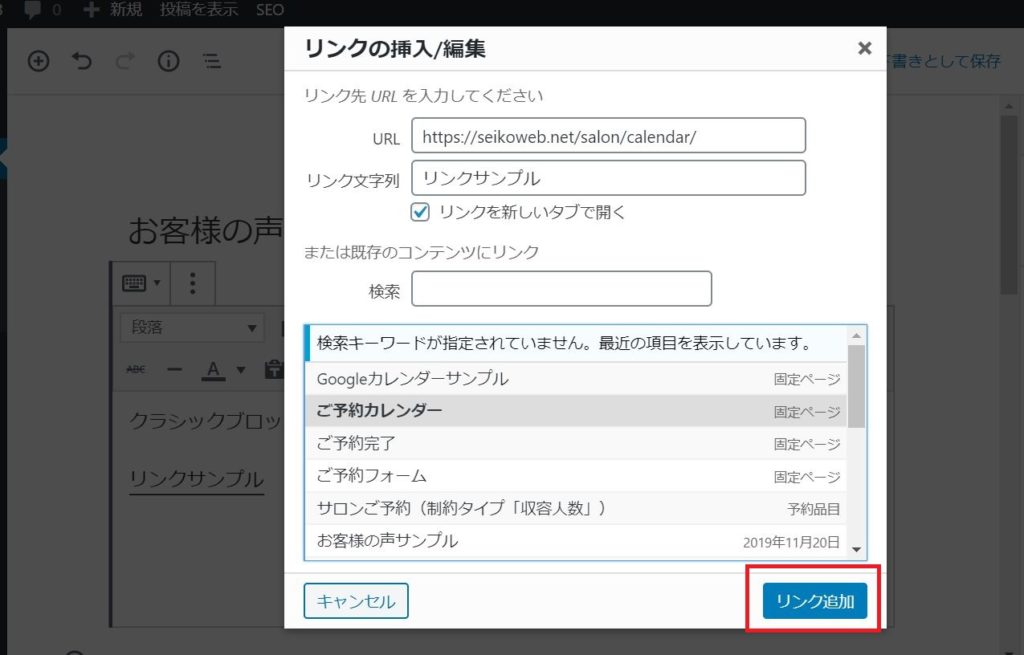
⑤「リンク追加」をクリックします。

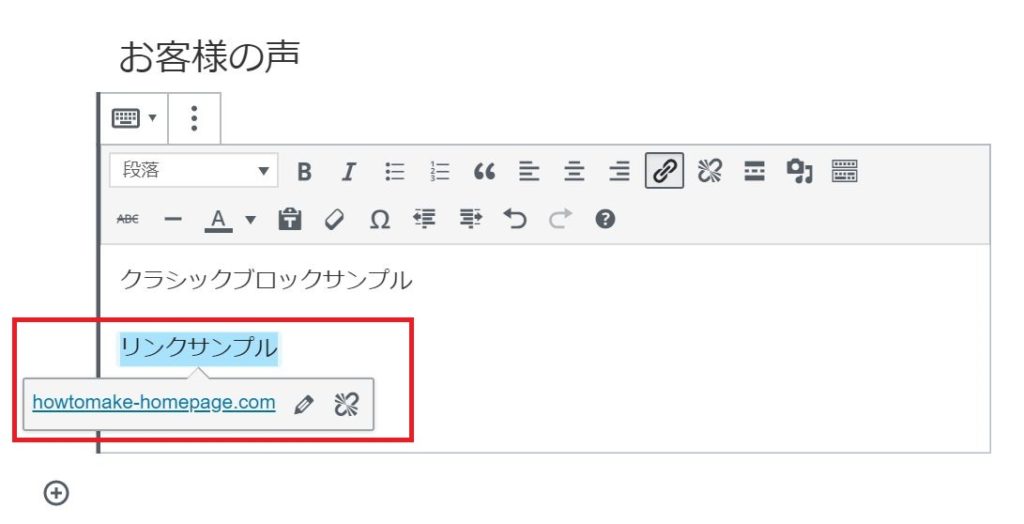
⑥リンクが追加できました。

便利な機能
グーテンベルクエディター(Gutenberg Editor)になって、便利になったと思う機能をご紹介いたします。
カラムブロック
カラムブロックにより、横並びのレイアウトが簡単に作れるようになりました。
これまでは横並びのレイアウトを実現するためには、レイアウトビルダー機能のあるプラグインを使用したり、HTMLを記述する必要がありましたが、カラムブロックにより標準機能で横並びのレイアウトを実現できるようになりました。
カラムブロックの使い方
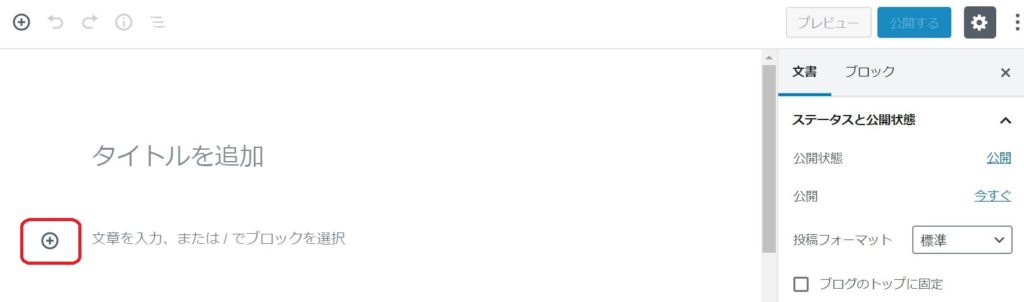
①「+」ボタンをクリックします。

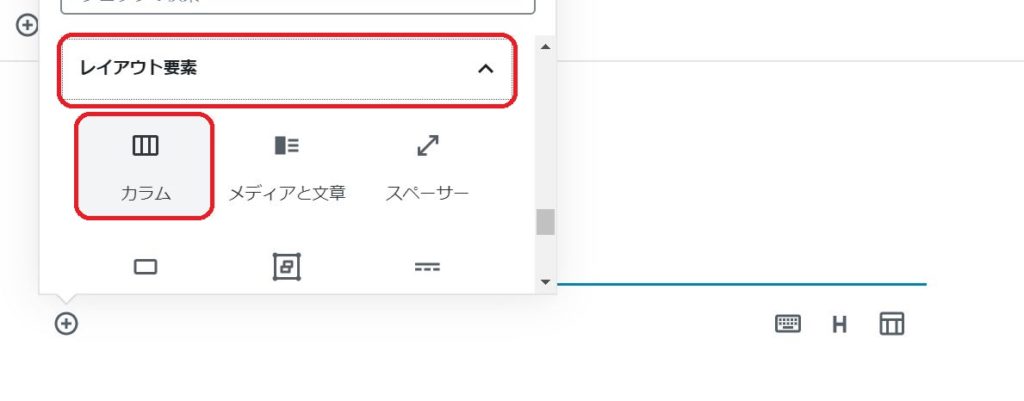
②「レイアウト要素」-「カラム」を選択します。

③レイアウトを選択します。

④選択したレイアウトのカラムが挿入されます。

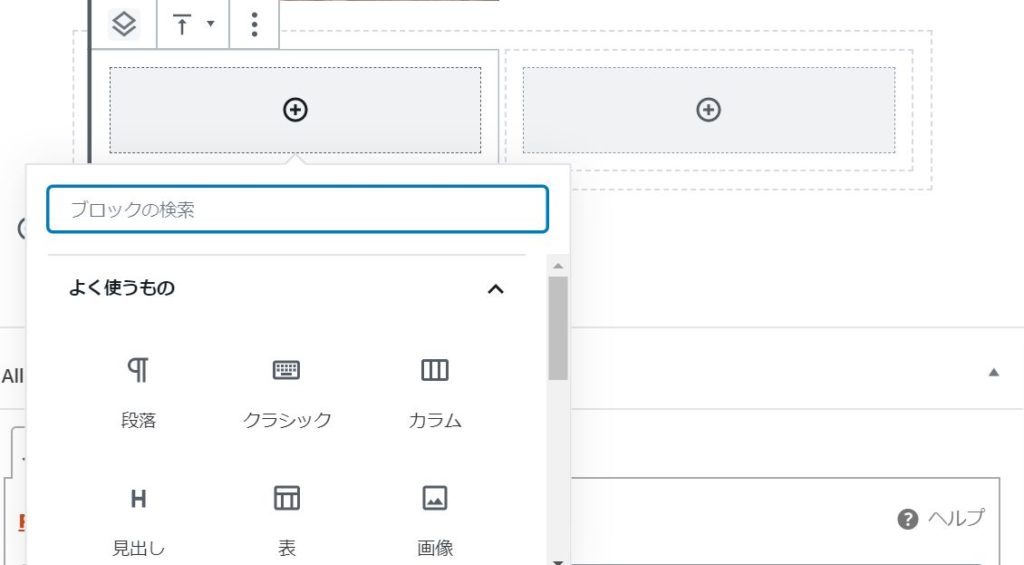
⑤それぞれのカラムに必要なブロックを挿入して編集します。

ボタンブロック
これまでは、ボタンを使用したい場合、独自でHTMLを記述する必要がありました。(テーマによってはボタンを挿入できる機能があるものもあります)
ボタンブロックにより、標準機能でもボタンが簡単に挿入できるようになりました。
ボタンブロックの使い方
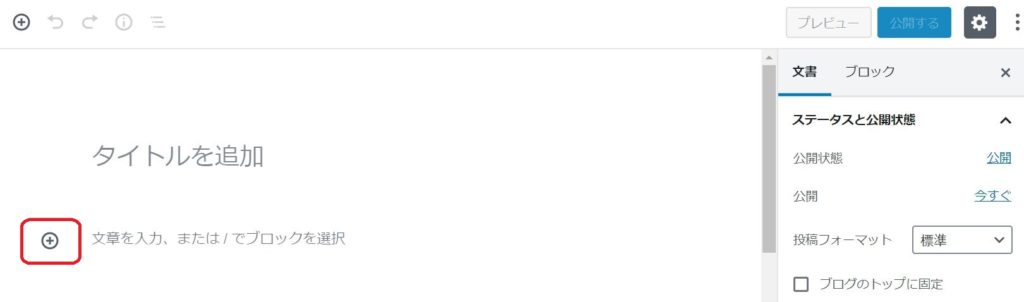
①「+」ボタンをクリックします。

②「レイアウト要素」-「ボタン」をクリックします。

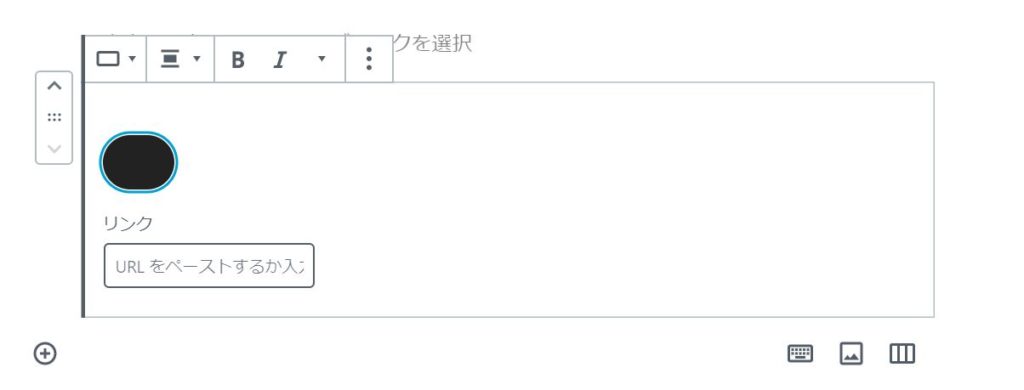
③ボタンが挿入されます。

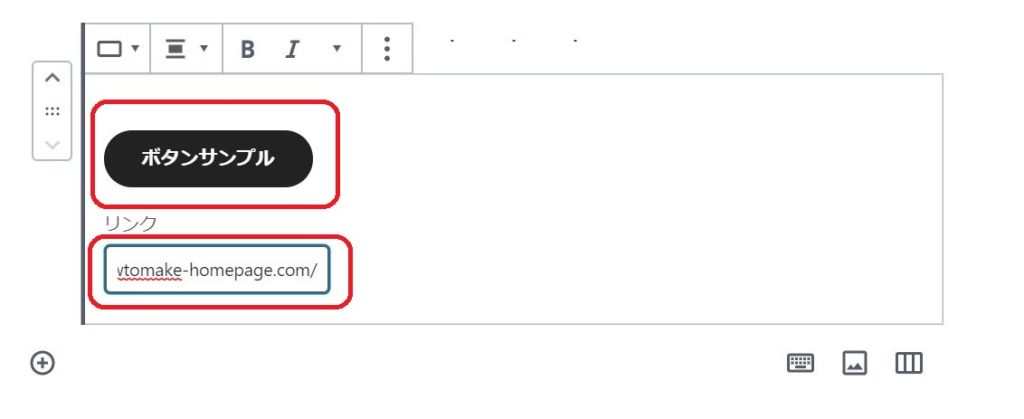
④ボタンに表示したい文字とリンク先のURLを入力します。

ボタンブロックの便利な設定
リンク先を別タブで開く
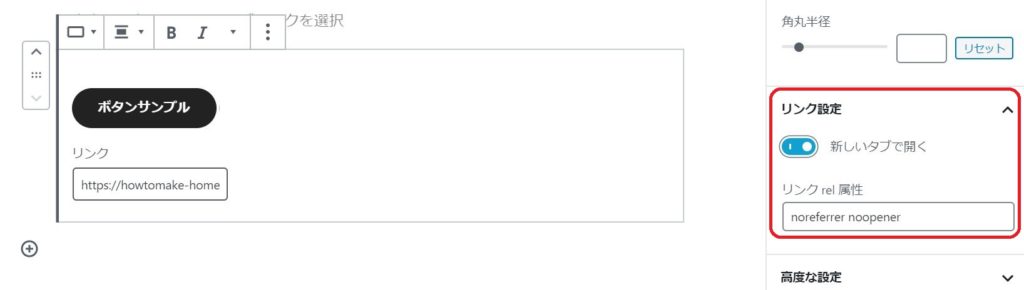
リンク先を別タブで開きたい場合は、右側の「リンク設定」で「新しいタブで開く」をONにします。

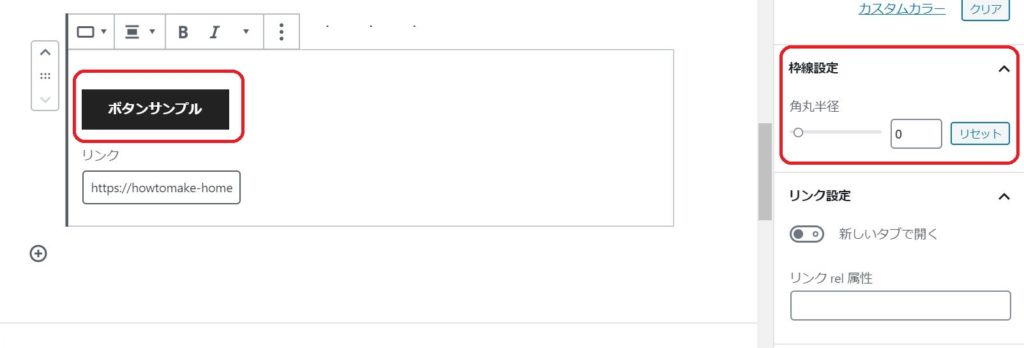
ボタンを角丸ではなく四角にする
ボタンを角丸ではなく四角にしたい場合は、左側の「枠線設定」で「角丸半径」を「0」にします。

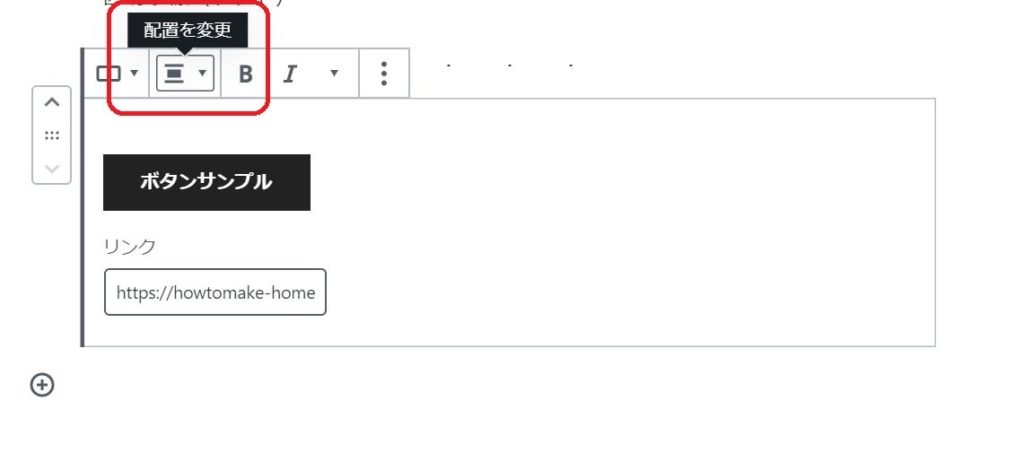
ボタンを中央揃えで配置する
①「配置を変更」をクリックします。

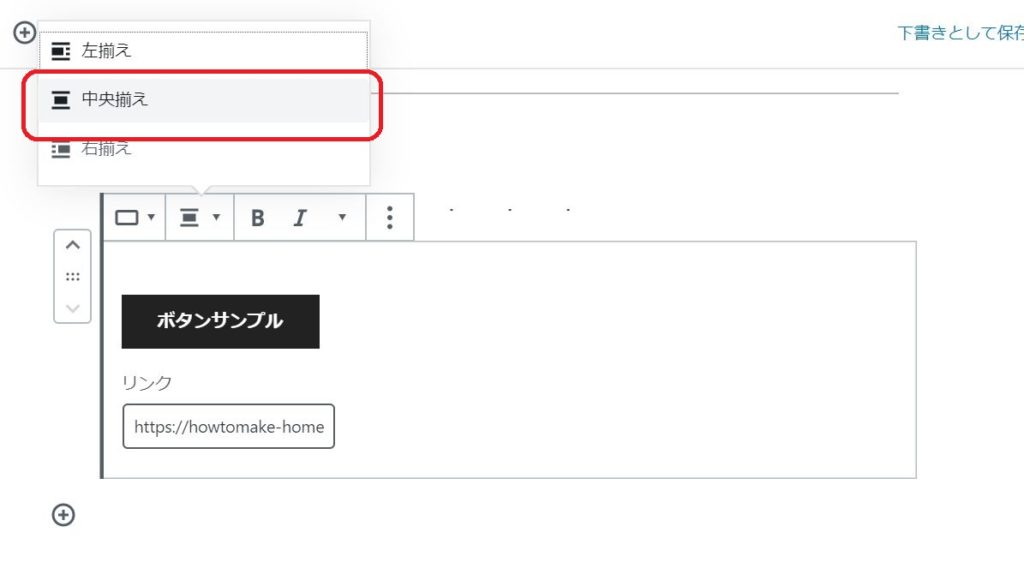
②「中央揃え」を選択します。

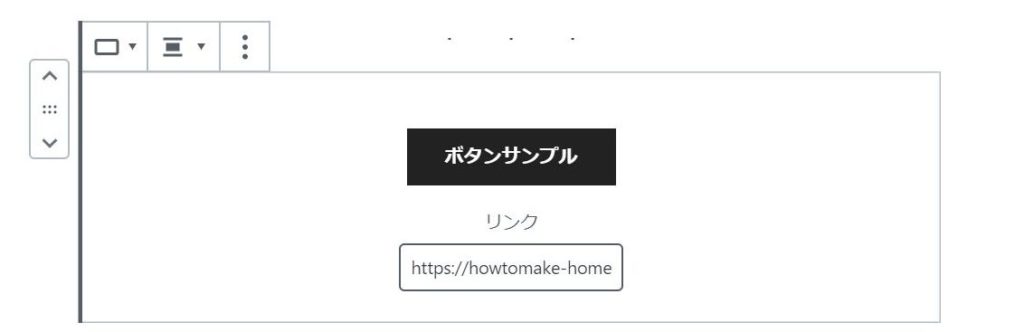
③中央揃えで配置されました。

画像ブロック
画像ブロックで、丸型に画像をくりぬくことができるようになりました。
先述したカラムブロックと組み合わせることで、デザイン性の高いレイアウトを簡単に作れるようになります。
画像ブロックで丸型に画像をくりぬく方法
①「+」ボタンをクリックします。

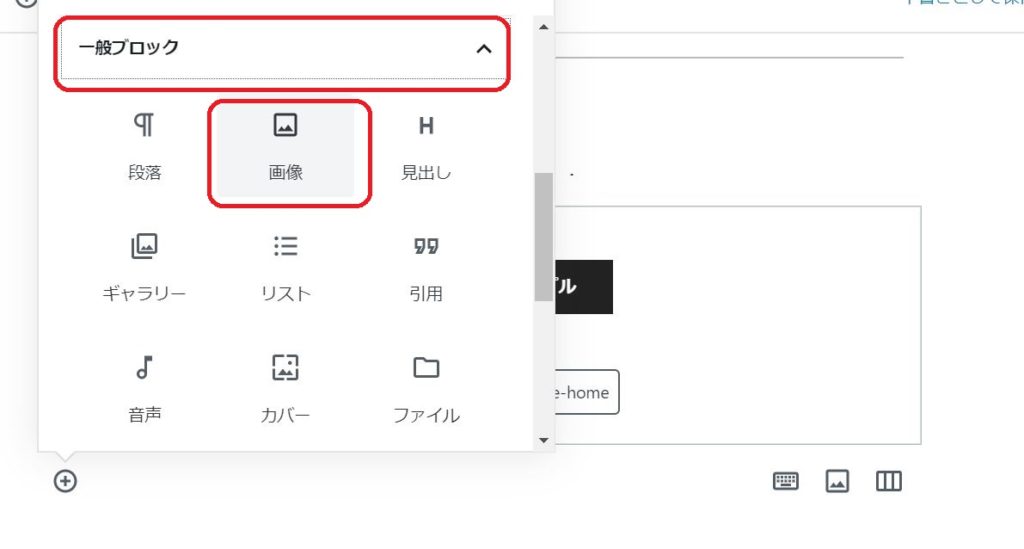
②「一般ブロック」-「画像」を選択します。

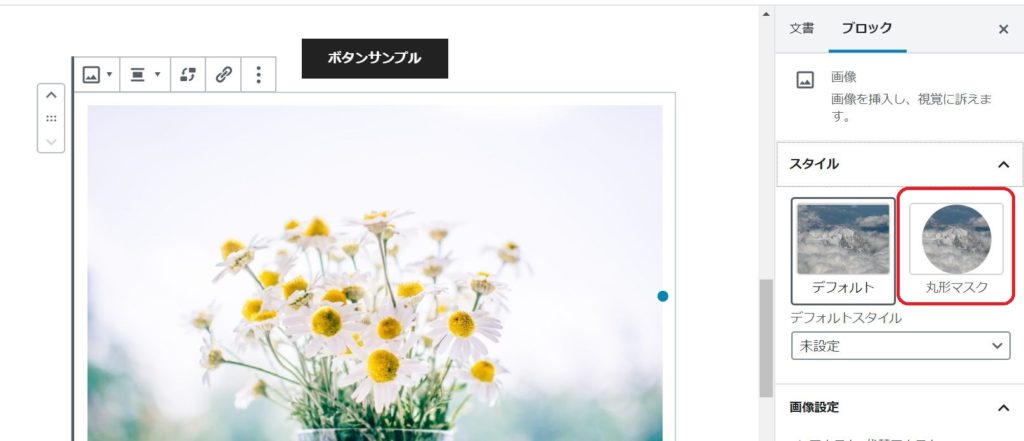
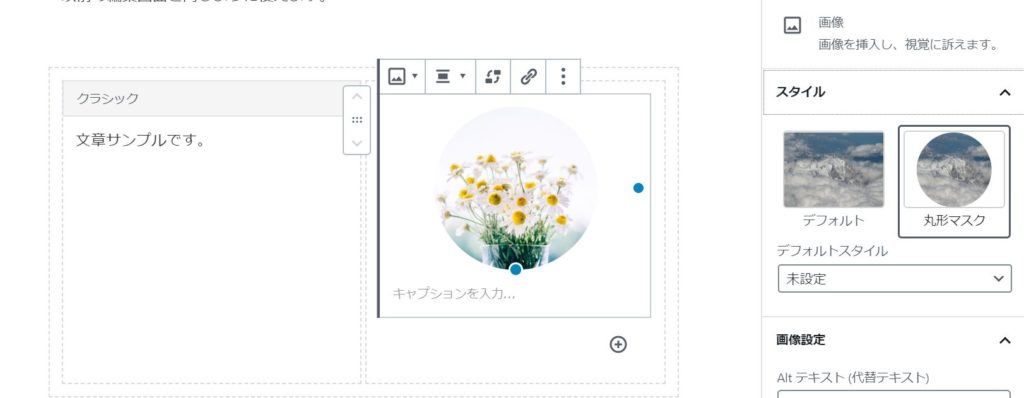
③右側の「丸形マスク」を選択します。

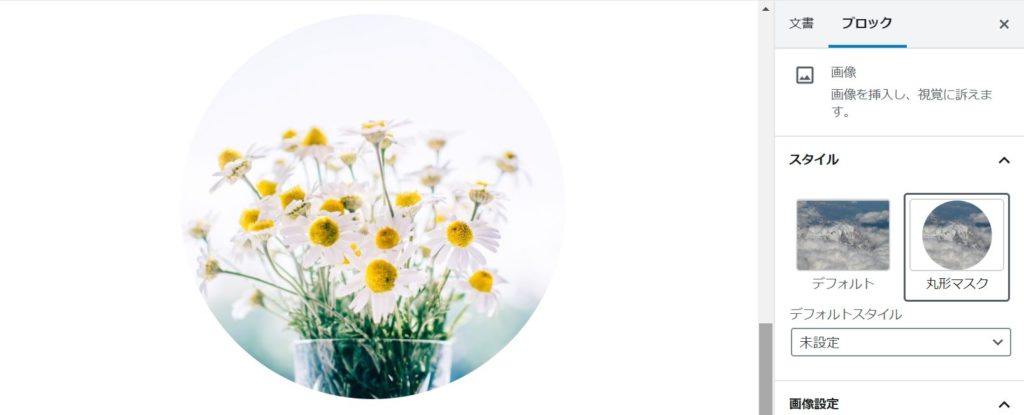
④丸形にくりぬかれました。

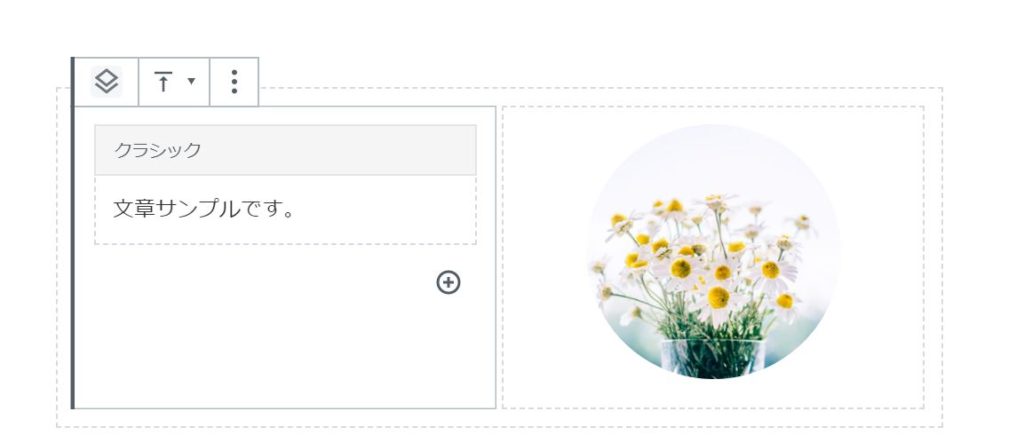
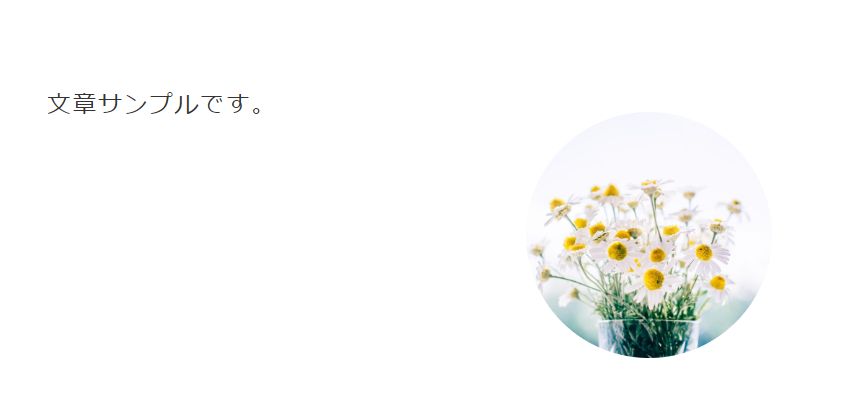
カラムブロックと組み合わせると以下のようなレイアウトを作ることができます。
①カラムブロックを挿入し、一方を「クラシック」、一方を「画像」ブロックにします。画像ブロックにて「丸形マスク」を選択します。

②以下のようなレイアウトにすることができます。

区切りブロックとスペーサーブロック
区切りブロックとスペーサーブロックにより、直感的にページのレイアウトができるようになりました。
スペーサーブロックを使用すると、改行などで調整するのではなく、ピクセルを指定して余白をあけることができます。
区切りブロックの使い方
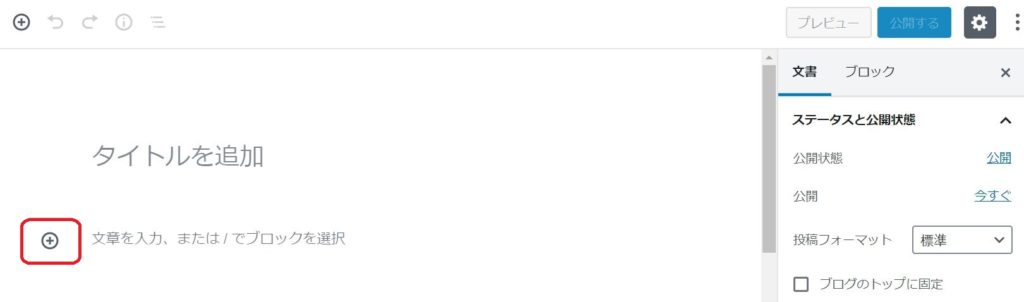
①「+」ボタンをクリックします。

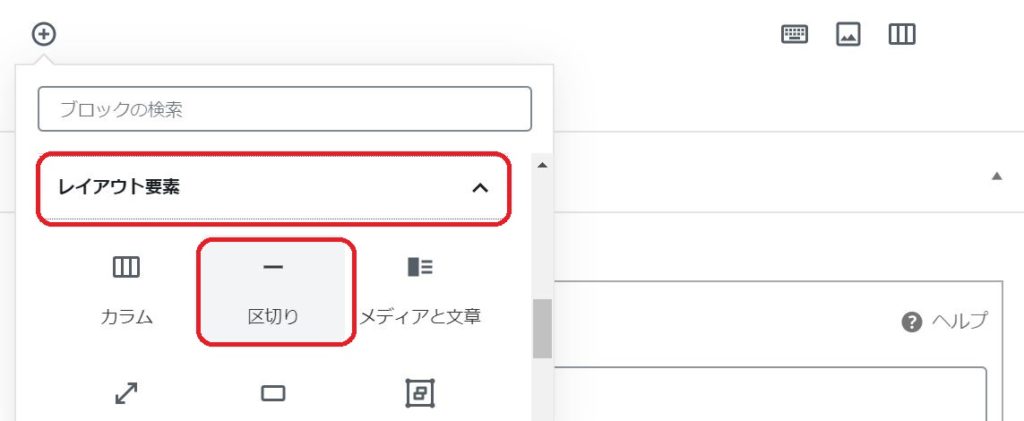
②「レイアウト要素」-「区切り」を選択します。

③区切り線が挿入されます。

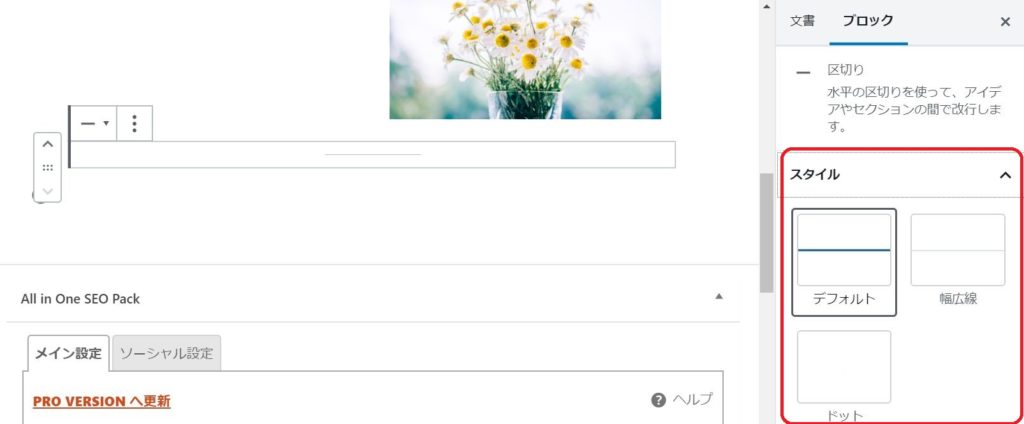
※左側の「スタイル」にて区切り線のスタイルを選択することができます。

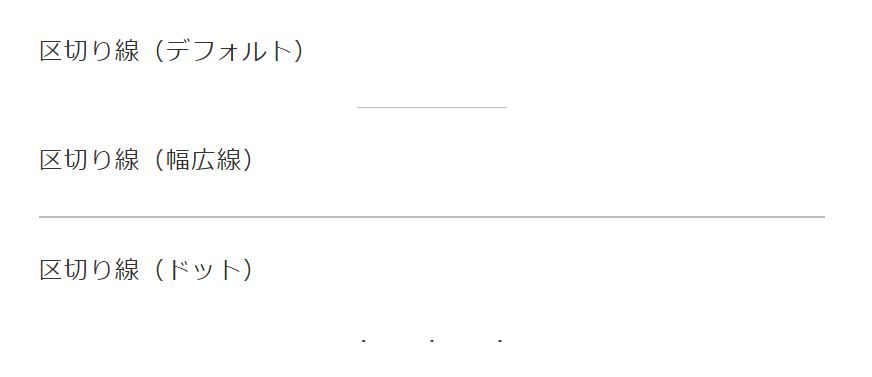
以下のような区切り線になります。

スペーサーブロックの使い方
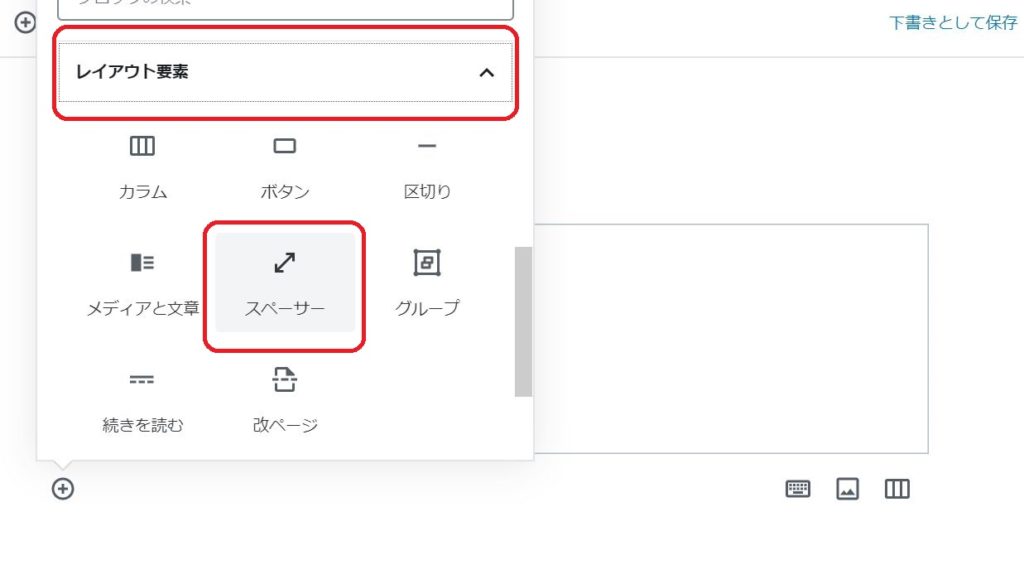
①「+」ボタンをクリックします。

②「レイアウト要素」-「スペーサー」をクリックします。

③「余白の設定」にて余白のサイズを設定します。

グループブロック
「グループブロック」を使用すれば、HTMLを記載せずに、ブロック自体にCSSを設定することができ、ブロック全体に装飾をしたい場合に便利です。
グループブロックを使用してブロック全体にCSSを設定する方法は以下の記事をご参照ください。

既存のブロックをグループ化することもできます。手順は以下の記事をご参照ください。