これまで、無償でこれ!というテーマが見つけられずにいたのですが、ついにありました!「yStandard」というテーマがとても良かったのでご紹介します。
Contents
yStandardとは
”「自分だけのサイトを作る楽しさ」
を感じてもらうために作った一風変わったテーマ”
とのことで、カスタマイズしやすいシンプルなテーマとなっています。
後述しますが、シンプルで美しいテーマなので、カスタマイズしなくても十分使えると思います!
■yStandard
https://wp-ystandard.com/
yStandardのおすすめポイント
1.カスタマイズしなくても十分シンプルで美しい。
「カスタマイズありき」とのコンセプトで、もちろんカスタマイズを楽しめるテーマですが、カスタマイズしなくても十分美しいです!
初めてWordPressでシンプルなホームページを作ってみたい、という人にはとてもお勧めです。
2.設定がわかりやすい。
テーマの設定って、結構テーマによって癖があって、
「デモサイトと同じようにならない!」とか「設定が多すぎてめんどくさい!」ということがよくあるのですが、
こちらのテーマはすごく設定がしやすかったです。
「こういうのって設定でできるかな?」と思ったものが、ほぼ設定でできました。
初めてWordPressでサイトを作るときは特に、
テーマごとの癖に混乱することなく、なるべくシンプルに作れる方がよいと思うので、
初めてWordPressでホームページを作ってみたいという方に、本当にお勧めです!
3.個人・商用サイト制限なく無料で使える。
商用にも使えるのはとてもありがたいです。
4.洗練されたトップページが簡単に作れる。
拡張プラグイン「yStandard Blocks」を入れると、
yStandardのサイトのような、セクションを使ったトップページが簡単に作れます。
おしゃれな区切り方やアニメーションも設定できるので、簡単に洗練されたトップページが作れちゃいます…!!
セクションの部分は有料かと思いきや、この拡張プラグインも無償なんて…!と感激してしまいました。
■yStandard Blocks
https://wp-ystandard.com/plugins/ystandard-blocks/
セクションに背景色を付ける方法だけ、最初やり方がわからなかったので、備忘録も兼ねて、以下にご紹介いたします。
yStandardでセクションの背景色を変える方法
※yStandard Blocksプラグインを導入済みとします。
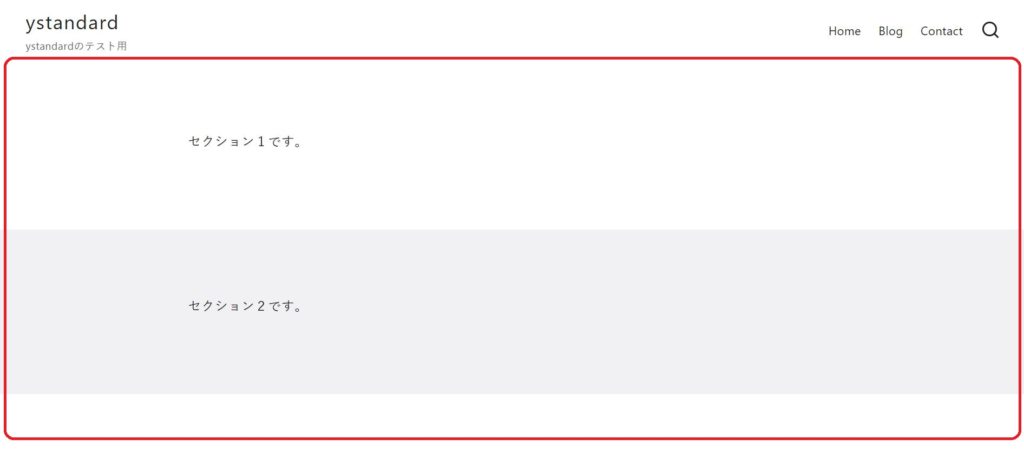
今回は、以下のように、セクションごとに背景色を変える方法をご紹介します。

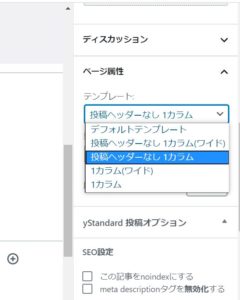
①ページ属性設定
固定ページ作成後、右側の「文書」メニューの
「ページ属性」にて「投稿ヘッダーなし1カラム(ワイド)」または
「投稿ヘッダーなし1カラム」を選択します。

ワイドの有り・無しでコンテンツの表示幅が変わります。
「投稿ヘッダーなし1カラム(ワイド)」の場合

「投稿ヘッダーなし1カラム」の場合

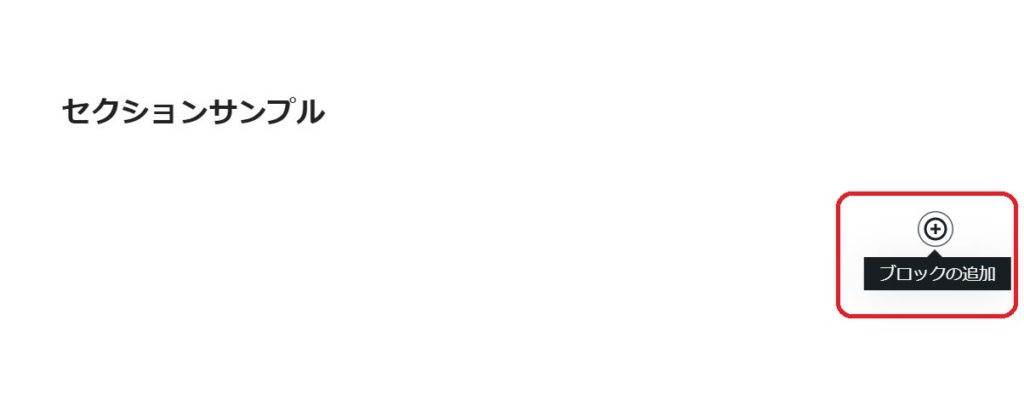
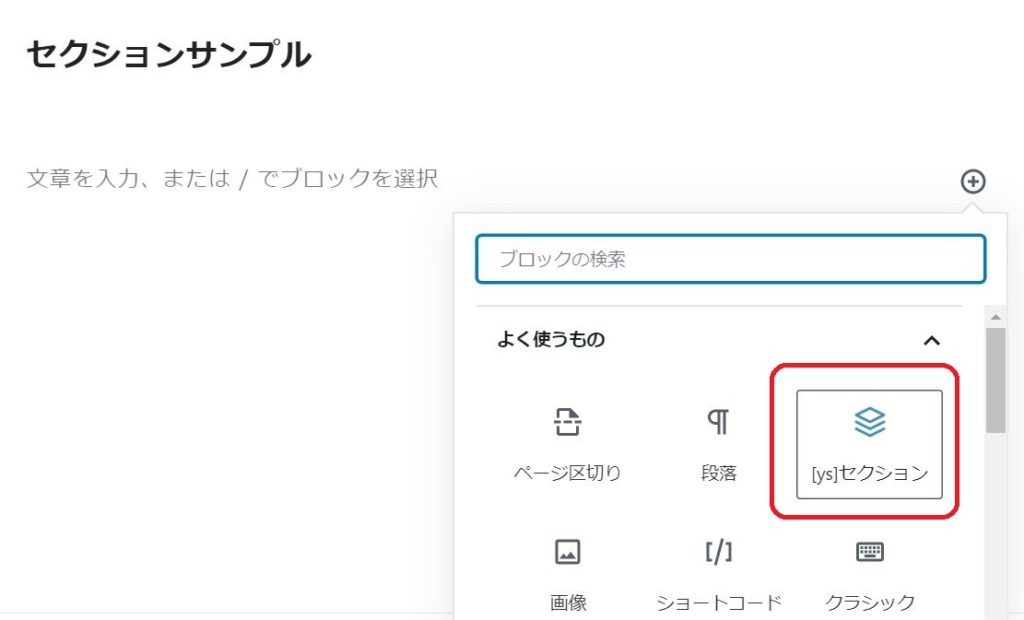
②「ブロックの追加」より、「[ys]セクション」を追加します。


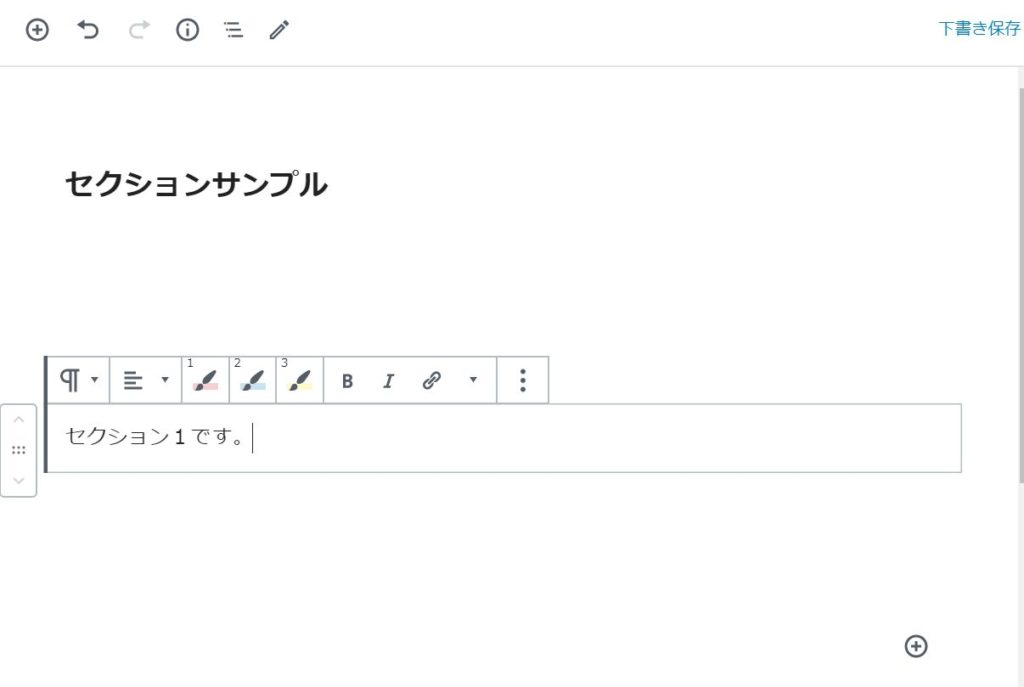
③セクション内に文章などのコンテンツを作成します。
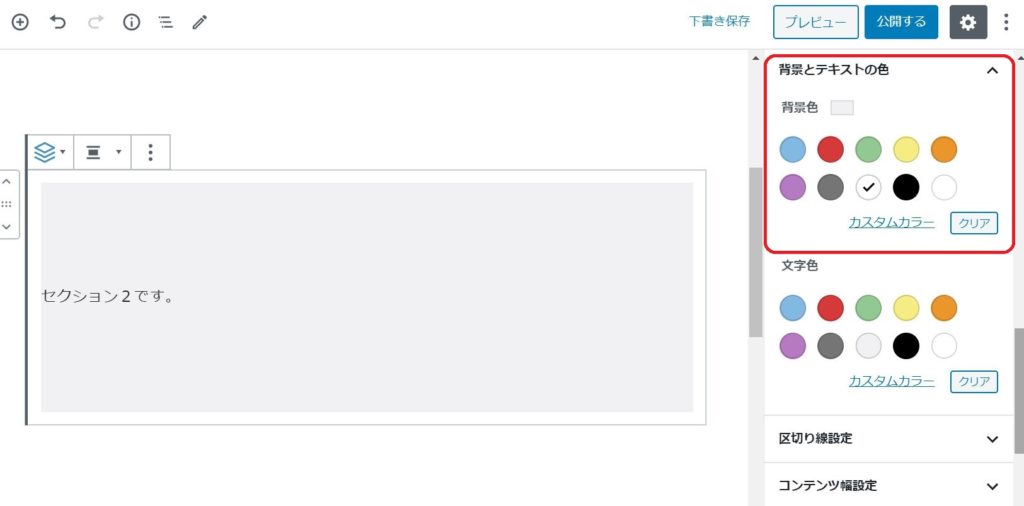
④背景色をつけたいセクションに背景色を付けます。
右の「ブロック」メニューより背景色を設定します。
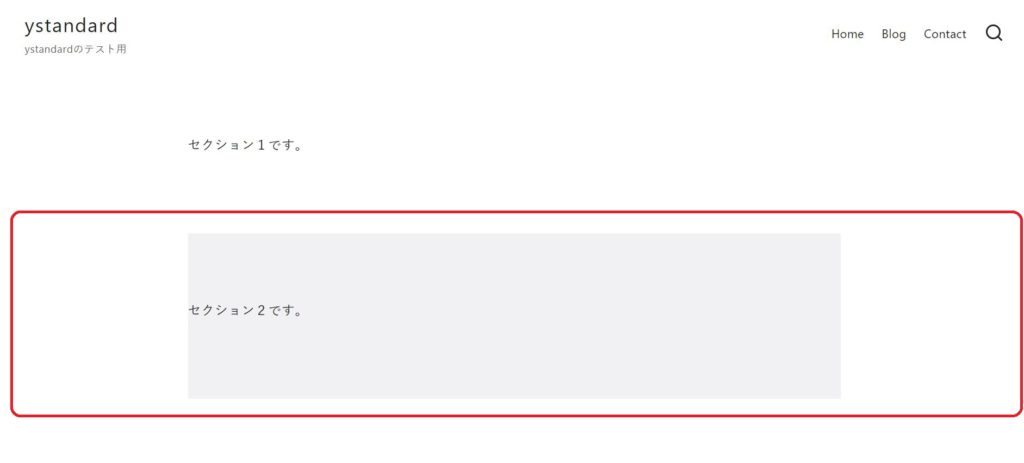
⑤プレビューします。
このままだと、背景色が以下のようになってしまいます。

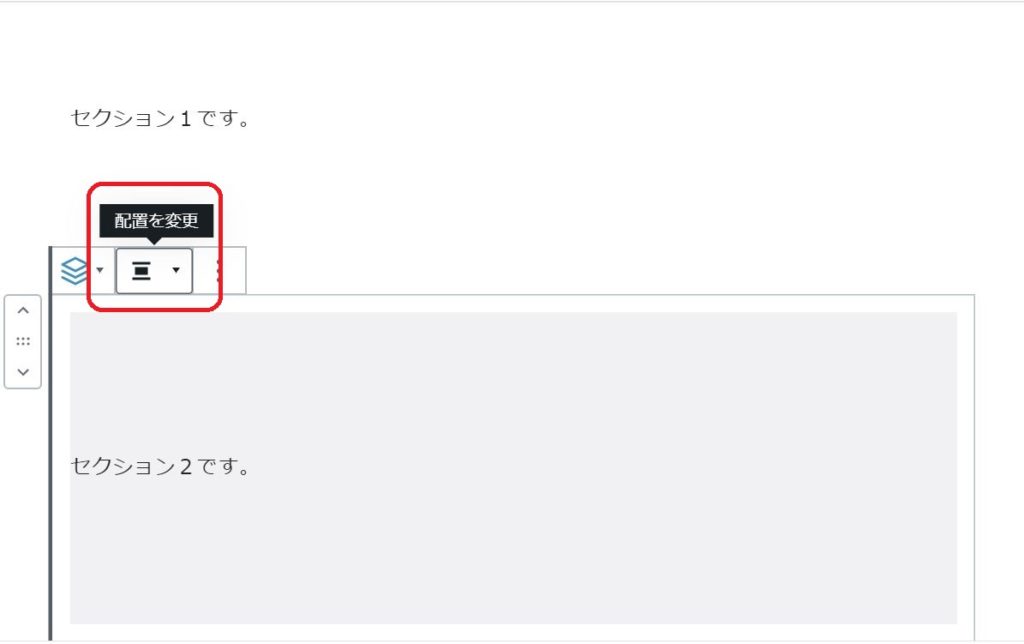
⑥【POINT!】配置を変更
セクションを選択すると「配置を変更」メニューが表示されますので、クリックします。

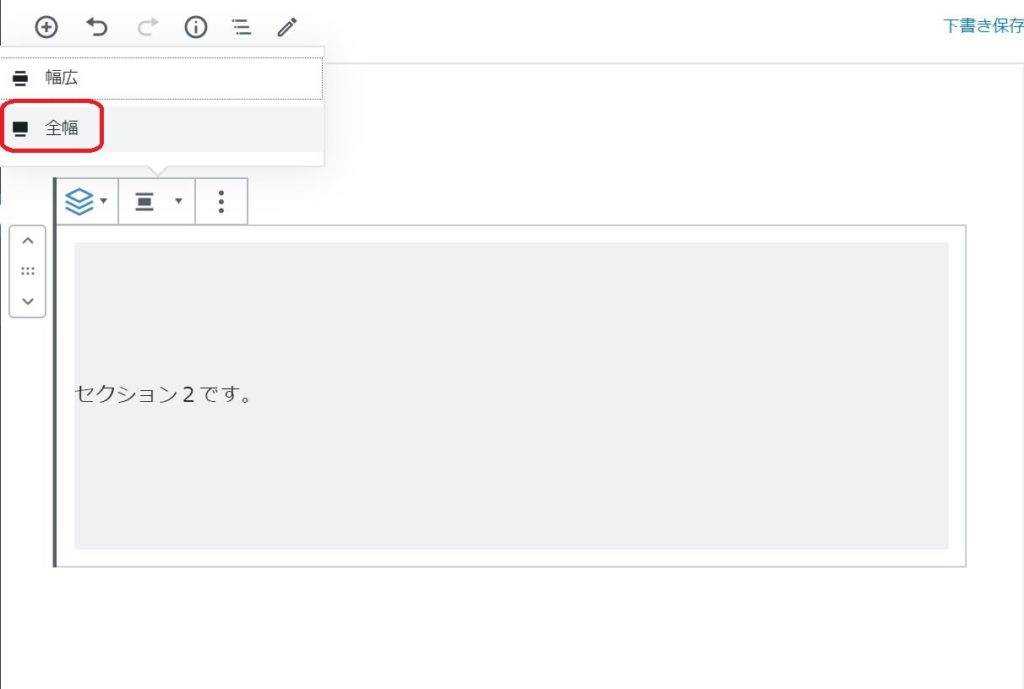
⑦【POINT!】「全幅」を選択します。
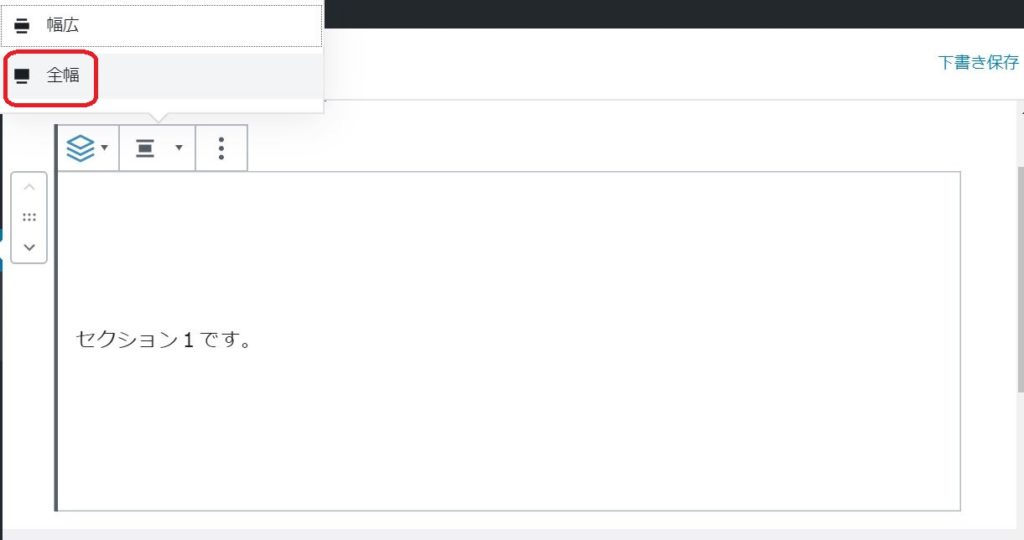
⑧他のセクションも同様の手順で「全幅」にします。 
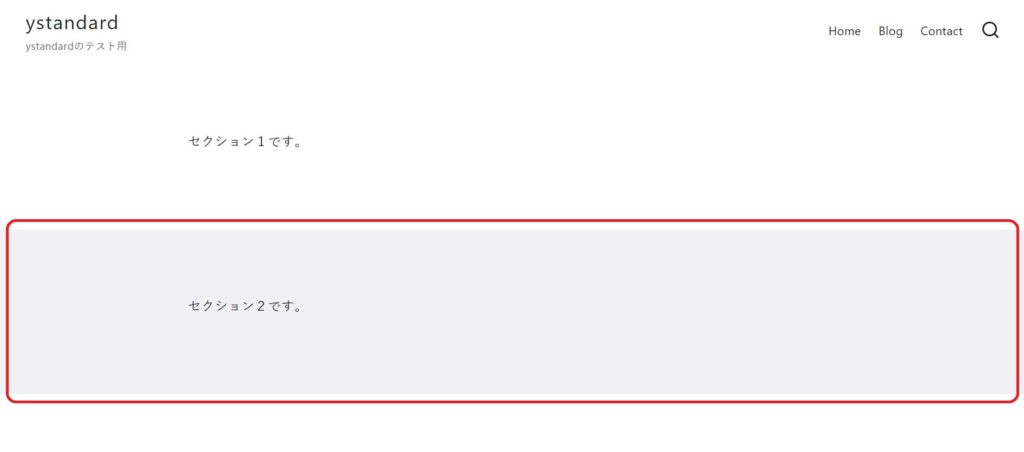
⑨プレビューします。
背景色が全幅いっぱいにつきました。

最初「全幅設定」の場所が見つけられなかったので、備忘録も兼ねて手順をご紹介させていただきました。
「yStandard」さんのマニュアルについては、以下の本家マニュアルをご覧ください!
https://wp-ystandard.com/category/manual/
初めてWordPressを使ってみる方にも本当におすすめなので、ぜひぜひ使ってみてください!




